Description
Description
Bootstrap Grid systems are used for creating page layouts through a series of rows and columns that house your content. Here's how the Bootstrap grid system works:
- Do not forget to see the Bootstrap magic at the end of article.
- Bootstrap has divided the entire screen into 12 equal columns.
- Rows has to be kept within a
.container( fixed-width ) or.container-fluid( full-width) for proper alignment and padding. - To create horizontal groups of columns use Rows
.row. - Content should be placed within the columns
.col-md-1 - Bootstrap grid system is responsive, and the columns will re-arrange automatically depending on the screen size.
 Description
Description
Bootstrap is basically build on a grid that is made of 12 units i.e. there will be 12 logical sections when pages are put together. So, if two columns have to be made, two elements must be there each with 6 units in the grid system for sharing the page equally. This is possible by using classes.
Syntax of these classes will be as follows.
.col-(class-name/size of screen)-(no.of columns in grid system)
[html]
<div class="container">
<h2 class="text-center"> SPLessons.com </h2>
<div class="row show-grid">
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
<div class="col-md-1">.col-md-1</div>
</div>
<div class="row show-grid">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row show-grid">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row show-grid">
<div class="col-md-6">.col-md-6</div>
<div class="col-md-6">.col-md-6</div>
</div>
</div>
[/html]
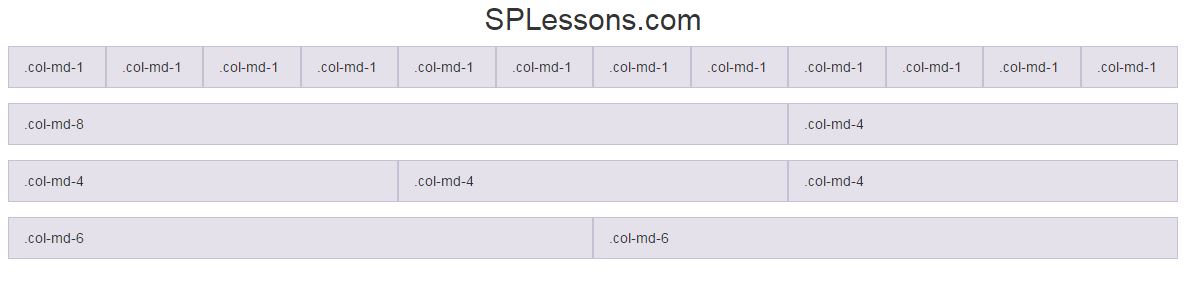
Output: The following output page with grids appears.
 Description
Description
There are four classes in Bootstrap Grid system.
- lg (large desktops)
- md (desktops)
- sm (tablets)
- xs (phones)
 Example
Example
Below is an example to show a website using above classes.
Check out the the Bootstrap Magic Example.
Large Screen:
[html]
<div class="row show-grid">
<div class="col-lg-2"> 1St Column </div>
<div class="col-lg-2"> 2nd Column </div>
<div class="col-lg-2"> 3rd Column </div>
<div class="col-lg-2"> 4th Column </div>
<div class="col-lg-2"> 5th Column </div>
<div class="col-lg-2"> 6th Column </div>
</div>
[/html]
Medium Screen:
[html]
<div class="row show-grid">
<div class="col-md-4"> 1St Column </div>
<div class="col-md-4"> 2nd Column </div>
<div class="col-md-4"> 3rd Column </div>
<div class="col-md-4"> 4th Column </div>
<div class="col-md-4"> 5th Column </div>
<div class="col-md-4"> 6th Column </div>
</div>
[/html]
Small Screen:
[html]
<div class="row show-grid">
<div class="col-sm-6"> 1St Column </div>
<div class="col-sm-6"> 2nd Column </div>
<div class="col-sm-6"> 3rd Column </div>
<div class="col-sm-6"> 4th Column </div>
<div class="col-sm-6"> 5th Column </div>
<div class="col-sm-6"> 6th Column </div>
</div>
[/html]
Extra Small Screen:
[html]
<div class="row show-grid">
<div class="col-xs-12"> 1St Column </div>
<div class="col-xs-12"> 2nd Column </div>
<div class="col-xs-12"> 3rd Column </div>
<div class="col-xs-12"> 4th Column </div>
<div class="col-xs-12"> 5th Column </div>
<div class="col-xs-12"> 6th Column </div>
</div>
[/html]
- Large screen such desktops has 6 column grid ( Width: >= 1200px )
- Medium screen such as laptop has 3 column grid ( Width: >= 992 px and <=1199 )
- Small screen such as tablet has 2 column grid ( Width: >= 767 px and <= 991 )
- Extra small screens such as mobile Phones has 1 column grid ( Width: =< 767 px )
- We can combine all the column types into a single line.
- After combining all the column types, if a user loads website on
- Desktop, 6 column grid can be seen
- Laptop, 3 column grid can be seen
- Tablet, 2 column grid can be seen
- Mobile, 1 column grid can be seen.
 Key Points
Key Points
- Bootstrap Grid is divided into 12 equal columns.
- lg,md,sm and xs are the four grid classes.