Introduction
Introduction
OpenCart have a default store font. The store font reveals how the customer views and interacts with the store. Following are the major concepts covered.
- Default theme
- Home page
- Product Page
- Creating An Account
 Description
Description
 Description
Description
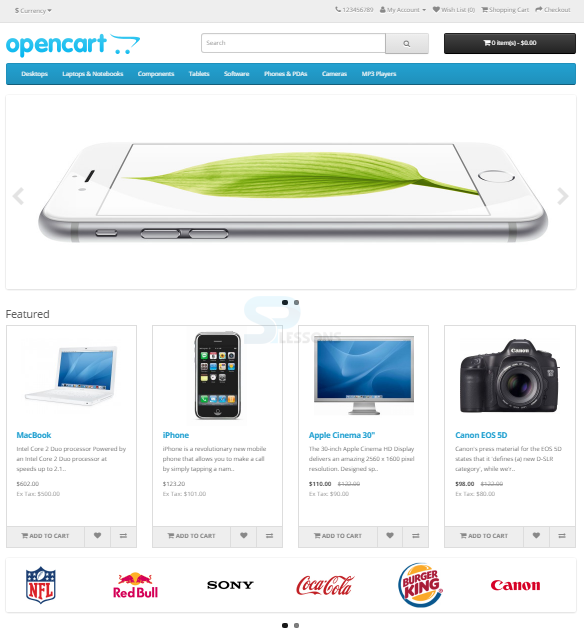
The home page is arguably the most necessary page within the shop, in terms of presentation. In most cases, this can be the primary page that a customer interacts with (especially if they're directed to the store web site from a search engine). The shop's homepage must be easy, whereas at the same time highlighting the shop's products.
The most important thing before using the OpenCart is to understand the default homepage.
The header -
The home page contain the header displayed on the top of the page, the header get displayed not only on the home page but on every page of the store.
Following are the options available on the header tab.
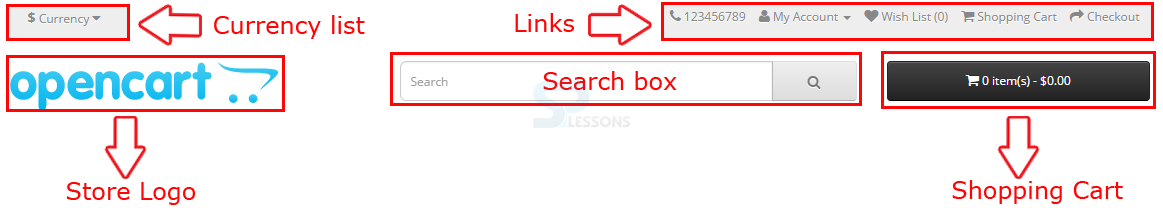
Store logo -
If a customer click on the logo the page get redirected to the home page.
Currency -
Customers can change the currency from the available currency list, by selecting the preferred currency the store’s products get displayed with the selected currency.
Shopping Cart -
The total price of the orders and the number of purchased products are displayed in the shopping cart. If customer click on the shopping cart button the list of containing products and the total price is displayed along with the options to “View Cart” or “Checkout”.
Search box -
The products can be searched using the search box.
Links -
Links are provide for customers for navigating to the Home page, Wish List, My Account, Shopping Cart and Checkout.
Telephone -
The store telephone number is provided.
My Account -
New registrations or customer logins are managed using the My Account.
Top menu -
The top menu category only displays the top parent categories of products. Just like the header, the top menu are going to be displayed on every page. Once the customer's mouse is dragged over a category, a drop down menu will show the sub-categories for that parent category.
When a customer clicked on the parent category the page get directed to the category page and the products available in that category is displayed.
