Description
Description
Navigation is very important for any website as it helps the user to figure out the content looking for in an easy way.Bootstrap Navbar are mostly used in header section in a web page, which shows set of menu items. Nav is nothing but using navigation elements to create toolbars that contain different sorts of items.
Depending on the screen size, a navigation element can collapse or extend. Navigation elements are present in navigation bar and are created with the class "nav". It will look like below:
<nav class = “navbar navbar-default”>
The Navbar will look like:
 Example
Example
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Case</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<style type="text/css">
<!--Applying styles to navbar-->
.navbar-brand
{
background-color:#87CEFA;
}
li a {
display: block;
padding: 8px;
background-color:white;
padding : 14px 16px;
}
.active {
background-color: black;
}
</style>
</head>
<body>
<!--Nav class with navbar default-->
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">SPLessons</a>
</div>
<ul class="nav navbar-nav">
<li><a class="active" href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Clients</a></li>
<li><a href="#">Projects</a></li>
</ul>
</div>
</nav>
<div class="container">
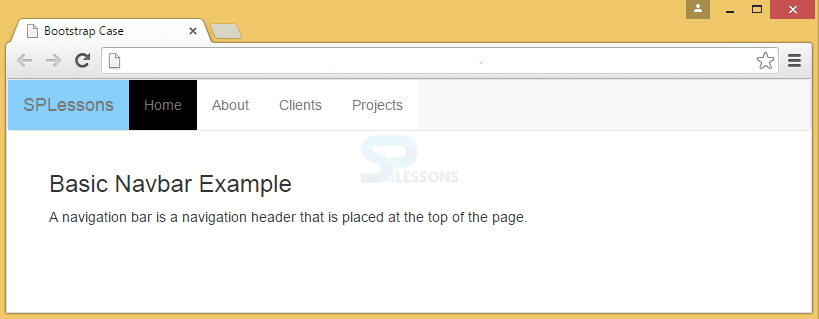
<h3>Basic Navbar Example</h3>
<p>A navigation bar is a navigation header that is placed at the top of the page.</p>
</div>
</body>
</html>
[/html]
Output:
 Description
Description
Fixed navigation bar is also provided by Bootstrap. Once the navigation bar is fixed at the top/bottom of the page, it won't disappear even if the page is scrolled. For that, the class .navbar-fixed-top is used.
 Example
Example
In the below example, an alternative, black navbar is provided by Bootstrap by replacing the .navbar-default class with .navbar-inverse.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Case</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body style="height:1500px">
<!--Nav class with navbar inverse and the navbar fixed at the top-->
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">SPLessons</a>
</div>
<!--Navbar lists-->
<ul class="nav navbar-nav">
<li class="active"><a href="#">HTML</a></li>
<li><a href="#">Bootstrap</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">CSS</a></li>
</ul>
</div>
</nav>
<div class="container">
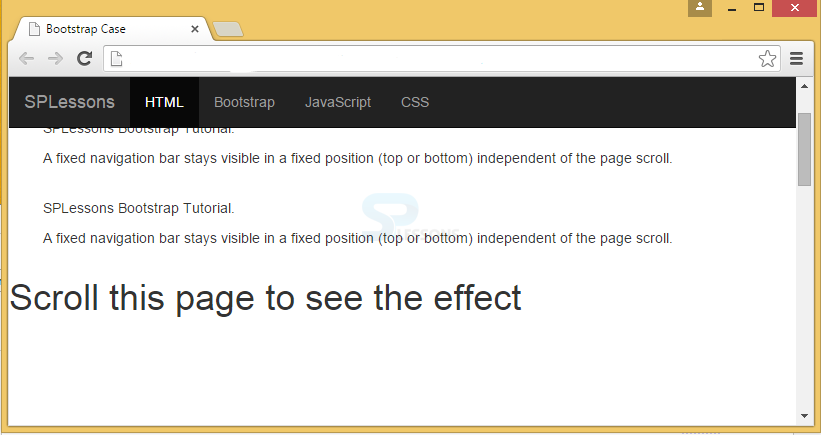
<h3>Fixed Navbar</h3>
<div class="row">
<div class="col-md-4">
<p>SPLessons Bootstrap Tutorial.</p>
<p>A fixed navigation bar stays visible in a fixed position (top or bottom) independent of the page scroll.</p>
</div>
<br>
<div class="col-md-4">
<p>SPLessons Bootstrap Tutorial.</p>
<p>A fixed navigation bar stays visible in a fixed position (top or bottom) independent of the page scroll.</p>
</div>
<br>
<div class="col-md-4">
<p>SPLessons Bootstrap Tutorial.</p>
<p>A fixed navigation bar stays visible in a fixed position (top or bottom) independent of the page scroll.</p>
</div>
</div>
</div>
<h1>Scroll this page to see the effect</h1>
</body>
</html>
[/html]
Output:
 Description
Description
The buttons in Bootstrap will be aligned to the right side with the help of navigation bar. This can be done with class .navbar-right, which has to be included in the list and aligned to the right.
