Introduction
Introduction
OpenCart is an e-commerce cart application designed with its own in-house framework that uses the Model view Controller (MVC) language pattern; therefore every module in OpenCart conjointly follows the MVCL patterns. The controller creates logic and gathers data from the model and passes it to display them in the view. The OpenCart modules have admin and catalog folders. The files in the admin folder help in controlling the settings of modules and also the files in the catalog folder handle the presentation layer (frontend). Each module has its own files by that it gets modular, and changing one module's file doesn't affect other modules. Following are the major concepts covered in this chapter.
- Installing and Configuring a Module
- The default modules
 Description
Description
There are several default modules in OpenCart. However modules get installed and are the database tables that hold the settings of the module which are extremely big questions for the developer.
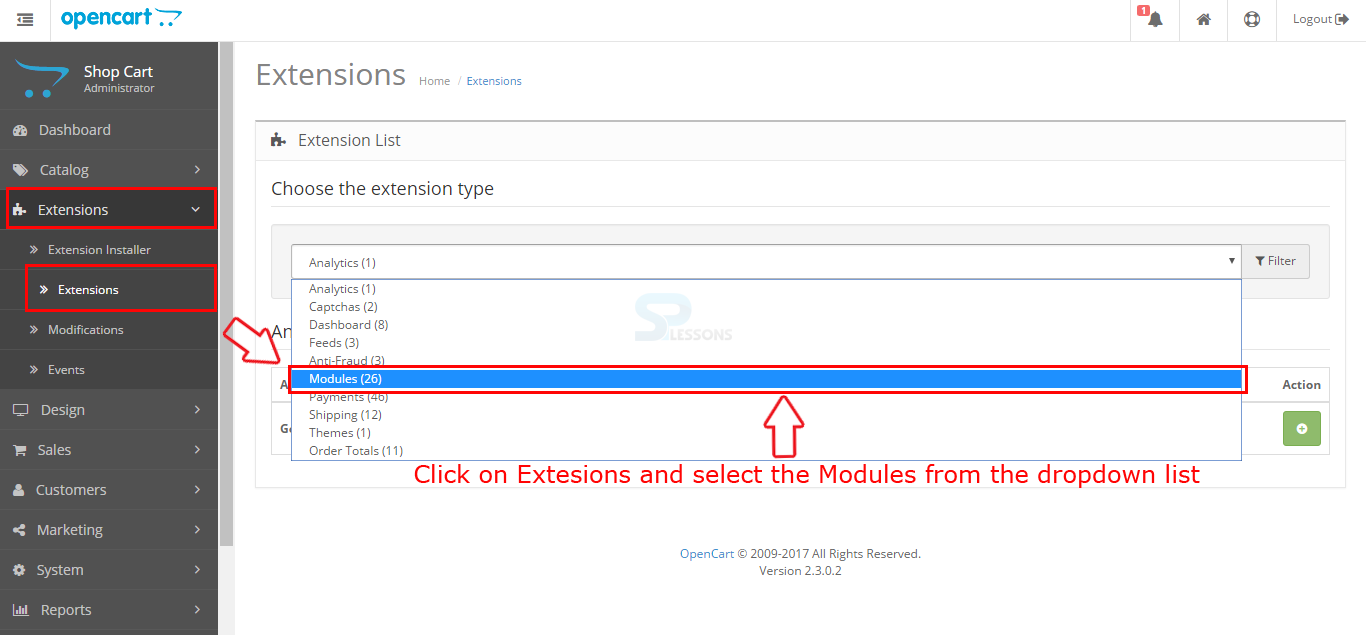
In order to install a module one should first login to Administration. Now, click on Extensions on the dashboard and select Modules from the dropdown menu as shown in the image below.