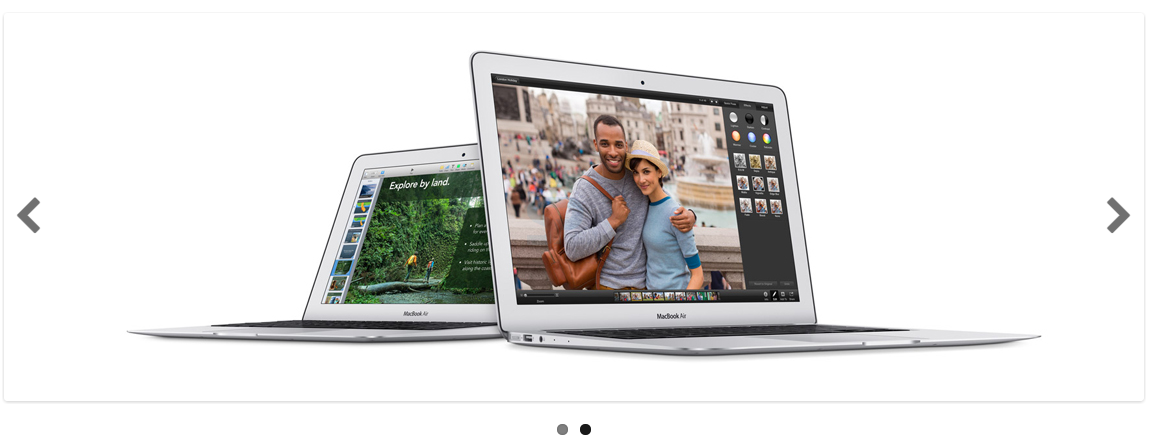
Slideshow -
The slideshow displays various product banners of owner's choice by alternating the pictures in a slideshow. After a precise amount of time, one banner can shift to the next banner. Banners during this slideshow are helpful for highlighting certain products to be easily accessible by the customer. Once the banner is clicked on, the customer are going to be directed to the product on the banner's page.
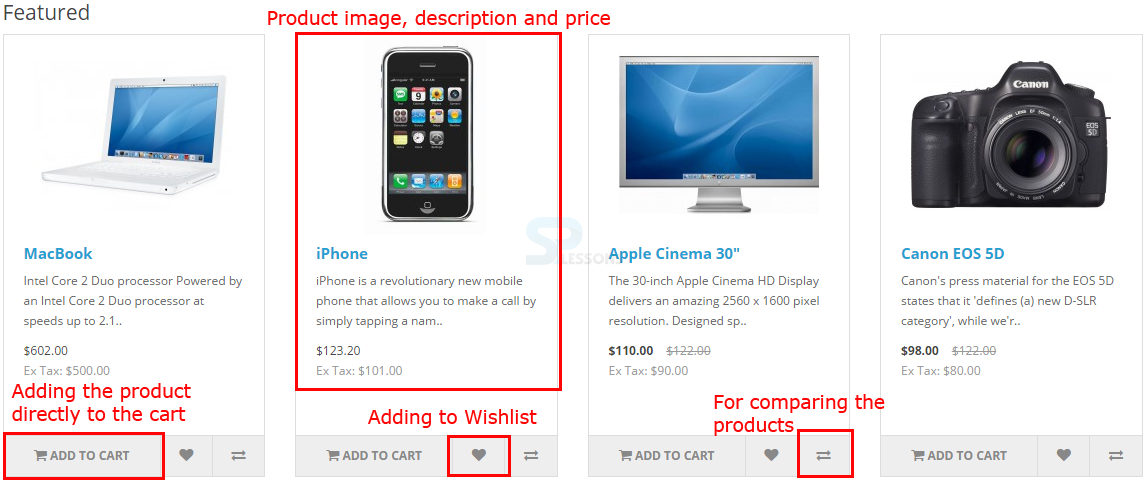
Featured products -
OpenCart provides owners the choice of featuring specific products of their choosing on the home page. The Featured section includes the product image, name, price; and an option to add the product directly to the shopping cart.
Customers can add the products to the wish list for purchasing later and even compare the product with another product using the compare button as shown in the image above.
Footer -
The footer is found at the bottom of each page, not simply the home Page. This block of miscellaneous links is helpful in sorting relevant pages for the customer which will not logically sort anywhere else. The footer are often divided into the subsequent sections.
Information -
This section contain the information about the store like “About Us”, “Delivery information”, “Privacy Policy”, “Terms & Conditions”.
Customer Service -
This section contain the links like “Contact Us”, “Returns”, “Site Map”.
Extras -
This section contain the links like “Brands”, “Gift Vouchers”, “Affiliates”, “Specials”.
My Account -
This section contain the links like “My Account”, “Order History”, “Wish List”, “NewsLetter”.