 Example
Example
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Case</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<style type="text/css">
.navbar-brand
{
background-color:#F5DEB3;
}
</style>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">SPLessons</a>
</div>
<ul class="nav navbar-nav">
<li><a href="#">Home</a></li>
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#" >Web Designing <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">HTML</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">Bootstrap</a></li>
</ul>
</li>
<li><a href="#">Web Development</a></li>
<li><a href="#">Databases</a></li>
</ul>
<!-- Glyphicons Sign up and Login aligned to the right of the page-->
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="glyphicon glyphicon-user"></span> Sign Up</a></li>
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Login</a></li>
</ul>
</div>
</nav>
<div class="container">
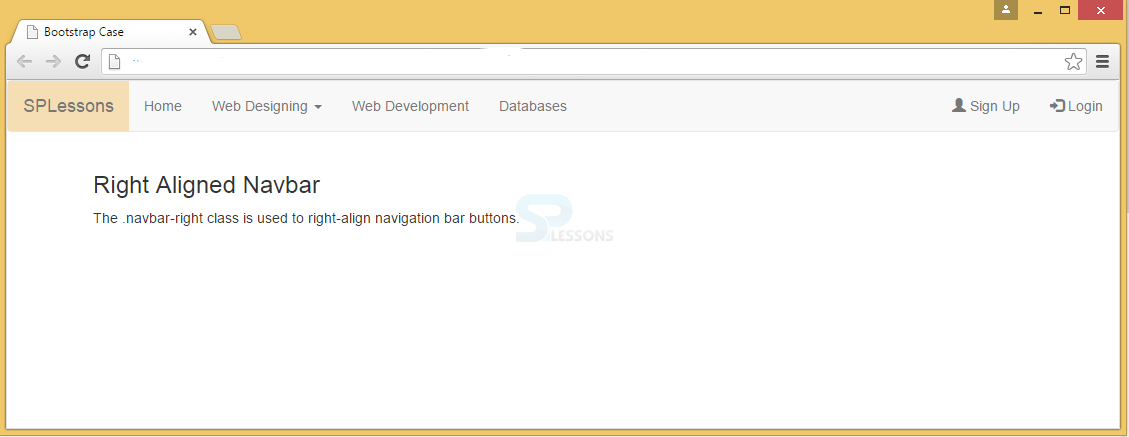
<h3>Right Aligned Navbar</h3>
<p>The .navbar-right class is used to right-align navigation bar buttons.</p>
</div>
</body>
</html>
[/html]
Output:
 Description
Description
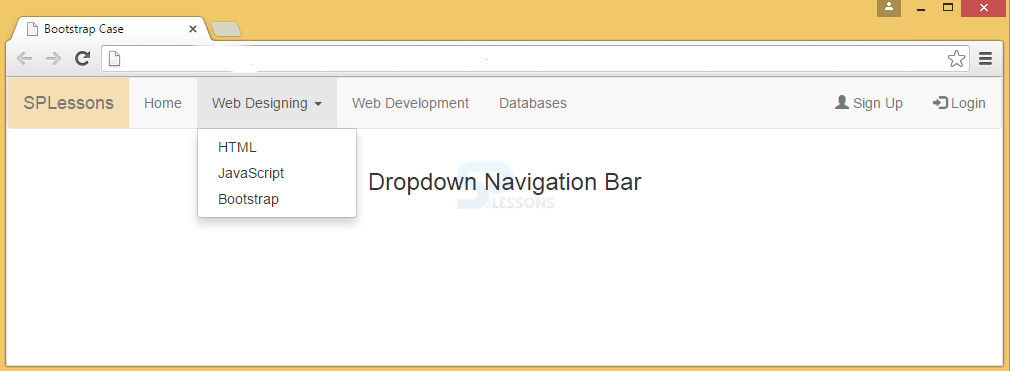
In the above example, the web designing button has a dropdown list with a caret symbol showing that it is a dropdown-toggle. This dropdown can be added using the class .dropdown-toggle.
