Description
Description
A popup that appears when mouse pointer is hovered over an element is known as a Tooltip. Bootstrap Tooltips are mostly used to give a hint or information to the user.
Tooltip can be created by adding the attribute data-toggle="tooltip" to an element and a title="....." gives the text that appears on the tooltip. By default, the tooltip position will be on the top of text.
 Syntax
Syntax
<a href="#" data-toggle="tooltip" title="Hooray!">Hover over me</a>
Tooltips and popovers should be initialized for performance reasons.
 Example
Example
JavaScript is required to trigger Tooltips. Here tooltip() method is called with an id or a class selector of the target element JavaScript code.
[html]
<!DOCTYPE html>
<html>
<head>
<title>Twitter Bootstrap : Tooltip </title>
<link rel="stylesheet"
href="http://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css">
<link rel="stylesheet"
href="http://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap-theme.min.css">
<script src="http://code.jquery.com/jquery.min.js"></script>
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js"></script>
</head>
<script>
$(document).ready(function(){
$("#tooltip-ex a").tooltip({
placement : 'top'
});
});
</script>
<style>
.Bootstrap-demo{
margin:100px 30px 30px 30px;
}
</style>
<body>
<div class="Bootstrap-demo">
<ul class="list-inline" id="tooltip-ex">
<!-- data-toggle="tooltip" -->
<li><a href="#" data-toggle="tooltip" data-original-title="ToolTip Default Size">Tooltip Demo 1</a></li>
<!-- data-toggle="tooltip" -->
<li><a href="#" data-toggle="tooltip" data-original-title="Tooltip Type 2">Tooltip Demo 2</a></li>
<!-- data-toggle="tooltip" -->
<li><a href="#" data-toggle="tooltip" data-original-title="Larger Tool tip.It expands as the text increases">Tooltip Demo3</a></li>
<!-- data-toggle="tooltip" -->
<li><a href="#" data-toggle="tooltip" data-original-title=" SPLessons was started with a motto to help developers by presenting programming codes with different queries in different programming languages.">Tooltip Demo4</a></li>
</ul>
</div>
</body>
</html>
[/html]
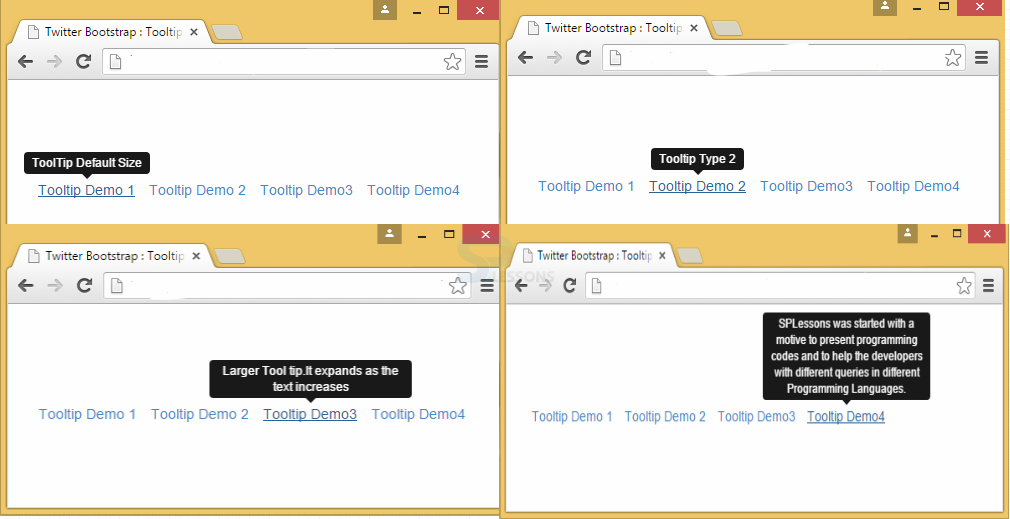
Output:
 Description
Description
By default, the tooltip position will be on the top of text.
The Tooltip position can be changed by using the attribute data-placement="...".The values can be top, bottom, right, and left.
 Example
Example
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example of Bootstrap 3 Tooltip Position</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<script>
$(document).ready(function(){
$("#left").tooltip({
placement : 'left' // left
});
$("#top").tooltip({
placement : 'top' // top
});
$("#bottom").tooltip({
placement : 'bottom' // bottom
});
$("#right").tooltip({
placement : 'right' // right
});
});
</script>
<style>
.container{
margin:100px;
}
</style>
<body>
<div class="container">
<!-- tooltip placement using data attributes -->
<button type="button" class="btn btn-default" id="left" data-toggle="tooltip"
data-placement="left" title="Tooltip on left">Tooltip on left</button> <!-- data-placement="left" -->
<!-- data-placement="top" -->
<button type="button" class="btn btn-default" id="top" data-toggle="tooltip"
data-placement="top" title="Tooltip on top">Tooltip on top</button>
<!-- data-placement="bottom" -->
<button type="button" class="btn btn-default" id="bottom" data-toggle="tooltip"
data-placement="bottom" title="Tooltip on bottom">Tooltip on bottom</button>
<!-- data-placement="right" -->
<button type="button" class="btn btn-default" id="right" data-toggle="tooltip"
data-placement="right" title="Tooltip on right">Tooltip on right</button>
</div>
</body>
</html>
[/html]
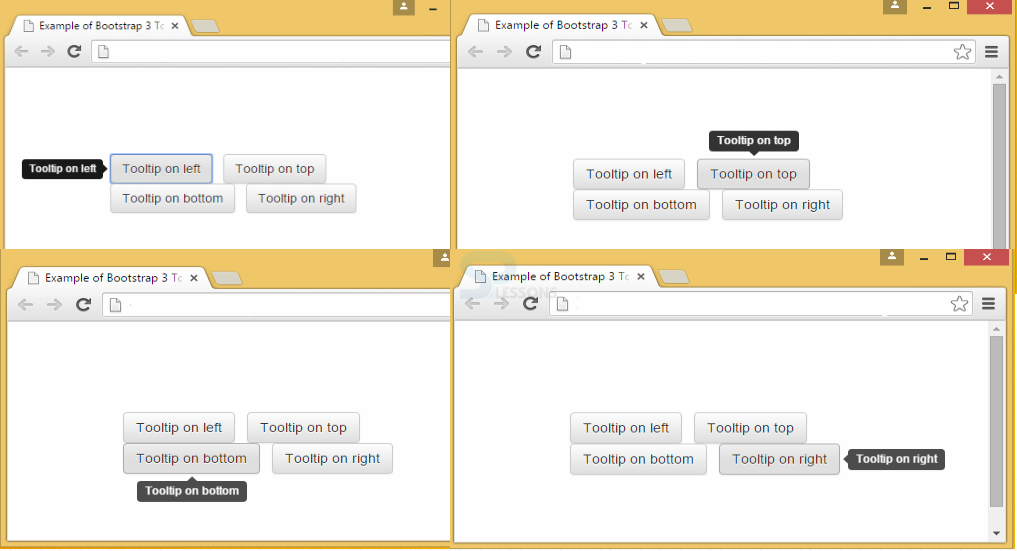
Output:
 Points
Points
- Tooltip refers to the popup text that appears when the mouse is hovered on the element. data-toggle="tooltip" is the attribute that has to be used.
- The attribute data-placement=”…” positions the tooltip.