Introduction
Introduction
This chapter explains about WordPress Links and how to create a link. WordPress allows users to create links for other site to support the blog. Following concepts are covered in this chapter:
- Links
- Creating Links in WordPress
 Description
Description
A Link can be a word, group of words, or picture that client can tap on to go to another page or another inner section inside the current page. Links to the posts or pages can be added in two methods-either through the Visual or Text editor.
 Description
Description
Adding Links to WordPress Pages and Posts editors is easy. Links can be added in two different ways as follows:
- Copy and Paste
- The Link Button
 Description
Description
To add a link to the Post or Page by using Copy and Paste method, first you need to log in to the WordPress Admin Panel and follow the steps below:
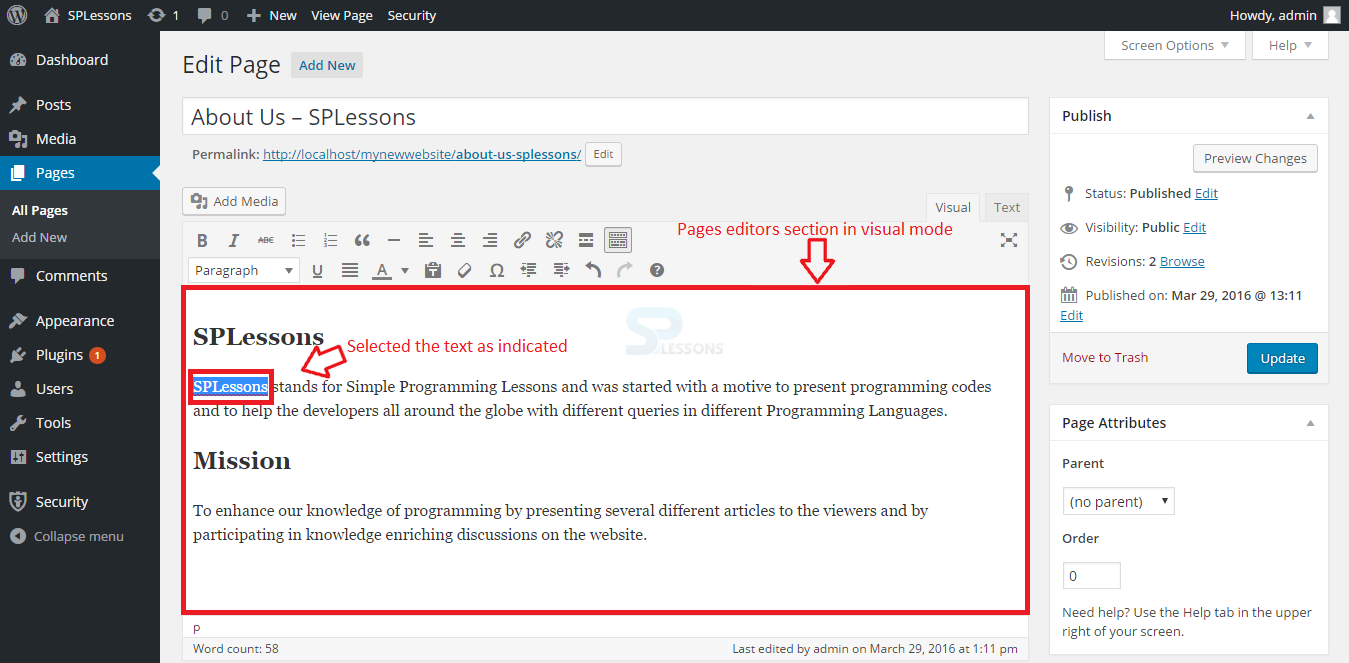
 Step 1
Step 1
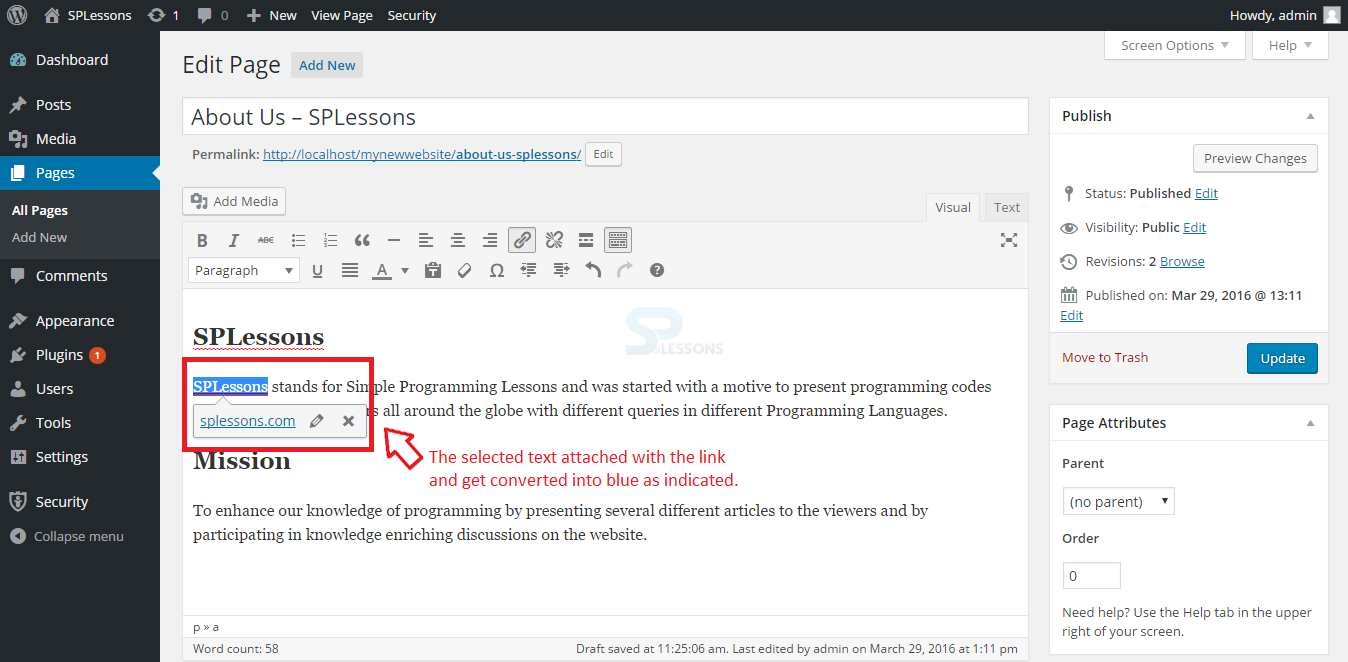
 Step 2
Step 2
 Description
Description
Instead of creating a link manually using copy and paste method, WordPress provides a Link Button on the tool bar for creating a link automatically for the selected text. In order to add a link, follow the simple steps below:
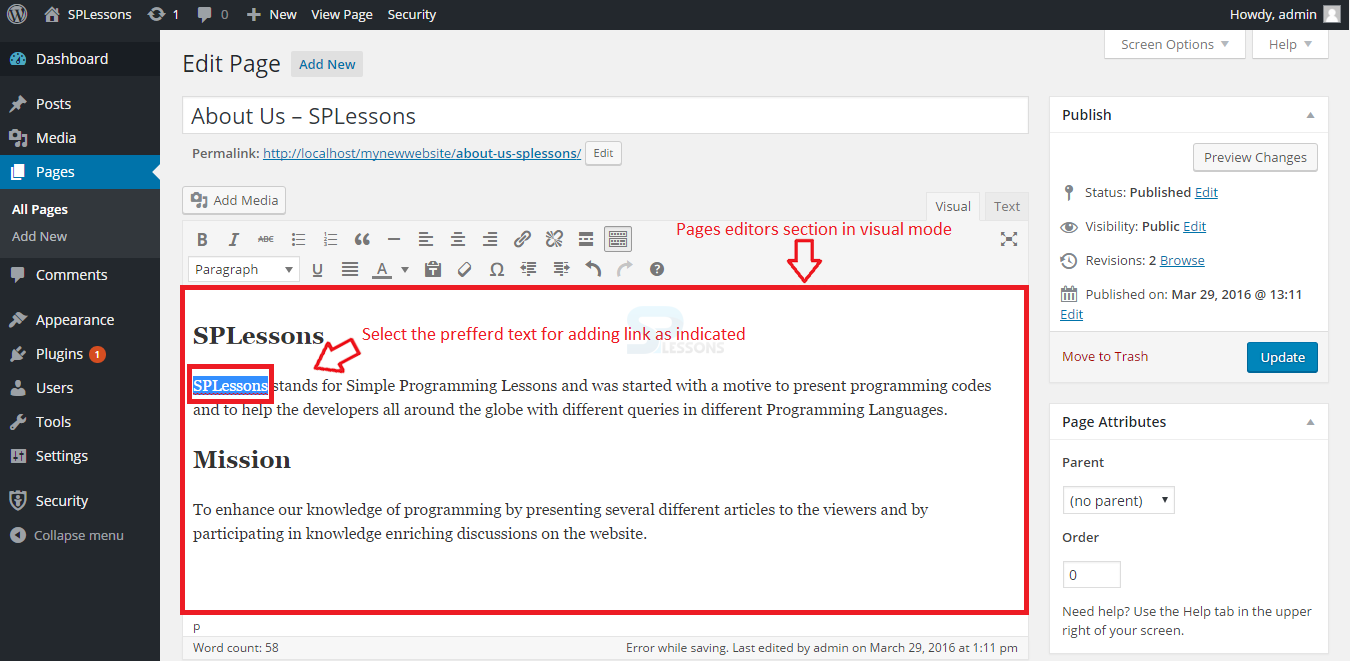
 Step 1
Step 1