 Example
Example
The example for navigation bar with dropdown is as follows:
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Case</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<style type="text/css">
.navbar-brand
{
background-color:#F5DEB3;
}
</style>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">SPLessons</a>
</div>
<ul class="nav navbar-nav">
<li><a href="#">Home</a></li>
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#" >Web Designing <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">HTML</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">Bootstrap</a></li>
</ul>
</li>
<li><a href="#">Web Development</a></li>
<li><a href="#">Databases</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="glyphicon glyphicon-user"></span> Sign Up</a></li>
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Login</a></li>
</ul>
</div>
</nav>
<div class="container">
<h3 align="center">Dropdown Navigation Bar</h3>
</div>
</body>
</html>
[/html]
Output:
 Description
Description
Navigation bar normally takes a lot of space in pages and when applied on the small screen, it has to be reduced to increase the page visibility.
For that, navigation bar has to be hidden and made visible whenever required. To apply this functionality, a button has to be used to display the navigation bar only when the user clicks on it.
 Example
Example
[html]<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Case</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">SPLessons</a>
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Tutorials</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">Web Designing <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Bootstrap</a></li>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a></li>
</ul>
</li>
<li><a href="#">Web Development</a></li>
<li><a href="#">Databases</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#"><span class="glyphicon glyphicon-user"></span> Sign Up</a></li>
<li><a href="#"><span class="glyphicon glyphicon-log-in"></span> Login</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
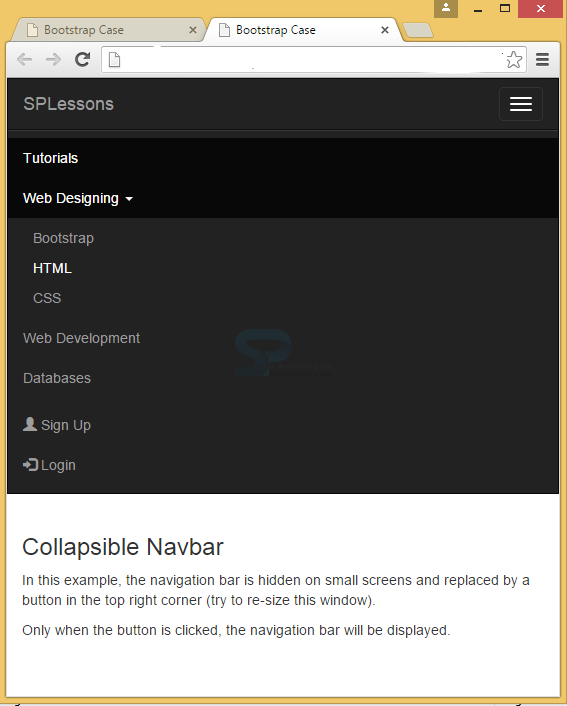
<h3>Collapsible Navbar</h3>
<p>In this example, the navigation bar is hidden on small screens and replaced by a button in the top right corner (try to re-size this window).
<p>Only when the button is clicked, the navigation bar will be displayed.</p>
</div>
</body>
</html>
[/html]
Output:
 Key Points
Key Points
- Bootstrap Navbar is used in the header section.
- Navigation bar will be fixed to the top/bottom with classes .navbar-fixed-top/.navbar-fixed-bottom.
- Navigation bars are aligned to the right using .navbar-right.
- Collapsing of navigation bar refers to a process of making the navbar responsive by using icons.