Description
Description
Bootstrap Form Fields supports all types of form controls and some of them are as follows:
- input
- textarea
- checkbox
- radio
- select
 Description
Description
Bootstrap supports various types of HTML5 inputs such as text, password, number, email, date, datetime, week, month, datetime-local, time, tel, search, url, and color.
Note: Inputs will NOT be fully styled if the type is not declared properly.
 Example
Example
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>SPLessons - Bootstrp From Input</title>
<!-- Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h2> <a href="http://www.splessons.com/lesson/bootstrap-3-tutorial/"> Bootstrap Form Input tag </a> </h2>
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</body>
</html>
[/html]
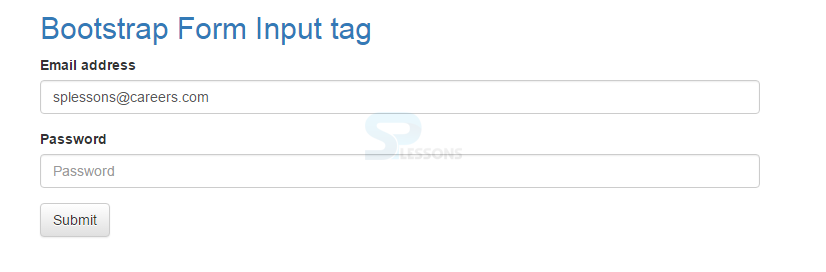
Output:
 Description
Description
The textarea defines a multi-line text input. A text area can hold any number of characters, and the text gives a fixed-width font(usually Courier).
 Example
Example
[html]<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>SPLessons - Bootstrp From Input</title>
<!-- Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h2> <a href="http://www.splessons.com/lesson/bootstrap-3-tutorial/"> Bootstrap Form Textarea tag </a> </h2>
<form>
<div class="form-group">
<label for="exampleInputEmail1"> Suggestions</label>
<textarea class="form-control" id="exampleInputEmail1" placeholder="Enter email"> </textarea>
</div>
<button type="submit" class="btn btn-default pull-right">Submit</button>
</form>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</body>
</html>[/html]
Output:
 Description
Description
Checkboxes allow the user to select zero or more options from a limited number of choices.
 Example
Example
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>SPLessons - Bootstrap Checkboxes</title>
<!-- Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h2> <a href="http://www.splessons.com/lesson/bootstrap-3-tutorial/"> Bootstrap Checkboxes </a> </h2>
<form>
<div class="form-group">
<label for="exampleInputEmail1">Gender</label>
<label class="checkbox-inline"><input type="checkbox" value="">Male</label>
<label class="checkbox-inline"><input type="checkbox" value="">Female</label>
</div>
</form>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</body>
</html>
[/html]
Output:
 Description
Description
Radio buttons allows a user to select a single option from a limited number of choices.
 Example
Example
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>SPLessons - Bootstrp From Input</title>
<!-- Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h2> <a href="http://www.splessons.com/lesson/bootstrap-3-tutorial/"> Bootstrap Form Radio Button </a> </h2>
<form>
<div class="form-group">
<label for="exampleInputEmail1">Tutorials</label>
<div class="radio">
<label><input type="radio" name="optradio">HTML</label>
</div>
<div class="radio">
<label><input type="radio" name="optradio">jQuery</label>
</div>
<div class="radio disabled">
<label><input type="radio" name="optradio" disabled>CSS</label>
</div>
</form>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</body>
</html>
[/html]
Output:
 Description
Description
Select lists are used to pick from multiple options.
 Example
Example
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>SPLessons - Bootstrp From Input</title>
<!-- Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h2> <a href="http://www.splessons.com/lesson/bootstrap-3-tutorial/"> Bootstrap Form Input tag </a> </h2>
<form>
<div class="form-group">
<label for="exampleInputEmail1">Give the Rating</label>
<select class="form-control" id="sel1">
<option> Select tye rating </option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</div>
</form>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</body>
</html>
[/html]
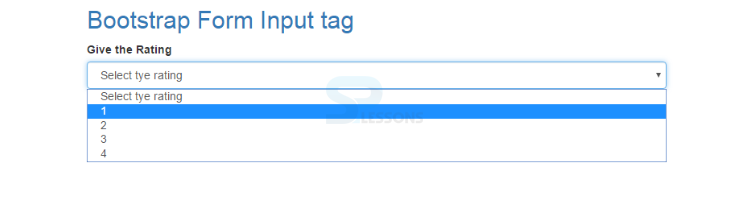
Output:
 Key Points
Key Points
- Form input can be any name, number, and email.
- Textarea represents a multi-line text input.
- Checkboxes, radio buttons and select command will allow the user to select options in forms.