Description
Description
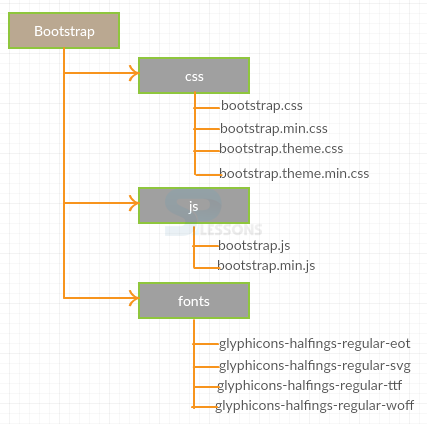
Setting up Bootstrap environment is very easy. Bootstrap Installation chapter explains about how to download & install Bootstrap and the file-structure of Bootstrap.
 Description
Description
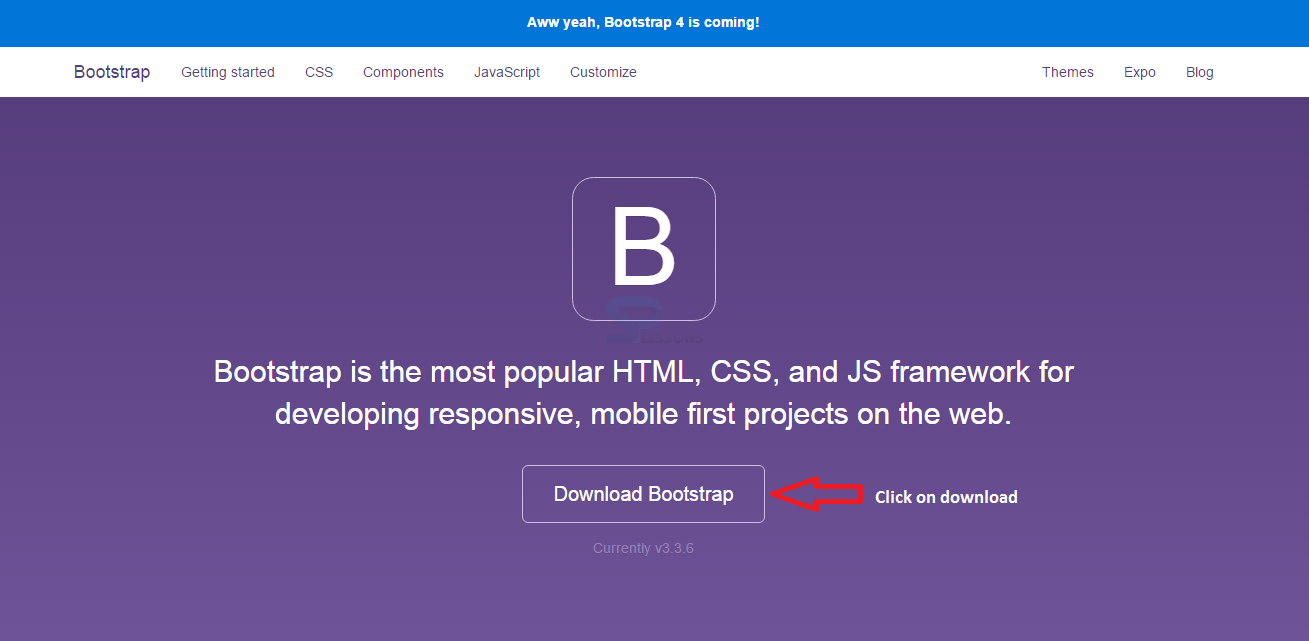
Bootstrap can be downloaded from getbootstrap.com
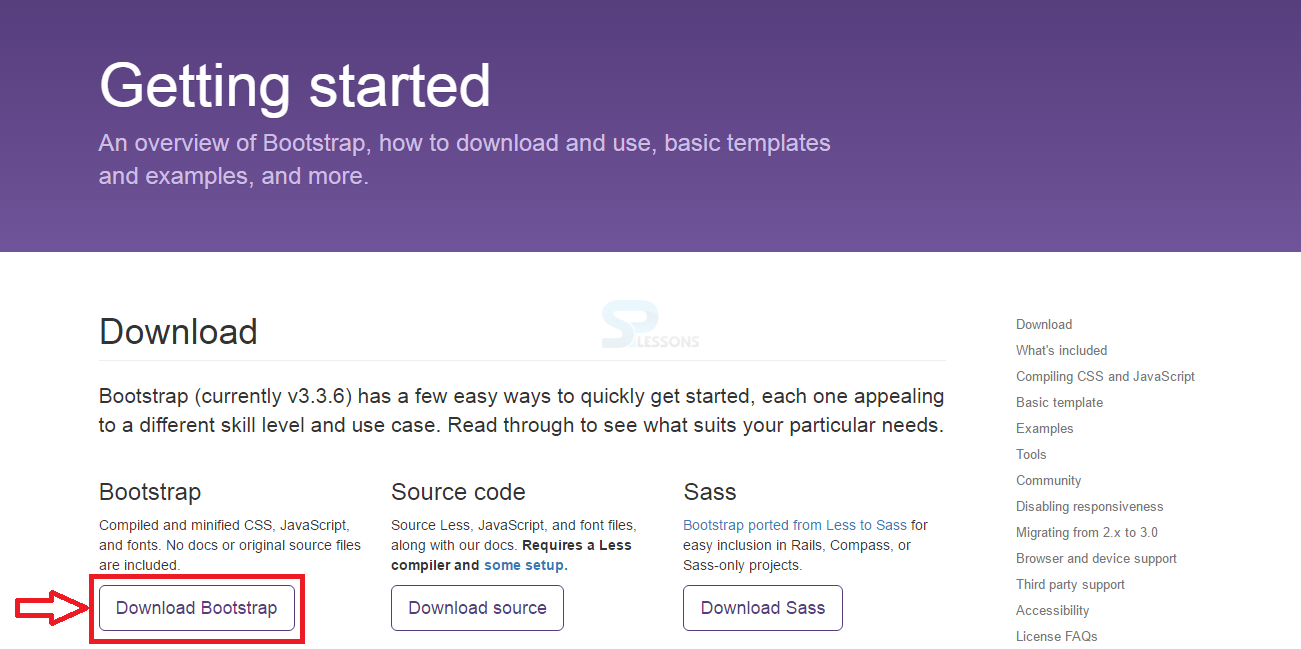
When clicked on the download button, the page will be directed to the below page which consists of three options:
Download Bootstrap – All the minified and pre-compiled versions of Bootstrap, JavaScript, CSS and fonts will be found here. In the latest versions, documentation or original src files are included.
Download Source – JavaScript source code and latest Bootstrap LESS can be obtained by clicking this button.
Download Sass – All the latest versions from LESS to Sass can be obtained if this button is clicked. These files can be included in Compass and Sass projects.
In this tutorial, pre-compiled version will be used to avoid addition of separate files every time.
 Description
Description
 Description
Description
Bootstrap basic HTML template can be obtained by clicking on "Basic Template" in the official page of Bootstrap. It will be as follows.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
[/html]
The output for above one will be as follows.
In the above example, the below code will be used to add responsiveness to an application. However, this will be explained in further lessons.
[html]<meta name="viewport" content="width=device-width, initial-scale=1">[/html]
 Key Points
Key Points
- Bootstrap can be downloaded from getbootstrap.com.
- Minified versions and pre-defined source code can avoid the addition of external files.