Introduction
Introduction
Since Magento locally supports the creation and administration of numerous stores in a single Magento installation, Magento has a chain of concepts that characterize the relationship between the individual stores in a Magento installation. Following are the major concepts covered in this chapter.
- Magento website and stores
- Themes and Design packages
- Magento Blocks and Layouts
 Description
Description
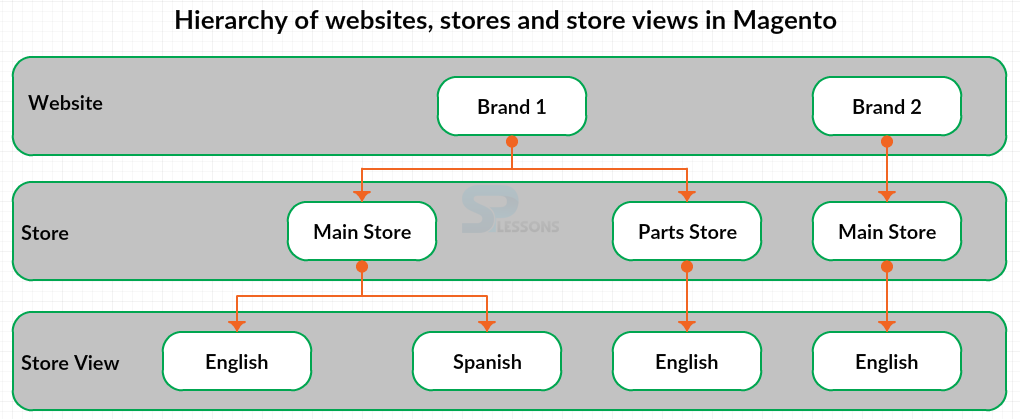
A Magento website is a collection of stores and in turn they themselves are the collection of store views. Though all the layers in Magento confuse initially but provide an easy and flexible online business store in Magento.
Website -
All the customer information is shared among the stores using the websites like all the order information and shopping cart.
Stores -
All the store views cab be setup in different ways using the Stores and stores allows a logical container by which users can group the related stores all to gather in website.
Store Views -
Store Views are the store examples in Magento. Most stores will have a solitary store view related with them. A store can likewise have numerous store views, which are generally utilized for various languages. Hence, on the off chance that user needed to have a store showed in English and Spanish, for instance, one could make the store once and make two distinctive store sees for that store.
 Description
Description
 Description
Description
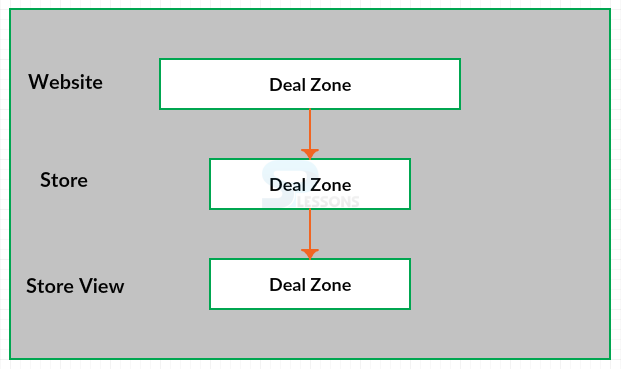
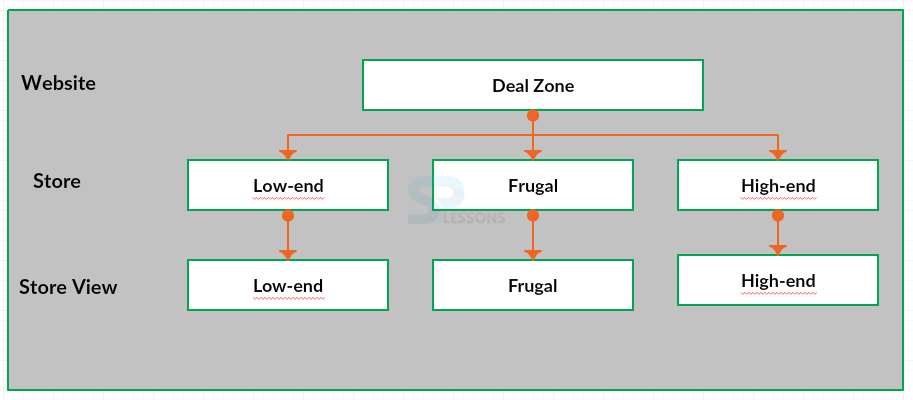
Suppose a company "Deal Zone" creates an online presence with 3 separate fashion stores which each cater to a various price-level audience. Deal Zone wants the ability for all 3 of its stores to share customer and order information, which means that a customer can create an account in any of these stores and can get access to the other stores as well using the same account credentials. In this example, the Deal Zone have one website and three stores under their online presence. All of the stores support a single language, and have only one store view.