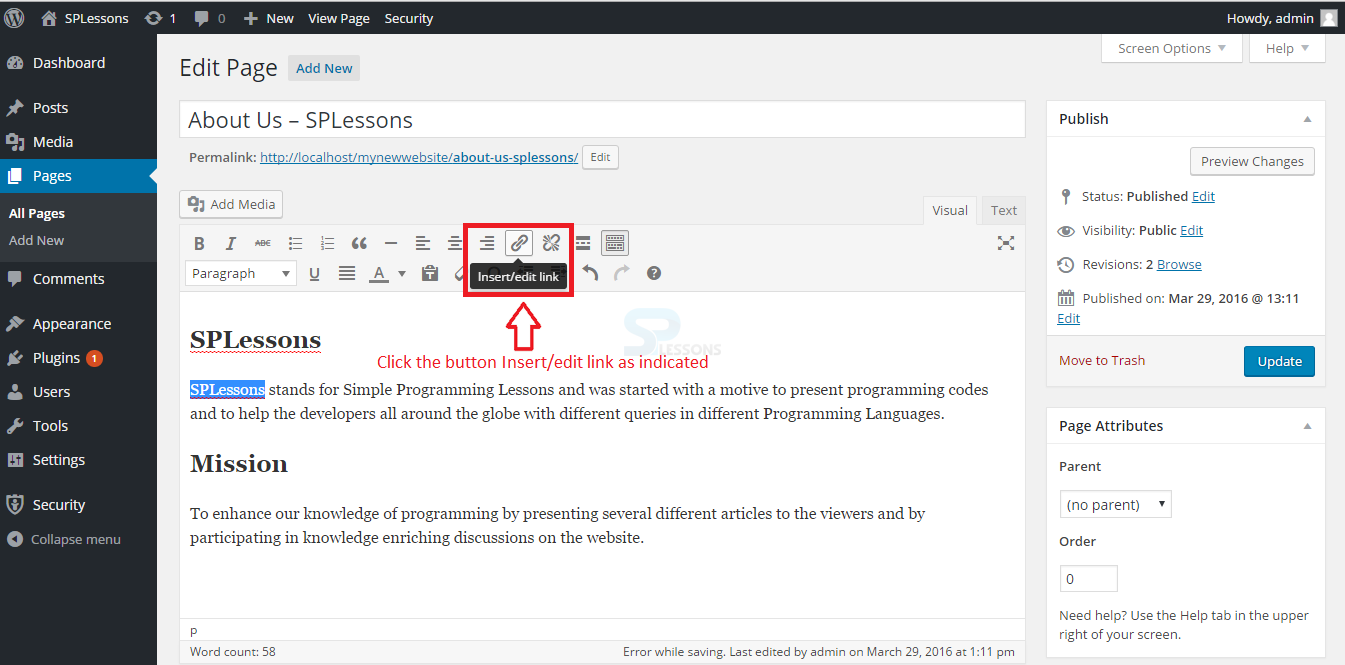
 Step 3
Step 3
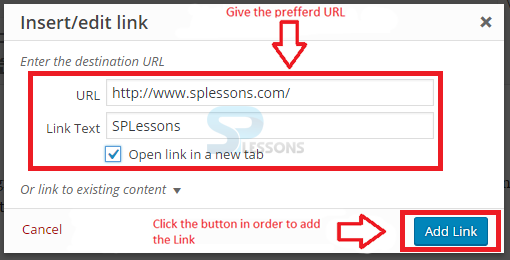
By clicking the button, a Pop-up window with some options will appear. Give the required URL in the URL box and the Link Text is generated automatically by default. By selecting the check box Open link in a new tab, the link will be opened in a new tab instead of opening in the current tab. After providing the preferred URL, proceed by clicking Add Link button as shown in the image below:
