Introduction
Introduction
In previous tutorials, projects were developed using maven archetypes, plug-ins, etc. Now, with templates, Maven Web Application can be created using the Webapp plug-in. The present chapter explains about webapp plug-in and how to create a sample Maven Web Application.
 Description
Description
Normally, J2EE applications have WEB-INF folder, which consists of
Maven Archetype Webapp plug-in creates the default file structure for the application.
web.xml. web.xml files are called as Deployment Descriptor files that are used for servlets configurations as web.xml helps in:- Taking the requests from the clients and validating the requests before reaching the server.
- Validating the response of server and pass them to the client.
 Step-1
Step-1
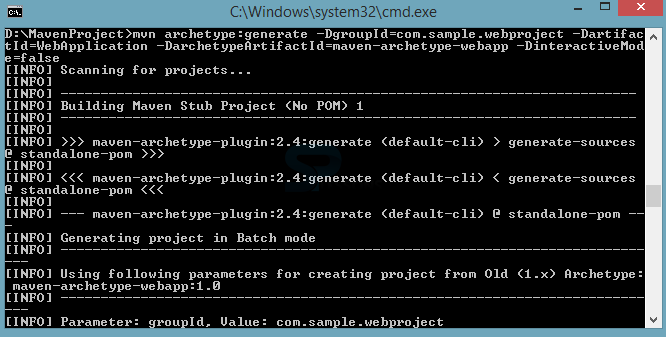
Open the command prompt and create a folder where the project has to be saved. Now, copy the below command in command prompt under the created folder as shown.
mvn archetype:generate -DgroupId=com.sample.webproject -DartifactId=WebApplication -DarchetypeArtifactId=maven-archetype-webapp -DinteractiveMode=false
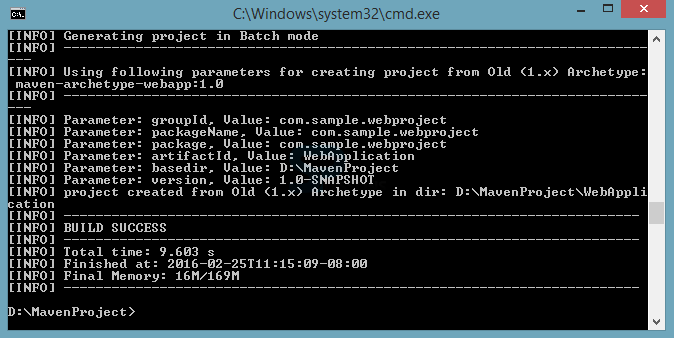
By creating the required files for building an application, following output appears.
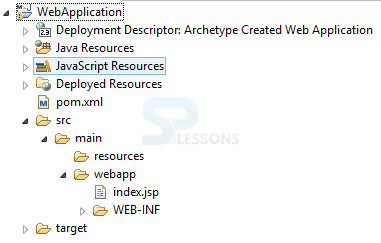
By this, Maven also creates a web application structure with the application name WebApplication. The project structure in eclipse is as follows:
 Step-2
Step-2
Check for
pom.xml and index.jsp file that has the following codes by default.
pom.xml
[xml]
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.sample.webproject</groupId>
<artifactId>WebApplication</artifactId>
<packaging>war</packaging>
<version>1.0-SNAPSHOT</version>
<name>WebApplication Maven Webapp</name>
<url>http://maven.apache.org</url>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<finalName>WebApplication</finalName>
</build>
</project>
[/xml]
index.jsp
[c]
<html>
<body>
<h2>Hello World!</h2>
</body>
</html>
[/c]
 Key Points
Key Points
- Webapp plug-in is required to generate the web applications in Maven.
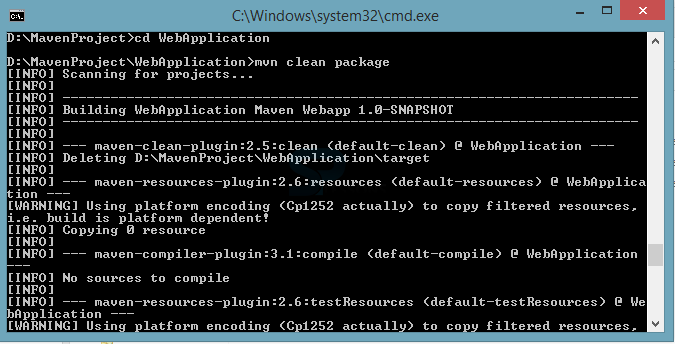
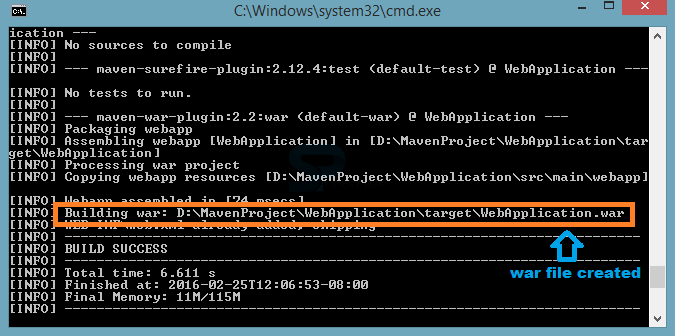
- Web application is build using the mvn clean package command.
 Programming
Tips
Programming
Tips
Make sure to deploy the generated war file into the server target folder.