Description
Description
Pagination is used when there are multiple pages or when it is required to show only limited number of posts for every single page. This is mostly seen while working with search engines. Bootstrap Pagination is used in applications that assigns numbers to the pages. In Bootstrap pagination tutorial, the following topics will be explained:
- Active State
- Disabled State
- Size of Pagination
 Examples
Examples
In the below example,.pagination class is added to an <ul> element.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example of Bootstrap 3 Pagination</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<style type="text/css">
.bs-example{
margin: 20px;
}
</style>
</head>
<body>
<div class="bs-example">
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
</div>
</body>
</html>
[/html]
Output:
 Description
Description
 Example
Example
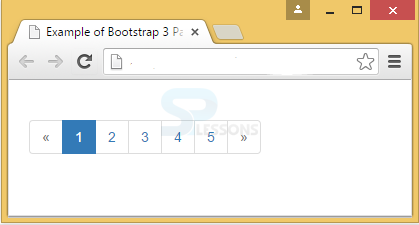
In the below example, the unordered list is applied with pagination and the list items have the numbers representing that there are five pages of content. The first and last items are disabled, hence, when tried to click on those buttons, no result can be found. The second list item i.e. page "1" is under active state which represents that the current page is 1.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example of Bootstrap 3 Pagination with Disabled and Active States</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<style type="text/css">
.bs-example{
margin: 20px;
}
</style>
</head>
<body>
<div class="bs-example">
<ul class="pagination">
<li class="disabled"><span>«</span></li>
<li class="active"><span>1</span></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li class="disabled"><a href="#">»</a></li>
</ul>
</div>
</body>
</html>
[/html]
Output:
 Description
Description
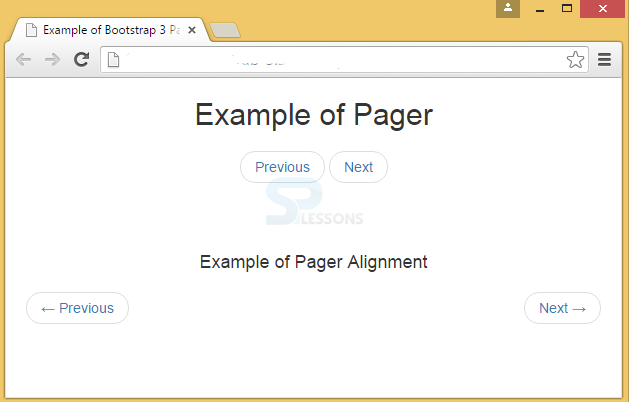
To make pagination easy, the bootstrap pager is used to provide "Previous" and "Next" links.
Pager can be aligned at the end of pages with the help of .previous and .next class.
Active and Disabled classes can be applied to this pager also.
 Example
Example
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example of Bootstrap 3 Pager</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<style type="text/css">
.bs-example{
margin: 20px;
}
</style>
</head>
<body>
<div class="bs-example">
<h2 align="center">Example of Pager</h2>
<ul class="pager">
<li><a href="#">Previous</a></li>
<li><a href="#">Next</a></li>
</ul>
<br><br>
<h4 align="center">Example of Pager Alignment</h4>
<ul class="pager">
<li class="previous"><a href="#">← Previous</a></li>
<li class="next"><a href="#">Next →</a></li>
</ul>
</div>
</body>
</html>
[/html]
Output:
 Description
Description
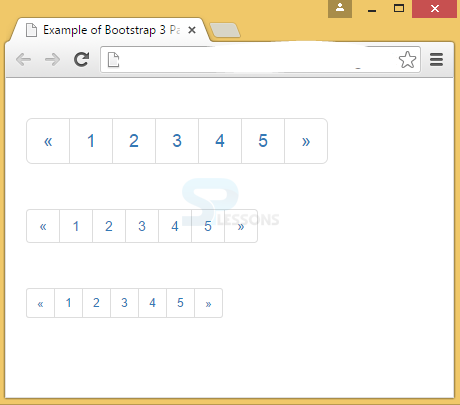
Pagination size can be increased or decreased depending on the clickable area.
Same as the button size, relative sizing classes like .pagination-lg, or .pagination-sm or .pagination-xs are used for creating larger or smaller pagination that are applied to the .pagination base class.
 Example
Example
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example of Bootstrap 3 Pagination Sizes</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<style type="text/css">
.bs-example{
margin: 20px;
}
</style>
</head>
<body>
<div class="bs-example">
<div>
<ul class="pagination pagination-lg">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
</div>
<div>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
</div>
<div>
<ul class="pagination pagination-sm">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
</div>
</div>
</body>
</html>
[/html]
Output:
 Key Points
Key Points
- Pagination refers to a process of assigning numbers to the pages when the website content is divided into multiple pages.
- Pagination class can be added to unordered list.
- Active state shows the current page of website and Disabled state will make the link unclickable.
- Pager makes navigation easy with previous and next classes.