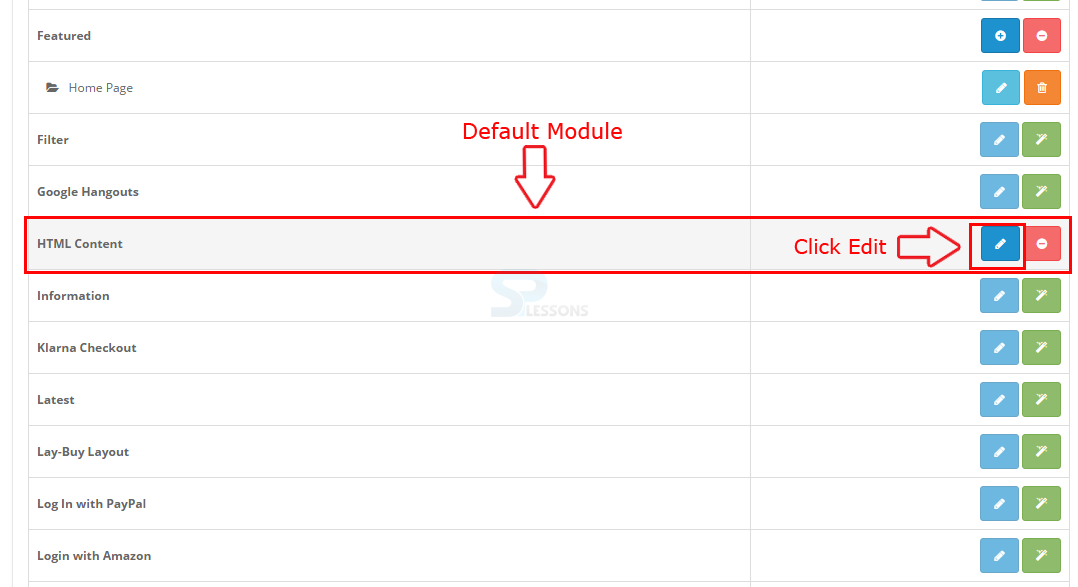
A list of modules are displayed along with few actions for "Editing", "Installing" or "Uninstalling" and deleting the modules as shown in the image below.
By clicking install a module get activated with the edit and uninstall buttons, clicking "Edit" button will display the configuration section for the module, Suppose edit a default module called HTML Content
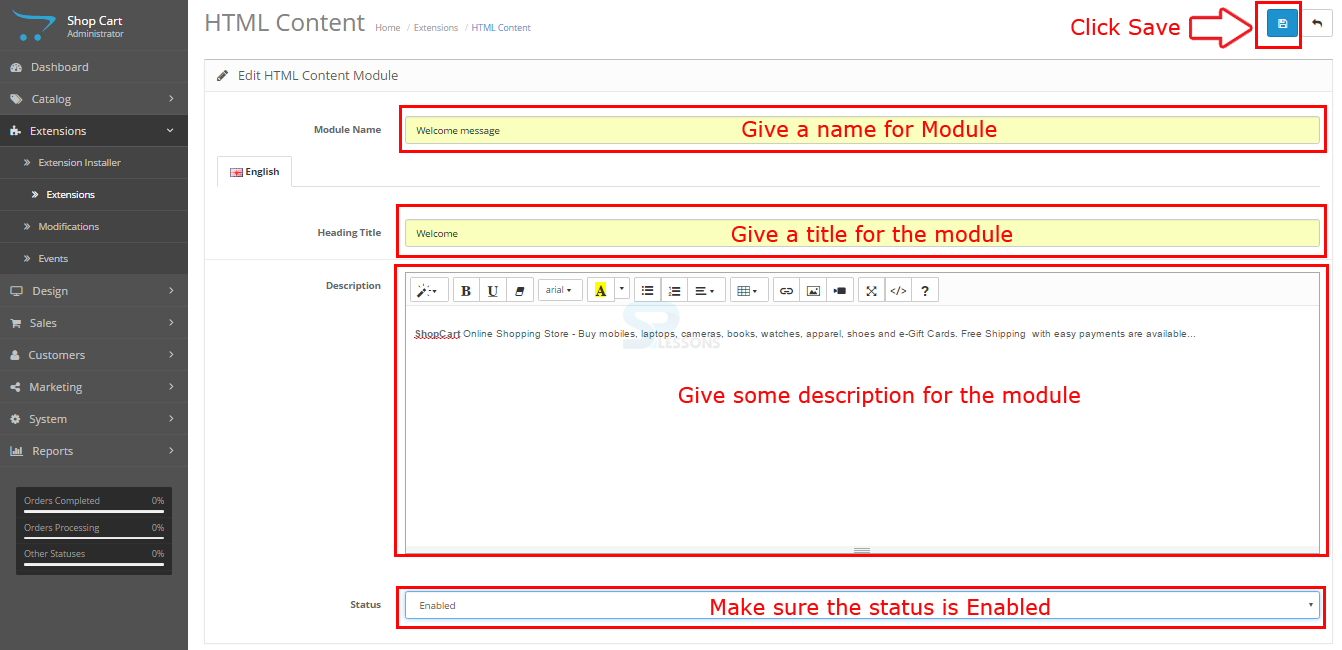
Now the page redirected to configuration section for the Module as shown in the image below.
Setup a Module name , title and description for the Module and then make sure that the module status is Enabled, after all doing all the required configuration settings click the "Save icon" provided on the upper right corner as indicated in the image above.