 Description
Description
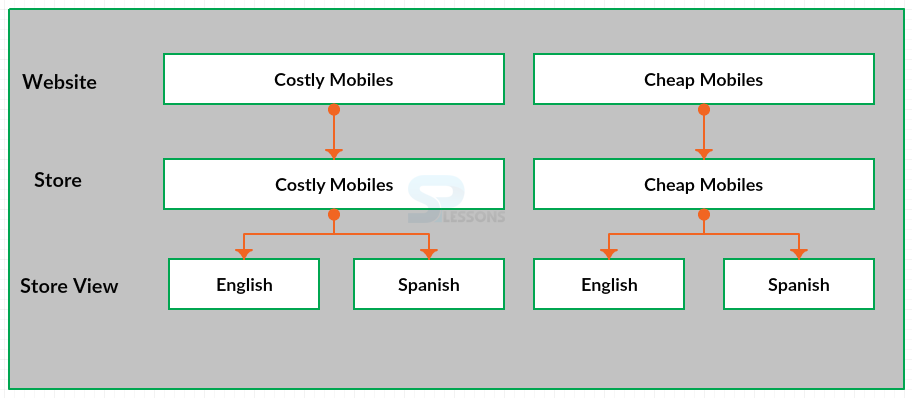
A company named “Mobiles” wants an online presence with two separate stores that both sell Mobiles but at different prices and with different product selections in some categories and also offer language options English and Spanish per store. One need to synchronize customer and order information, but they do not share any information between two stores. In this example the company Mobiles have two websites each with one store with two store view.
 Description
Description
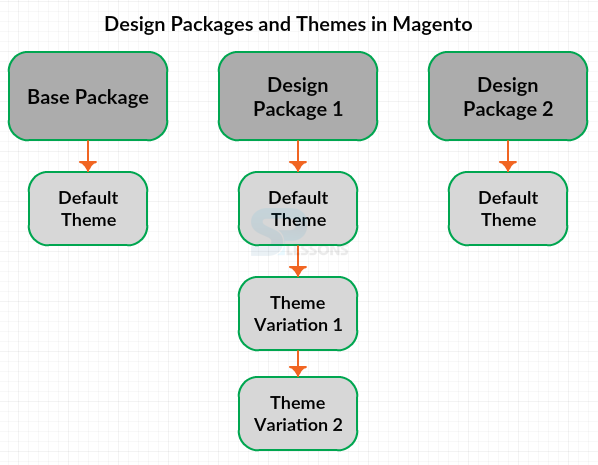
A single Magento installation can run various stores and these stores could possibly have a similar look and feel. One can deal with the look of each store by developing themes, the themes are assembled together in a design packages by which the stores can utilize the own theme or share a single theme or can utilize combination of themes.
Design Package
All the themes related to stores in Magento are managed with the assistance of design package, in earlier versions of Magento the design packages are known as interfaces. After installation, Magento have few packages named “base package”, and depending on the edition installed there will be another package called “default” in CE, “PRO” in PE and “Enterprise” in EE.
Magento support multiple design packages but must and should have at least one design package installed.
Themes
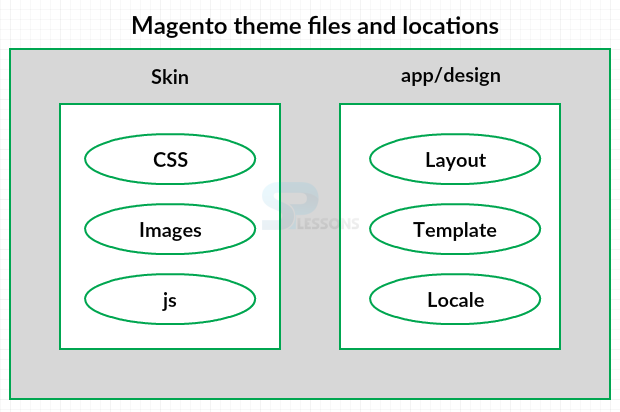
Themes in Magento contain some template files like layouts, locale, template and skin files such as css, images, javascript. These files are used for the better look of the store and are divided into two directories as mentioned below.
