Description
Description
In web design, Typography plays an important role by representing the information in an interesting way. Bootstrap Typography is nothing but the text used in Bootstrap headings, lists, paragraphs and many more inline elements. Bootstrap Typography is customized in a simple manner to present attractively to the end-user.
 Description
Description
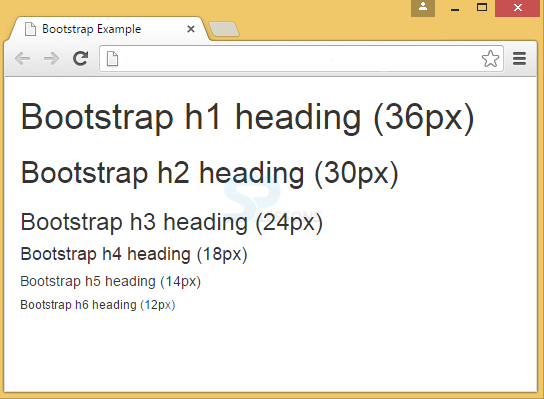
Headings in Bootstrap are similar to the HTML headings. They are 6 different types of headings: (<h1>,<h2>,<h3>,<h4>,<h5> and <h6>)
 Example
Example
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>Bootstrap h1 heading (36px)</h1>
<h2>Bootstrap h2 heading (30px)</h2>
<h3>Bootstrap h3 heading (24px)</h3>
<h4>Bootstrap h4 heading (18px)</h4>
<h5>Bootstrap h5 heading (14px)</h5>
<h6>Bootstrap h6 heading (12px)</h6>
</div>
</body>
</html>
[/html]
Output:
 Description
Description
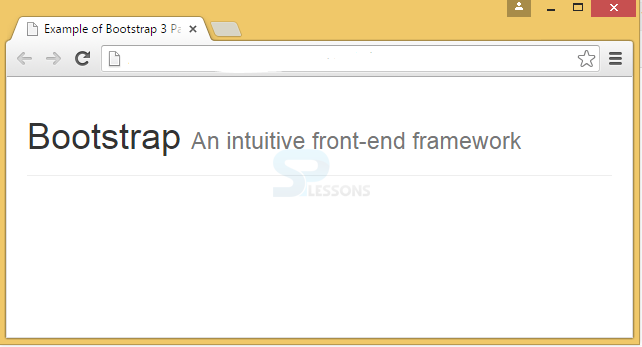
The inline sub-headings can be added with the help of <small> tags by giving light-color to the text. In the below example, the small tag is inserted between h1 heading tag, which represents small tag in sub-heading under h1 tag. Likewise, every heading tag(from <h1> to <h6> can have sub-headings.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example of Bootstrap 3 Page Header</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<style type="text/css">
.bs-example{
margin: 20px;
}
</style>
</head>
<body>
<div class="bs-example">
<div class="page-header">
<h1>Bootstrap <small>An intuitive front-end framework</small></h1>
</div>
</div>
</body>
</html>
[/html]
Output:
To increase the content sizes still further, <diplay> can be used.
 Description
Description
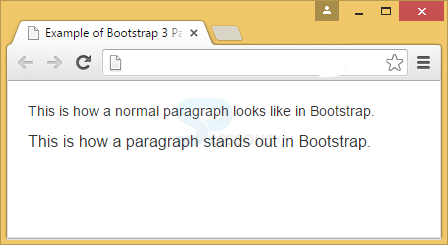
The default font-size for the body in Bootstrap is 14px with a line-height of 20px. This size is applicable to all the paragraphs as well. The paragraphs can be added with <p>....</p> tags by placing the paragraph content between the tags. The bottom margin for all paragraphs will be half the line-height.