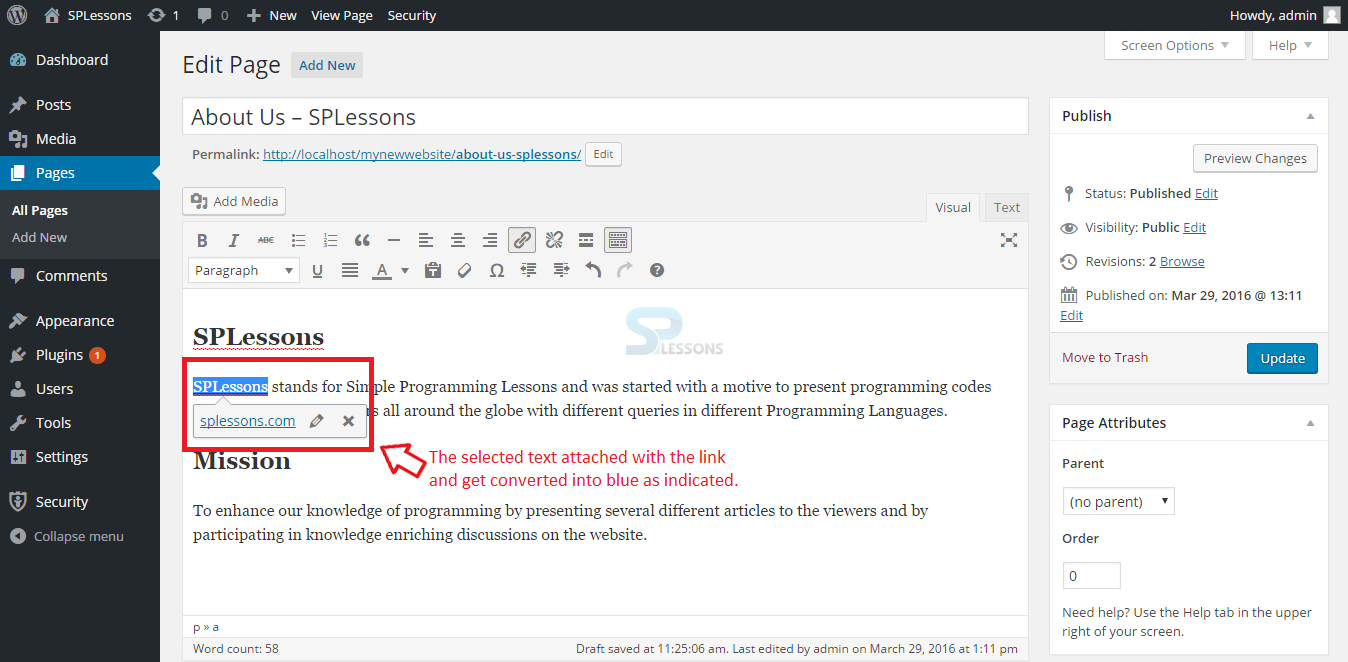
 Step 4
Step 4
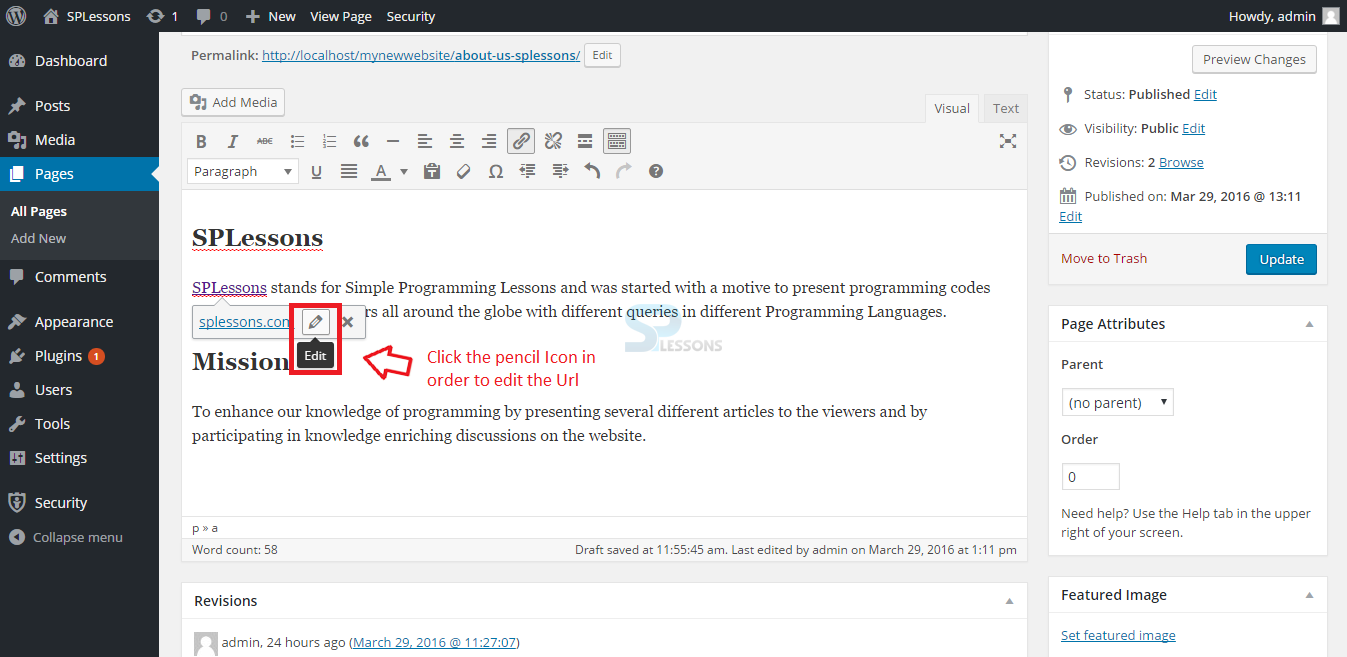
 Step 5
Step 5
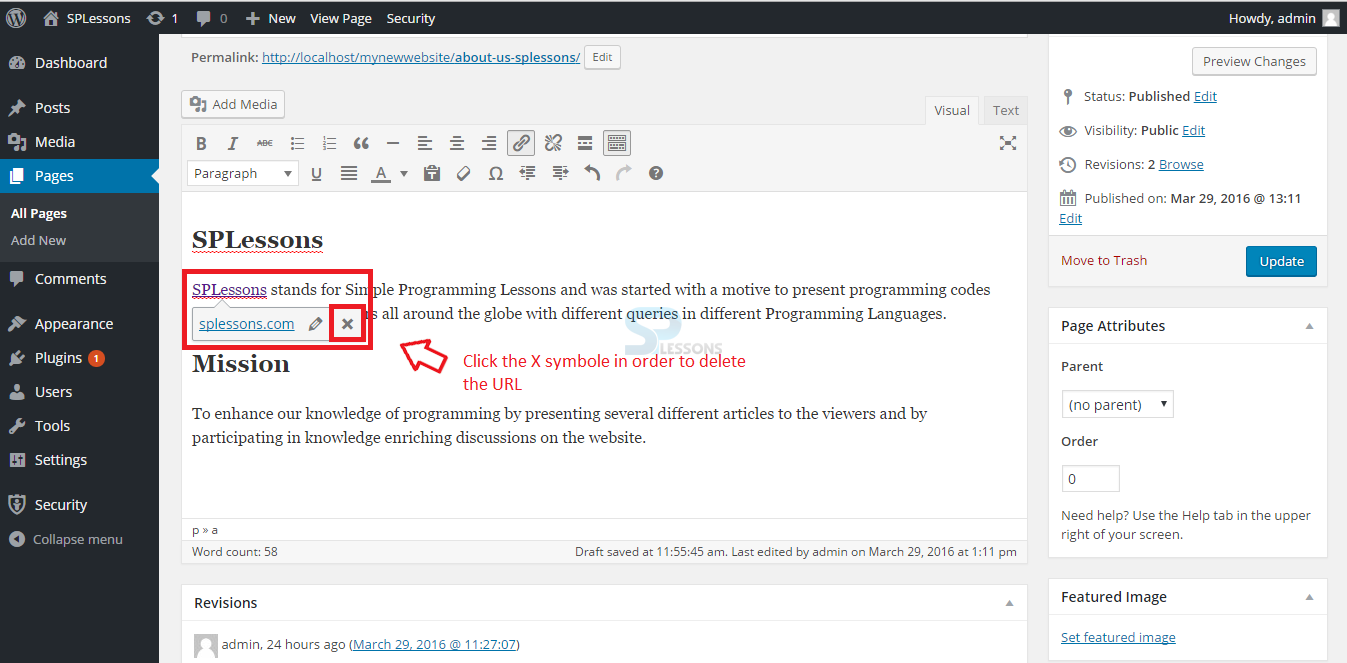
 Step 6
Step 6
 Key Points
Key Points
- Links can be added in two ways- copy and paste method or the Link button.
- Links are used to link blogs with other websites.
- Links can be created in the current page or opened in the other page.