Description
Description
Bootstrap Popover is similar to the Tooltip, the only difference is that the Popover will display more content when clicked on a single element.
A Popover can be created by using the attribute data-toggle="popover" to an element. Popover header is given by title attribute and popover content is given by data-content attribute.
 Syntax
Syntax
<a href="#" title="Popover Header">Toggle popover</a>
Tooltips and popovers must be initialized for performance reasons.
 Example
Example
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example of Bootstrap 3 Tooltip Position</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('[data-toggle="popover"]').popover({
placement : 'top'
});
});
</script>
<style type="text/css">
.bs-example{
margin: 150px 50px;
}
.popover-demo{
margin-bottom: 20px;
padding : 2px;
}
</style>
</head>
<body>
<div class="bs-example">
<div class="popover-demo">
<button type="button" style="margin-right: 30px" class="btn btn-primary" data-toggle="popover" title="Popover title" data-content="Default popover">Popover</button>
<button type="button" class="btn btn-success" data-toggle="popover" title="SPLessons" data-content="Welcome">Another popover</button>
<br><br><br><br><br><br><br><br>
<button type="button" style="margin-right: 100px" class="btn btn-info" data-toggle="popover" title="Popover title" data-content="A large popover to demonstrate the max-width of the Bootstrap popover">Large popover</button>
<button type="button" class="btn btn-warning" data-toggle="popover" title="Hello!!!" data-content="Welcome to our world">Last popover</button>
</div>
<p><strong>Note:</strong> Click on the buttons to display the popover.</p>
</div>
</body>
</html>
[/html]
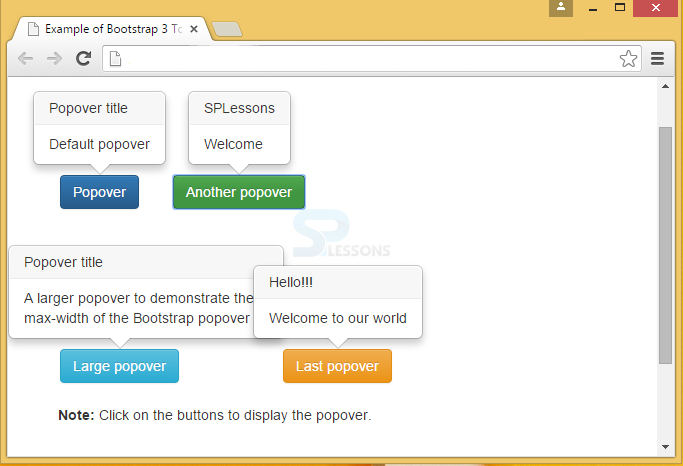
Output:
 Description
Description
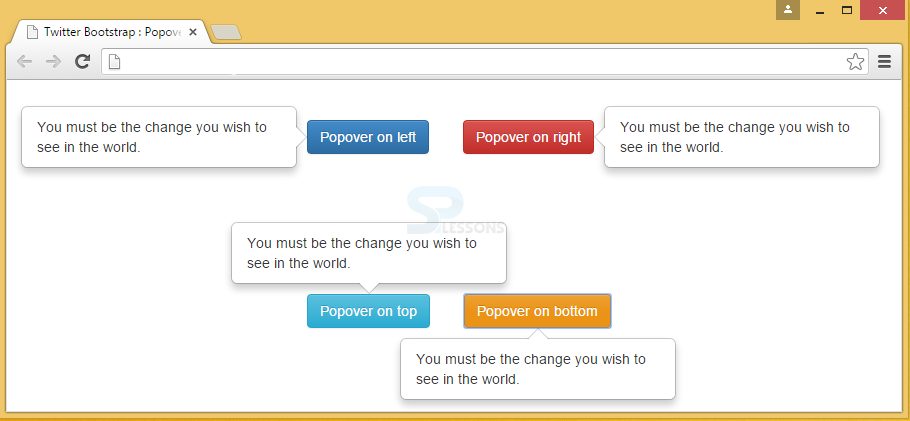
The attribute data-placement is used to set the popover position on left, right, top or bottom of the element. By default, the popover position will be on the right side of element.