In lead body, the size of the paragraph font can be increased, which has greater line-height. This is achieved by using <p class="lead">...</p>
 Example
Example
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example of Bootstrap 3 Paragraphs</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<style type="text/css">
.bs-example{
margin: 20px;
}
</style>
</head>
<body>
<div class="bs-example">
<p>This is how a normal paragraph look like in Bootstrap.</p>
<p class="lead">This is how a paragraph stands out in Bootstrap.</p>
</div>
</body>
</html>
[/html]
Output:
 Description
Description
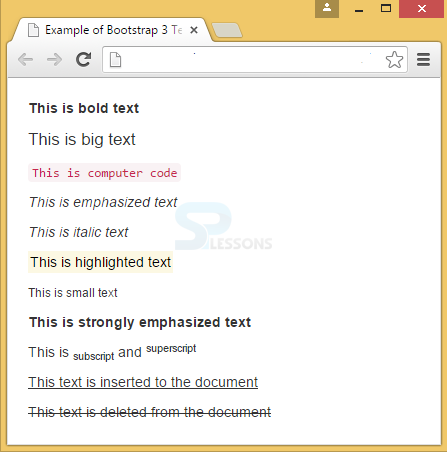
The text can be formatted using various tags like <strong>, <mark>, <strong> and,<b>
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example of Bootstrap 3 Text Formatting</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<style type="text/css">
.bs-example{
margin: 20px;
}
</style>
</head>
<body>
<div class="bs-example">
<p><b>This is bold text</b></p>
<p><big>This is big text</big></p>
<p><code>This is computer code</code></p>
<p><em>This is emphasized text</em></p>
<p><i>This is italic text</i></p>
<p><mark>This is highlighted text</mark></p>
<p><small>This is small text</small></p>
<p><strong>This is strongly emphasized text</strong></p>
<p>This is <sub>subscript</sub> and <sup>superscript</sup></p>
<p><ins>This text is added to the document</ins></p>
<p><del>This text is deleted from the document</del></p>
</div>
</body>
</html>
[/html]
Output:
 Description
Description
The text can be transformed from lower-case to upper-case or can be capitalized.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example of Bootstrap 3 Text Formatting</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<style type="text/css">
.bs-example{
margin: 20px;
}
</style>
</head>
<body>
<div class="bs-example">
<p class="text-lowercase">Welcome to SPLessons</p>
<p class="text-uppercase">Welcome to SPLessons</p>
<p class="text-capitalize">Welcome to SPLessons</p>
</div>
</body>
</html>
[/html]
Output:
 Description
Description
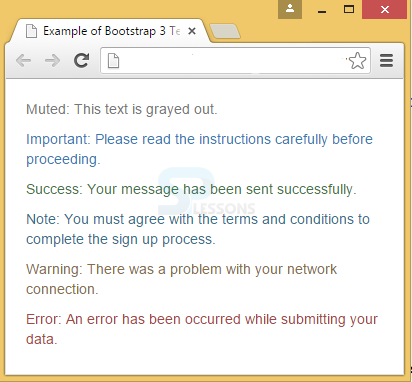
Emphasis classes changes the font color. muted, warning , error, info, success, primary, and danger are some of the classes that emphasize the text.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example of Bootstrap 3 Text Emphasis Classes</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<style type="text/css">
.bs-example{
margin: 20px;
}
</style>
</head>
<body>
<div class="bs-example">
<p class="text-muted">Muted: This text is grayed out.</p>
<p class="text-primary">Important: Please read the instructions carefully before proceeding.</p>
<p class="text-success">Success: Your message has been sent successfully.</p>
<p class="text-info">Note: You must agree with the terms and conditions to complete the sign up process.</p>
<p class="text-warning">Warning: There is a problem with your network connection.</p>
<p class="text-danger">Error: An error has been occurred while submitting your data.</p>
</div>
</body>
</html>
[/html]
 Description
Description
To mark the abbreviations like HTTP or WWW, the element <abbr> can be used. The abbreviated words will be given a dotted border at the bottom. For small font size of abbreviation, .initialism can be added to <abbr>.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>Abbreviations</h1>
<p>The abbr element is used to mark up an abbreviation or acronym:</p>
<p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p>
<p><abbr title = "Hypertext Markup Language" class = "initialism">HTML</abbr> stands for Hypertext Markup Language.</p>
</div>
</body>
</html>
[/html]
Output:
 Description
Description
To display the contact information on web page, <address> can be used. By default, this tag information will be in a block. To disperse into separate lines, <br> can be used.
