Introduction
Introduction
This chapter gives an overview about the WordPress Theme development. WordPress is an open source platform used for designing various blogs or sites. WordPress allow users to build their own themes by creating some files in the Themes folder of wp-content. Following concepts are covered in this chapter:
- Building WordPress Theme
 Description
Description
In order to create a theme, first you need to create a sub-folder by navigating to the themes directory or folder under the wp-content folder. Any name can be given to the created folder and the folder should match with the given name. Users can make use of some File Manages and FTP client tools in the control panel.
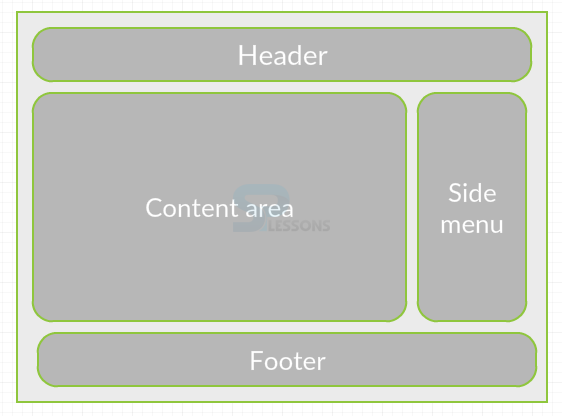
 Conceptual
figure
Conceptual
figure
 Null Tag
Null Tag
Now, open the created folder in the Themes folder of wp-content and create the following files using some text editor’s tools.
- header.php The file contains the header section code of the theme.
- footer.php The file contains the footer section code of the theme.
- function.php The file contains the code for importing the stylesheet.
- style.css The file contains the code for handling the theme styling.
- sidemenu.php The file contains the code for handling the information on side menu.
- index.php The file contains the code for main content area of the page.
 Description
Description
Essentially, this is straightforward HTML code with one line containing a php code and standard WordPress functions. The file indicates your Meta tags such as the title, meta description and some keywords of the page.
The file contains the following code as shown below:
[c]
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset'); ?>">
<meta name="viewport" content="width=device-width">
<title><?php bloginfo('name'); ?></title>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div class="container">
<!-- site-header -->
<header class="site-header">
<h1><a href="<?php echo home_url(); ?>"><?php bloginfo('name'); ?></a></h1>
<h5><?php bloginfo('description'); ?></h5>
</header>
<!-- /site-header -->
[/c]
 Description
Description
With this code, the client can include a FOOTER label. Besides the code, the client can add Links, Extra content, the copyright information for the topic and additional objects.
The file contains the following code as shown below:
[c]
<html>
<body>
<footer class="site-footer">
<?php bloginfo('name'); ?> - © <?php echo date('Y');?>
</footer>
</div>
<!-- container -->
<?php wp_footer(); ?>
</body>
</html>
[/c]
 Description
Description
With this code, the client can import the stylesheet. Any name can be given to the function like given in the code below i.e. SPLessons_resources, the resources here indicates the CSS or Js files that are used for themes.
The file contains the following code as shown below:
[c]
<?php
function SPLessons_resources() {
wp_enqueue_style('style', get_stylesheet_uri());
}
add_action('wp_enqueue_scripts', 'SPLessons_resources');
[/c]
 Description
Description
This basic CSS file sets the fundamentals of the theme. The lines set the background of the page and encompass the primary parts of the site with borders for convenience.
The file contains the following code as shown below:
[c]
/*
Theme Name: SPLessons
Author: SPLessons
Author URI: http://www.splessons.com
Version: 1.0
*/
body {
font-family: Arial, sans-serif;
font-size: 14px;
color: #333;
}
a:link,
a:visited {
color: #006ec3;
}
p {
line-height: 1.65em;
}
/* General Layout */
div.container {
max-width: 920px;
margin: 0 auto;
padding-left: 20px;
padding-right: 20px;
}
article.post {
border-bottom: 2px dotted #bbbbbb;
}
article.post:last-of-type {
border-bottom: none;
}
/* Header */
.site-header {
border-bottom: 2px solid #999;
}
/* Footer */
.site-footer {
margin-top: 30px;
border-top: 2px solid #999;
}
[/c]
 Description
Description
The file contains internal WordPress functions to display the Categories and Archives of posts. The WordPress function returns them as list items, hence clients have to wrap the actual functions in unsorted lists (the <ul> tags).