 Example
Example
[html]
<!DOCTYPE html>
<html>
<head>
<title>Twitter Bootstrap : Popover Positioning using Javascript </title>
<link rel="stylesheet"
href="http://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css">
<link rel="stylesheet"
href="http://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap-theme.min.css">
<script src="http://code.jquery.com/jquery.min.js"></script>
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js"></script>
</head>
<script>
$(document).ready(function(){
$(".pop-top").popover({
placement : 'top'
});
$(".pop-right").popover({
placement : 'right'
});
$(".pop-bottom").popover({
placement : 'bottom'
});
$(".pop-left").popover({
placement : 'left'
});
});
</script>
<style>
.DemoBS2{
margin:40px 50px 50px 50px;
}
</style>
<body>
<div class="DemoBS2">
<div class="bs-example-tooltips">
<button type="button" class="btn btn-primary pop-left"
style="margin-left: 250px"
data-container="body"
data-toggle="popover" data-placement="left"
data-content="You must be the change you
wish to see in the world.">
Popover on left
</button>
<button type="button" class="btn btn-danger pop-right"
style="margin-left: 30px"
data-container="body"
data-toggle="popover" data-placement="right"
data-content="You must be the change you
wish to see in the world.">
Popover on right
</button>
<br><br><br><br><br><br><br><br>
<button type="button" class="btn btn-info pop-top"
style="margin-left: 250px"
data-container="body"
data-toggle="popover" data-placement="top"
data-content="You must be the change you
wish to see in the world.">
Popover on top
</button>
<button type="button" class="btn btn-warning pop-bottom"
style="margin-left: 30px"
data-container="body"
data-toggle="popover" data-placement="bottom"
data-content="You must be the change you
wish to see in the world.">
Popover on bottom
</button>
</div>
</div>
</body>
</html>
[/html]
Output:
 More Info
More Info
By default, the popover is hidden when clicked on the same element again. The focus trigger is used to hide the popovers when the user makes the next click or when clicked outside of the element.
Note:Instead of <button> tag the anchor tag <a> is used to make this feature work properly across browsers, and must include a tabindex attribute.
 Example
Example
[html]
<!DOCTYPE html>
<html>
<head>
<title>Twitter Bootstrap : Popover Positioning using Javascript </title>
<link rel="stylesheet"
href="http://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css">
<link rel="stylesheet"
href="http://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap-theme.min.css">
<script src="http://code.jquery.com/jquery.min.js"></script>
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js"></script>
</head>
<script>
$(document).ready(function(){
$(".pop-top").popover({
placement : 'top'
});
$(".pop-right").popover({
placement : 'right'
});
$(".pop-bottom").popover({
placement : 'bottom'
});
$(".pop-left").popover({
placement : 'left'
});
});
</script>
<style>
.DemoBS2{
margin:40px 50px 50px 50px;
}
</style>
<body>
<div class="DemoBS2">
<div class="bs-example-tooltips">
<button type="button" class="btn btn-primary pop-left" tabindex="0" data-trigger="focus"
style="margin-left: 250px"
data-container="body"
data-toggle="popover" data-placement="left"
data-content="You must be the change you
wish to see in the world.">
Popover on left
</button>
<button type="button" class="btn btn-danger pop-right" tabindex="0" data-trigger="focus"
style="margin-left: 30px"
data-container="body"
data-toggle="popover" data-placement="right"
data-content="You must be the change you
wish to see in the world.">
Popover on right
</button>
<br><br><br><br><br><br><br><br>
<button type="button" class="btn btn-info pop-top" tabindex="0" data-trigger="focus"
style="margin-left: 250px"
data-container="body"
data-toggle="popover" data-placement="top"
data-content="You must be the change you
wish to see in the world.">
Popover on top
</button>
<button type="button" class="btn btn-warning pop-bottom" tabindex="0" data-trigger="focus"
style="margin-left: 30px"
data-container="body"
data-toggle="popover" data-placement="bottom"
data-content="You must be the change you
wish to see in the world.">
Popover on bottom
</button>
</div>
</div>
</body>
</html>
</body>
</html>
[/html]
 Null Tag
Null Tag
 Example
Example
[html]
<!DOCTYPE html>
<html>
<head>
<title>Twitter Bootstrap : Popover Positioning using Javascript </title>
<link rel="stylesheet"
href="http://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css">
<link rel="stylesheet"
href="http://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap-theme.min.css">
<script src="http://code.jquery.com/jquery.min.js"></script>
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js"></script>
<script>
$(document).ready(function(){
$('[data-toggle="popover"]').popover();
});
</script>
</head>
<body>
<div class="container">
<h3>Popover Example</h3>
<br><br>
<a href="#" title="Header" data-toggle="popover" data-content="Some content">Click Me</a><br>
<a href="#" title="Header" data-toggle="popover" data-trigger="hover" data-content="Some content">Hover over me</a>
</div>
</body>
</html>
[/html]
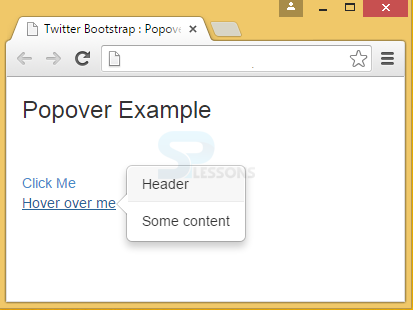
Output:
 Key Points
Key Points
- Popover will display pop-up box when clicked on a single element which is created using the data-toggle=”popover”.
- Attribute data-placement positions the Popover and by default it appears on the right-side.
 Programming
Tips
Programming
Tips
The attribute data-placement can have a value "auto", which allows browser to decide the popover position. For example, if the "auto left" value is given, the popover will be displayed on the left side, otherwise it will be displayed on the right.