 Description
Description
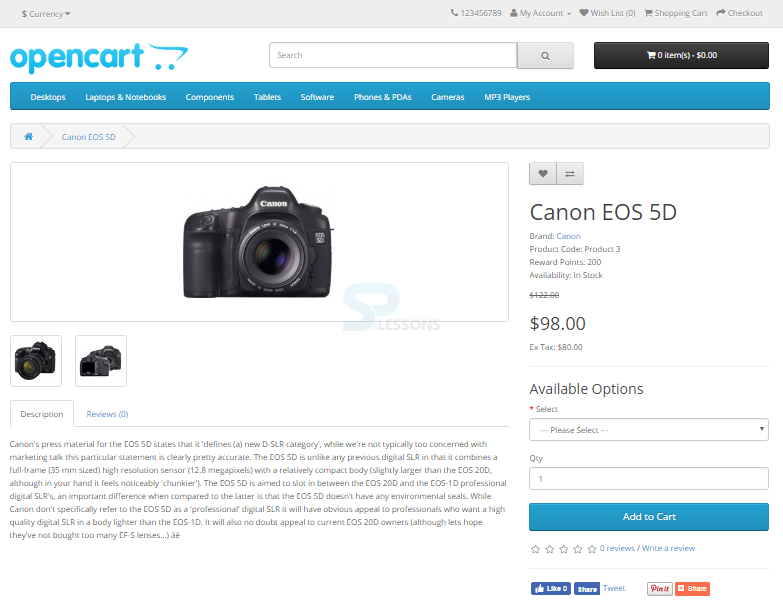
The product page in OpenCart looks like as shown in the image below.
The product page is divided into 6 sections as follows.
Product image -
The product images are displayed under the title to the left-side of the page, alternate images are provided under the product main image in small boxes, when customer click on an image the image get zoomed with in the window for greater detail.
Product details -
The product stock like availability =, the product code and the price details are displayed to the right side.
Cart -
The number of products selected can be found in cart, the products can be added to wish list and can be compared.
Rating/Sharing -
The product rating can be found underneath the price tag and the product can be shared in the social media websites using the share link.
Description tab -
The detailed description of the product is provided in the description tab
Review tab -
The customer’s review about the project can be viewed in the review tab.
Product compare -
The "Add to Compare" feature within the product section allows the customer to compare the various specifications, features, and worth of a number of products customers might be curious about.
The customer is given the choice to add one of the compared product to the cart if they need to. Pressing "Continue" can bring the user back to the home page.
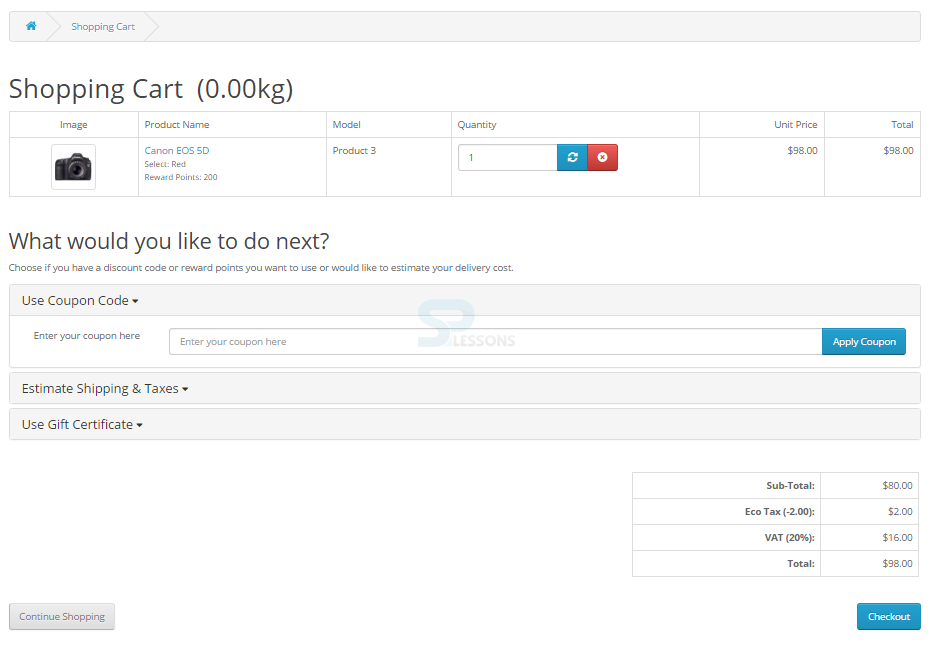
Shopping Cart -
Once a customer adds a product to the cart, they will access the shopping cart within the header under "Shopping Cart". The cart provides an overview of the product selected by as well as the categories "Image", "Product Name", "Model", "Quantity", "Unit Price", and "Total". The customer has an choice to add a coupon code or gift voucher, or estimate shipping & taxes, before heading to the checkout. The "Continue Shopping" button links back to the homepage.