The file contains the following code as shown below:
[c]
<div id="sidebar">
<h2 ><?php _e('Categories'); ?></h2>
<ul >
<?php wp_list_cats('sort_column=name&optioncount=1&hierarchical=0'); ?>
</ul>
<h2 ><?php _e('Archives'); ?></h2>
<ul >
<?php wp_get_archives('type=monthly'); ?>
</ul>
</div>
[/c]
 Description
Description
The file contains the code for the main content area. Initially, the code includes the header.php file and then the next few lines contain the main content area of the theme-some PHP code and some standard WordPress functions.
The file contains the following code as shown below:
[c]
<?php get_header(); if (have_posts()) : while (have_posts()) : the_post(); ?>
<article class="post">
<h2><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php the_content(); ?>
</article>
<?php endwhile;
else :
echo '
No content found
';
endif;
get_footer();
?>
[/c]
 Null Tag
Null Tag
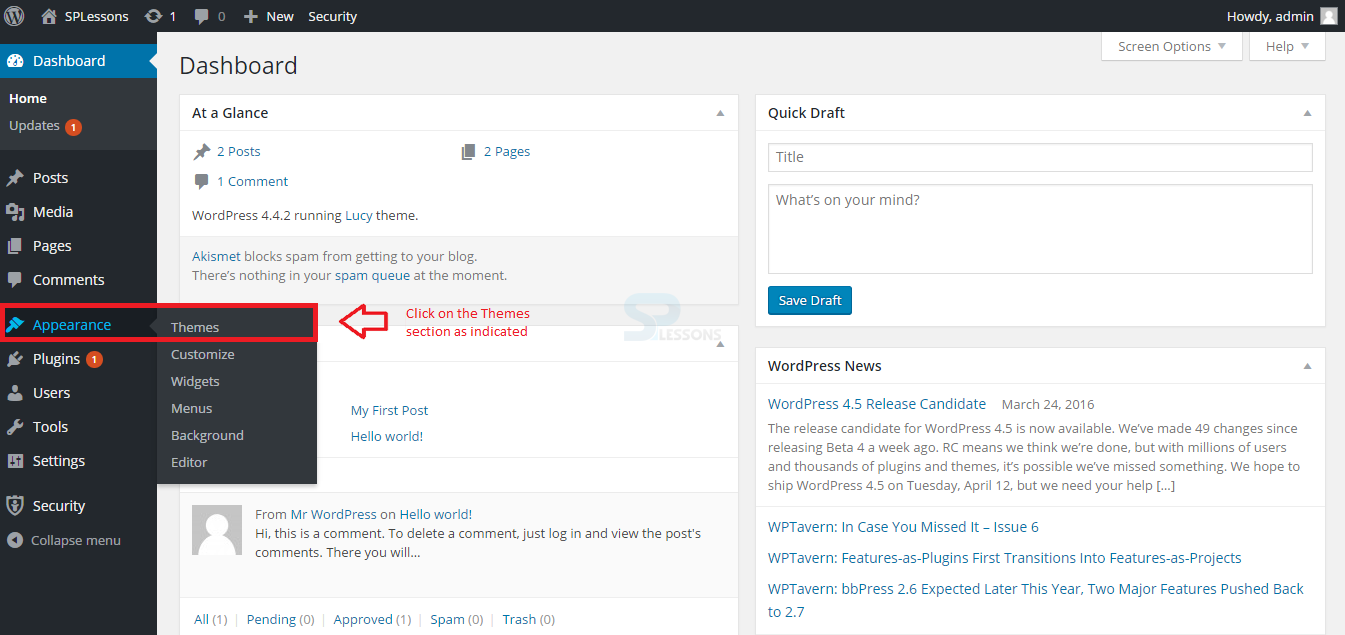
Get logged into WordPress Admin panel. Hover on Appearance section and click on the Themes option as shown in the image below:
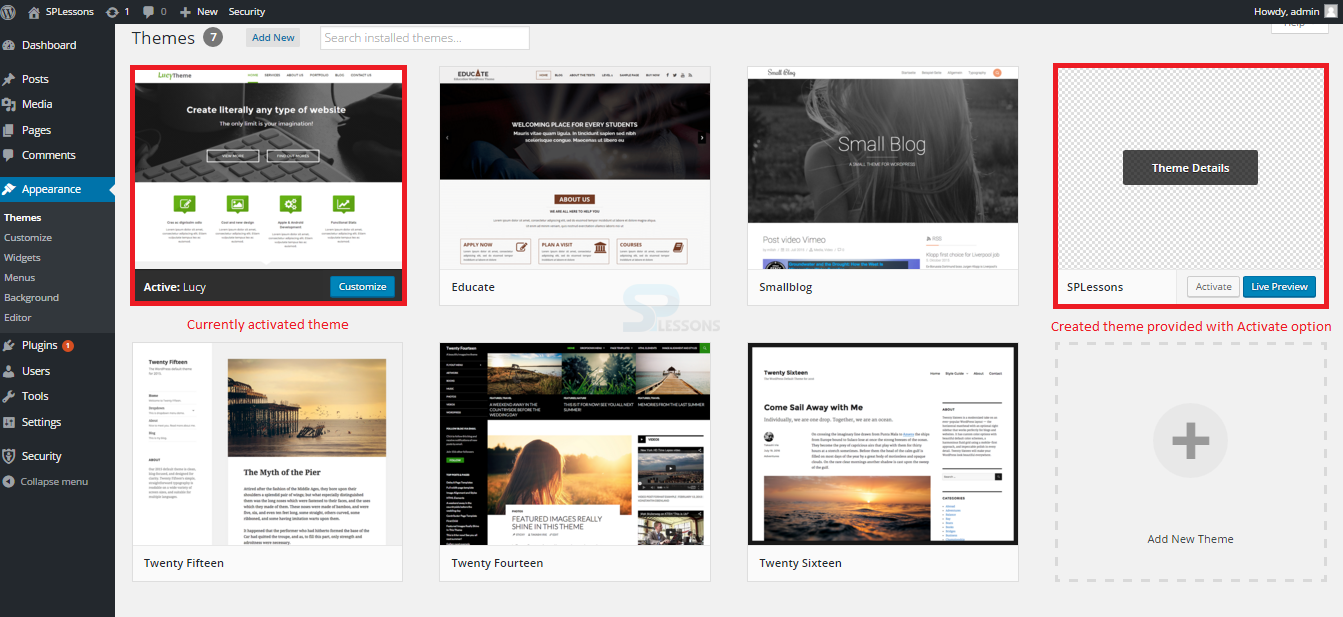
Now, a page displaying the screenshots of current theme and created theme will appear. This page will provide some information and options for activating as shown in the image below:
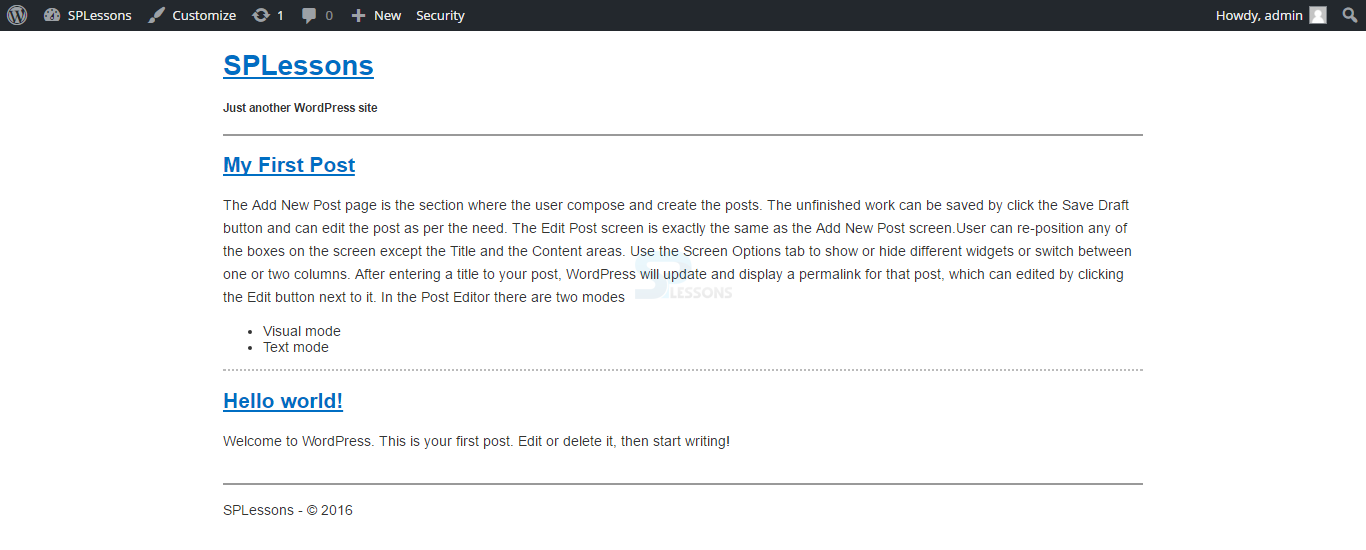
Proceed by clicking the Activate button on the created new theme and at this point the website would look like as shown in the below image:
 Key Points
Key Points
- Themes are used to style the WordPress site visually and provide different functionality for presenting the content.
- Create a layout design of the theme before creating a theme for better output.
- Use simple text editors such as Notepad or Notepad++ in order to create files in the themes folder.