[html]
<!DOCTYPE html>
<html>
<head>
<title>Try v1.2 Bootstrap Online</title>
<link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<script src="/scripts/jquery.min.js"></script>
<script src="/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<address>
<strong>Company_Name, Inc.</strong><br>
89/3 street<br>
Texas, United States XXXXX<br>
<abbr title = "Phone">Phn:</abbr> (123) 456-7890
</address>
<address>
<strong>Full Name</strong><br>
<a href = "mailto:#">mailto@somedomain.com</a>
</address>
</body>
</html>
[/html]
Output:
 Description
Description
Block quotes can also be used by replacing < small> tag for secondary texts. The alignment is also possible with block-quotes. For that, use .pull-right or .pull-left.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h1>Blockquotes</h1>
<p>The blockquote element is used to present the content from another source:</p>
<blockquote>
<p>Failure will never overtake me if my determination to succeed is strong enough.</p>
<footer>APJ Abdul Kalam</footer>
</blockquote>
</div>
</body>
</html>
[/html]
Output:
 Description
Description
As in HTML, Bootstrap supports 3 type of lists such as UnOrdered Lists, Ordered Lists and Definition Lists.
Un-ordered Lists – This list will not follow any order and will be represented in bullet format. If bullets are not required, the class list-unstyled can be used. If wanted to place all items of the list in a single-line, list-inline class can be used.
Ordered Lists – This list follows a sequential order and is given numbers in the preface.
Definition Lists – The elements <dt> and <dd> are used in the Definition list. <dt> is the definition term, which is defined and <dd> is the definition of <dt>
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="http://netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css">
<link rel="stylesheet"
href="http://netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap-theme.min.css">
<script type="text/javascript"
src="http://code.jquery.com/jquery.min.js"></script>
<script
src="http://netdna.bootstrapcdn.com/bootstrap/3.0.3/js/bootstrap.min.js"></script>
<style type="text/css">
.bs-example {<!--from ww w .java2 s. co m-->
margin: 20px;
}
</style>
</head>
<body>
<h4>Example of Ordered List</h4>
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ol>
<h4>Example of UnOrdered List</h4>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
<h4>Example of Unstyled List</h4>
<ul class="list-unstyled">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
<h4>Example of Inline List</h4>
<ul class="list-inline">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
<li>Item 4</li>
</ul>
<h4>Example of Definition List</h4>
<dl>
<dt>Description 1</dt>
<dd>Item 1</dd>
<dt>Description 2</dt>
<dd>Item 2</dd>
</dl>
<div class="bs-example">
<h2>Horizontal Definition List</h2>
<dl class="dl-horizontal">
<dt>User Agent</dt>
<dd>A HTML user agent is any device that interprets the HTML documents.</dd>
<dt>Client-side Scripting</dt>
<dd>Client-side scripting generally refers to the category of computer programs on the web that are executed client-side, i.e., by the user's web browser.</dd>
<dt>Document Tree</dt>
<dd>The tree of elements encoded in the source document.</dd>
</dl>
</div>
</body>
</html>
[/html]
Output:
 Key Points
Key Points
Bootstrap Typography draws out the following main points.
- Bootstrap Typography refers to the text size, color, and formatting.
- Bootstrap headings range from <h1> to <h6>
- For Secondary headings, <small> tag can be used.
- Lead in the body increases the paragraph font size.
- Emphasizing can be done with info, warning, primary, success, warning and danger classes.
- Abbreviations will have a dotted line along the words.
- Descriptions and terms in
- line can be made side-by-side using the class dl-horizontal.