 Description
Description
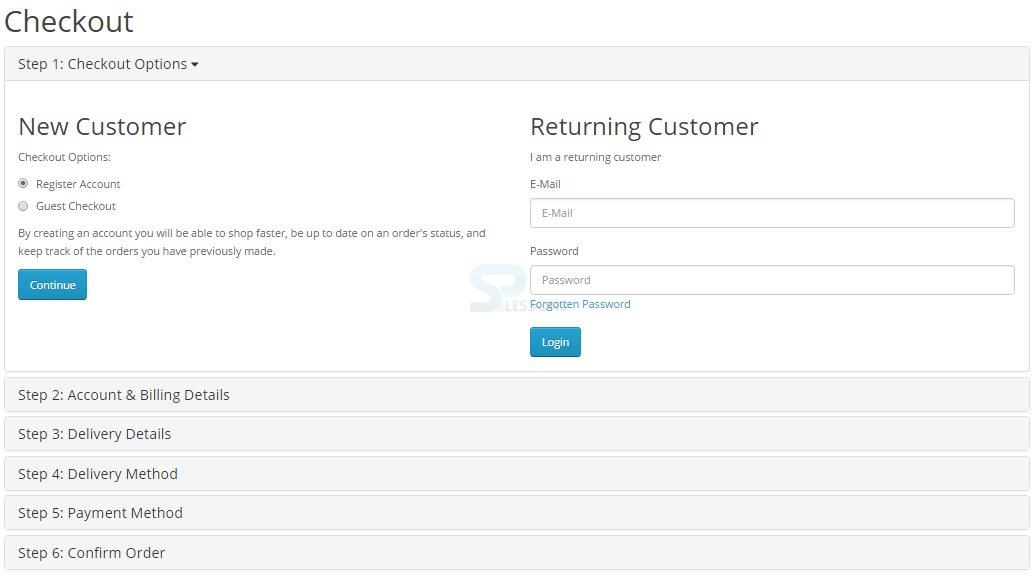
Before a customer continue checking out a product from the shopping cart, the customer must choose either guest checkout or log into their account. The guest checkout does not need any log-in details. Returning customers might want to make an account with the store.
A customer can create an account in two ways.
Checkout -
Checkout is one of the way for customers to create an account in a store.
Step 1 of the checkout method allows the customers to make an account before continuing with payment. Choosing "Register Account" can change Step 2 of checkout from billing to Account & billing details.
The Account & billing asks for identical personal details as billing, except that it asks for the customer to create a password for his or her account. After Step 2 is completed, the customer may continue with the checkout method.
My Account -
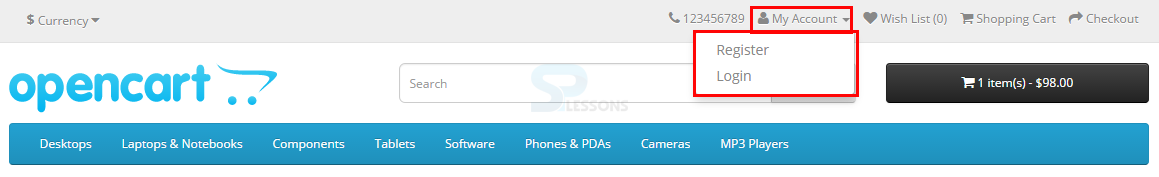
The another way for creating an account is by using the My Account in the header tab, the My Account provide two choices for customers for login or to create a new account, if a customer have an existing account can easily login by using the login details or else create a new account by clicking the Register link which is provided under My Account section as shown in the image below.
 Key Points
Key Points
- OpenCart have a default theme after installation with some sample products
- The OpenCart provide easy shopping experience for the customers.
- Customers can create an account in two ways either by checkout or by My Account.
- OpenCart have available list of themes in OpenCart Extension Directory.