Skin -
These directory helps in controlling the look of the store such as images, CSS and more.
CSS - The website visual look is controlled with the help of CSS
Images - All the images of a theme is controlled by this file
JS - The JavaScript callable and routines functions are controlled by these files.
App/design -
These directory help in controlling the template page rendering.
Layout - The Layout file control the page encoding and Meta information and also contain XML files which define the block structure of various pages in Magento.
Template - The template files contain some XHTML and PHTML files along with PHP in order to create the visual look and are divided in to page and block templates.
Locale - The Locale files contains some CSV text files which are coordinated based on per language with translation strings for producing text in Magento.
Magento breaks its theme files into separate directories like this to permit you more control over the security level of every directory on your server. The files in the skin directory should be available to web browsers and need an exceptionally open consent setting. The files in the app/design directory just should be available to the application and can be secured encourage.  Description
Description
In order to build a nice visual representation for store, one should know about few tools and concepts in Magento as explained below.
Blocks -
With the help of block Magento recognizes the variety of functionalities in the framework and creates a modular way to oversee it from both visual and useful point of view. There are two sorts of blocks and they cooperate to make the visual look.
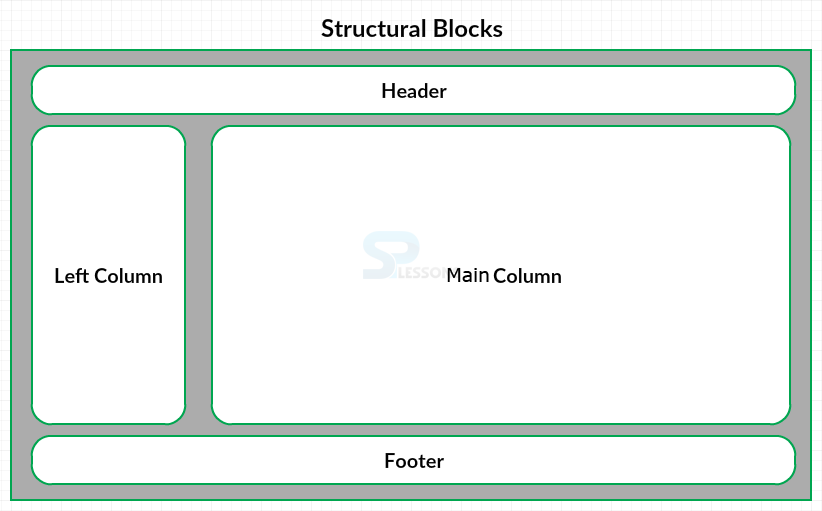
Structural Block -
The Structural blocks are created for assigning the visual look for the Magento store page like header, footer, left and main columns of the page as shown in the image below.
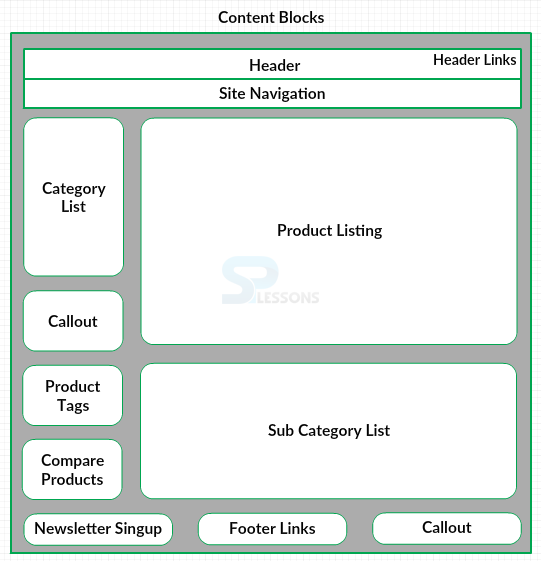
Content Block -
All the content in the structural blocks are provided by Content Blocks. The functionality of a feature in a page is controlled by the content block and also utilizes the template files for generating the XHTML for inserting into the parent structural block such as the product tags, list of products, list of categories, mini cart and more.
Layouts -
The content blocks are essentially mapped to the structural blocks using the Layout files in Magento. Both the structural and content blocks in Magento are defined by the layout file and also guides Magento where to connect and how to connect the blocks.
 Key Points
Key Points
- Magento support multiple stores and themes.
- All the store themes are located in the design packages.
- The visual representation of the store page depends on the Blocks and Layout structure.