Description
Description
Bootstrap Table is used to represent numbers & data in the grid format and mostly used in business applications. There are a number of ways to display tables and get information while keeping the overall data readable.
The following are some of the commonly used Bootstrap table elements.
| Tag | Description |
|---|---|
| <table> | Used to display the given data in the tabular format by getting all the elements together. |
| <thead> | thead is a container element that has header rows(<tr>). |
| <tbody> | tbody is a container element that has table rows(<tr>) in the table body. |
| <tr> | It depicts table cells like <th> or <td> appearing in a single row. |
| <td> | It is a default cell of table. |
| <th> | th is a column or row cell of the table that should be placed in <thead> only. |
| <caption> | This tag gives information about the table. |
 Example
Example
The basic example for table is as shown below.
For basic styling of Bootstrap Table, users should just add the base class
.table to any like : <table class="table">
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>SPLessons - Bootstrp Table</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<table class="table">
<caption>Bootstrap 3 Table - SPLessons.com</caption>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mike</td>
<td>Hussey</td>
<td>@mk</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Sam</td>
<td>Son</td>
<td>@Samson</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Vicky</td>
<td>Donor</td>
<td>@Vcky</td>
</tr>
</tbody>
</table>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
[/html]
Output:
 Description
Description
.table-striped class can be used to add zebra-striping to any table.
Cross-browser compatibility
Striped tables are styled via the :nth-child CSS selector, which is not available in Internet Explorer 8. Description
Description
To add borders on all sides of the table and cells
.table-bordered can be used. Below is an example:
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>SPLessons - Bootstrp Table</title>
<!-- Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<table class="table table-bordered" >
<caption>Bootstrap 3 Table - SPLessons.com</caption>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody >
<tr>
<th scope="row">1</th>
<td>Mike</td>
<td>Hussey</td>
<td>@mkh</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Sam</td>
<td>Son</td>
<td>@Samson</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Vickey</td>
<td>Donor</td>
<td>@Vcky</td>
</tr>
</tbody>
</table>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</body>
</html>
[/html]
Output:
 Description
Description
Add
.table-hover to enable a hover state on the table. When added, the row background changes to gray color whenever mouse is hovered over the row.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>SPLessons - Bootstrp Table</title>
<!-- Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<table class="table table-hover" >
<caption>Bootstrap 3 Table - SPLessons.com</caption>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody >
<tr>
<th scope="row">1</th>
<td>Mike</td>
<td>Hussey</td>
<td>@mkh</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Sam</td>
<td>Son</td>
<td>@samson</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Vickey</td>
<td>Donor</td>
<td>@vcky</td>
</tr>
</tbody>
</table>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</body>
</html>
[/html]
Output:
 Description
Description
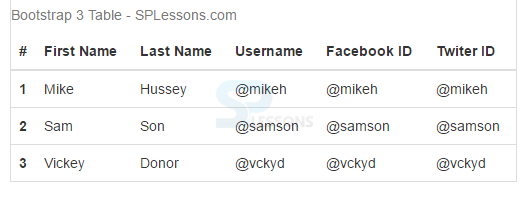
When
.table-condensed is added to a table, tables become more compact and the padding will be reduced to half.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>SPLessons - Bootstrp Table</title>
<!-- Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="table-responsive">
<table class="table" >
<caption>Bootstrap 3 Table - SPLessons.com</caption>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
<th>Facebook ID</th>
<th>Twiter ID</th>
</tr>
</thead>
<tbody >
<tr>
<th scope="row">1</th>
<td>Mike</td>
<td>Hussey</td>
<td>@mikeh</td>
<td>@mikeh</td>
<td>@mikeh</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Sam</td>
<td>Son</td>
<td>@samson</td>
<td>@samson</td>
<td>@samson</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Vickey</td>
<td>Donor</td>
<td>@vckyd</td>
<td>@vckyd</td>
<td>@vckyd</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</body>
</html>
[/html]
Output:
 Description
Description
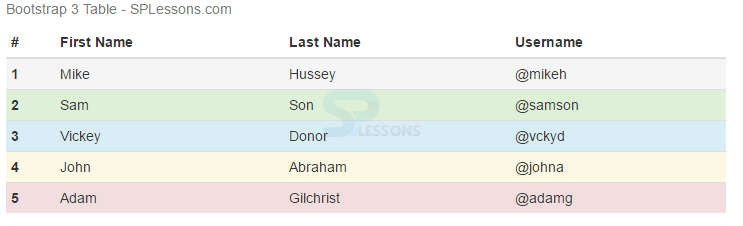
Contextual classes can be used to color table rows or individual cells. They are of five types:
The following is an example for above mentioned classes:
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>SPLessons - Bootstrp Table</title>
<!-- Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<table class="table table-condensed" >
<caption>Bootstrap 3 Table - SPLessons.com</caption>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody >
<tr class="active">
<th scope="row">1</th>
<td>Mike</td>
<td>Hussey</td>
<td>@mikeh</td>
</tr>
<tr class="success">
<th scope="row">2</th>
<td>Sam</td>
<td>Son</td>
<td>@samson</td>
</tr>
<tr class="info">
<th scope="row">3</th>
<td>Vickey</td>
<td>Donor</td>
<td>@vckyd</td>
</tr>
<tr class="warning">
<th scope="row">4</th>
<td>John</td>
<td>Abraham</td>
<td>@johna</td>
</tr>
<tr class="danger">
<th scope="row">5</th>
<td>Adam</td>
<td>Gilchrist</td>
<td>@adamg</td>
</tr>
</tbody>
</table>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</body>
</html>
[/html]
Output:
| Class | Description |
|---|---|
.active |
Applies the hover color to a particular row or cell |
.success |
Indicates a successful or positive action |
.info |
Indicates a neutral informative change or action |
.warning |
Indicates a warning that might need attention |
.danger |
Indicates a dangerous or potentially negative action |
 Description
Description
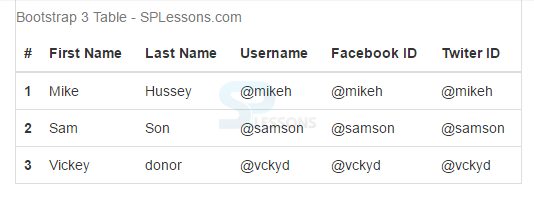
Create responsive tables by wrapping any
.table in .table-responsive to make them scroll horizontally on small devices.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>SPLessons - Bootstrp Table</title>
<!-- Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="table-responsive">
<table class="table" >
<caption>Bootstrap 3 Table - SPLessons.com</caption>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
<th>Facebook ID</th>
<th>Twiter ID</th>
</tr>
</thead>
<tbody >
<tr>
<th scope="row">1</th>
<td>Mike</td>
<td>Hussey</td>
<td>@mikeh</td>
<td>@mikeh</td>
<td>@mikeh</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Sam</td>
<td>Son</td>
<td>@samson</td>
<td>@samson</td>
<td>@samson</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Vickey</td>
<td>donor</td>
<td>@vckyd</td>
<td>@vckyd</td>
<td>@vckyd</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</body>
</html>
[/html]
Output:
 Key Points
Key Points
- .table is the base class for all the bootstrap tables.
- Striped rows, bordered rows, hovered rows are possible with bootstrap tables.
- Table becomes responsive with the class .table-responsive