After installing and configuring the module, one can add the module to the Layouts by clicking on Design -> layouts, the page now displays the list of layouts, select the preferred layout from the list and click on the "Edit" button, suppose “Home” as the selected layout as indicated in the image below.
The page redirects to the edit section of the selected Layout, choose the preferred Column position for the module either in the Left or Right, and the content can be displayed on Top or bottom positions, after selecting the position click on the Save icon provided on the upper right corner as indicated in the image below.
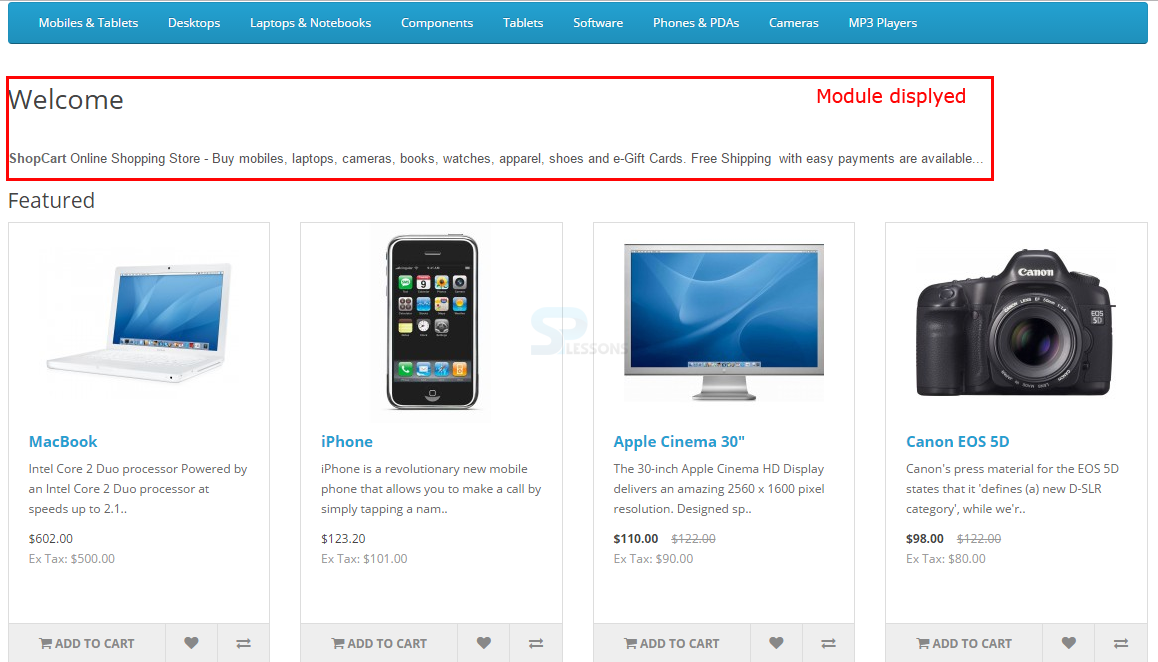
Now check store font the Module get displayed on the selected location as shown in the image below.
 Description
Description
The OpenCart have few default page layouts. These layouts are based on the route of the page. And the layouts can be found at Admin -> Design -> Layout.
Following are the page layouts available in OpenCart by default.
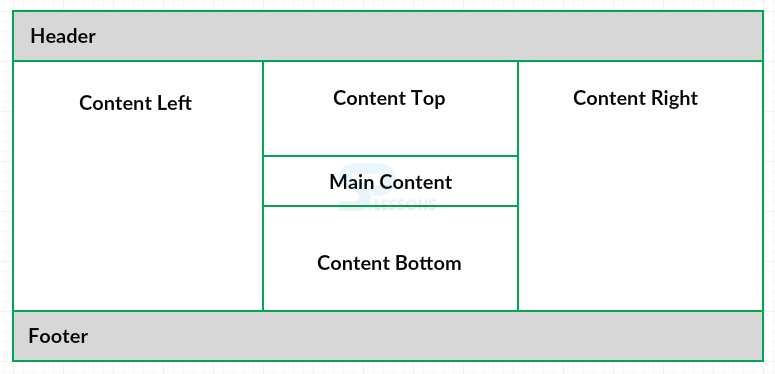
Module Positions -
The OpenCart modules have four positions in order to display on the store.
- Account
- Affiliate
- Category
- Checkout
- Compare
- Contact
- Default
- Home
- Information
- Manufacture
- Product
- Search
- Sitemap
- Column Left
- Column Right
- Content Top
- Content Bottom
 Key Points
Key Points
- OpenCart uses the MVC language pattern.
- OpenCart have default Modules after installation.
- The modules position can be given in the layout sections.