Description
Description
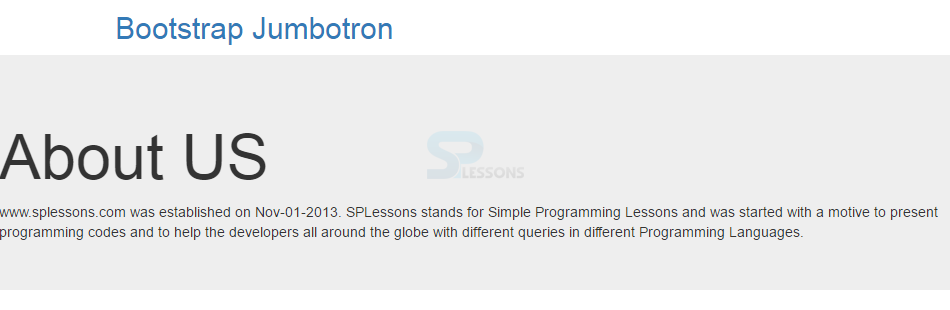
Bootstrap Jumbotron is a light weight big box that can be used to get more attention from end users for the key content. By default, Jumbotron will display the background color as gray with rounded corners. Bootstrap Jumbotron will increase the font size and padding-right & left of the container.
Add
.jumbotron class to a <div> element.  Example
Example
About US
www.splessons.com was introduced in Nov-01-2013. SPLessons stands for Simple Programming Lessons and was started with an intention to help developers all around the globe by presenting programming codes and different queries in different programming languages. Description
Description
To use Jumbotron full of the viewport, place the
<div class="jumbotron"> outside of <div class="container">.
 Example
Example
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>SPLessons - Bootstrap Jumbotron</title>
<!-- Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h2> <a href="http://www.splessons.com/lesson/bootstrap-3-tutorial/"> Bootstrap Jumbotron </a> </h2>
</div>
<div class="jumbotron">
<h1> About US</h1>
<p>www.splessons.com was established on Nov-01-2013. SPLessons stands for Simple Programming Lessons and was started with a motive to present programming codes and to help the developers all around the globe with different queries in different Programming Languages.</p>
</div> <!-- .jumbotron -->
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</body>
</html>
[/html]
Output:
 Description
Description
A page header looks like a section divider which adds a horizontal line under the heading.
To create Page header, the class
.page-header is used.  Example
Example
[html]
<div class="container">
<div class="page-header">
<h1>Example Page Header</h1>
</div>
<p>This is some text.</p>
<p>This is another text.</p>
</div>
[/html]
Example Page Header
This is some text.
This is another text.
 Key Points
Key Points
The current chapter draws following important points.
- Jumbotron gives more attention to end users for the key content.
- Full width Jumbotron is possible by placing the jumbotron outside the Container.