Description
Description
Bootstrap Dropdowns can be added to a button with a dropdown button toggle group. This group creates a class called .btn-group that wraps button and dropdown menu.
The class .dropdown-toggle helps to encapsulate the buttons of .btn-group. To indicate a button as a dropdown, the class .caret can be used within <span> element.
 Example
Example
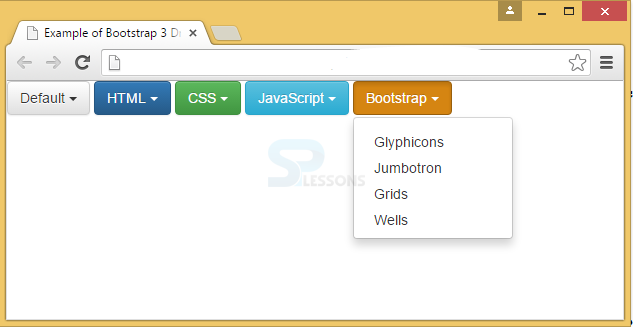
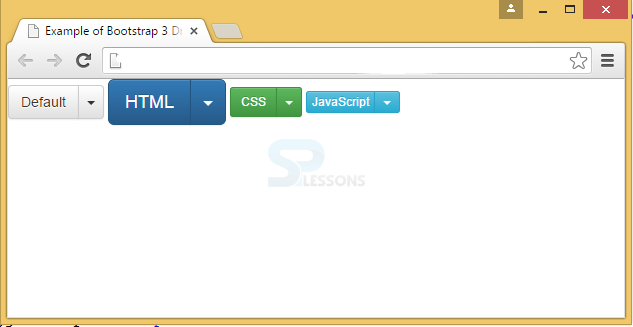
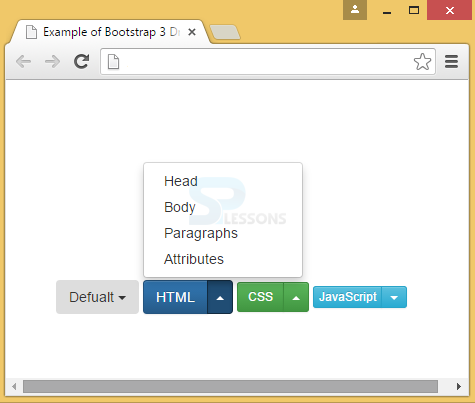
In the below example, buttons dropdowns such as HTML, CSS, JavaScript and Bootstrap are wrapped within the button group with the help of dropdown-toggle class.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example of Bootstrap 3 Dropdowns within a Navbar</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">Default <span class="caret"></span></button>
<!-- Dropdown list -->
<ul class="dropdown-menu" role="menu">
<li><a href="#">Like</a></li>
<li><a href="#">Share</a></li>
<li><a href="#">Retweet</a></li>
<li class="divider"></li>
<li><a href="#">Poke</a></li>
</ul>
</div>
<div class="btn-group"> <!-- btn group 2, HTML -->
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> HTML <span class="caret"></span></button>
<!-- Dropdown list -->
<ul class="dropdown-menu" role="menu">
<li><a href="#">Head</a></li>
<li><a href="#">Body</a></li>
<li><a href="#">Paragraphs</a></li>
<li><a href="#">Attributes</a></li>
</ul>
</div>
<div class="btn-group"> <!-- btn group 3, CSS -->
<button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown">CSS <span class="caret"></span></button>
<!-- Dropdown list -->
<ul class="dropdown-menu" role="menu">
<li><a href="#">Borders</a></li>
<li><a href="#">Margins</a></li>
<li><a href="#">Padding</a></li>
<li><a href="#">Colors</a></li>
</ul>
</div>
<div class="btn-group"> <!-- btn group 4, JavaScript -->
<button type="button" class="btn btn-info dropdown-toggle" data-toggle="dropdown">JavaScript <span class="caret"></span></button>
<!-- Dropdown list -->
<ul class="dropdown-menu" role="menu">
<li><a href="#"></a></li>
<li><a href="#">Forms</a></li>
<li><a href="#">Navigation</a></li>
<li><a href="#">Location</a></li>
<li><a href="#">Nodes</a></li>
</ul>
</div>
<div class="btn-group"> <!-- btn group 5, Bootstrap -->
<button type="button" class="btn btn-warning dropdown-toggle" data-toggle="dropdown">Bootstrap <span class="caret"></span></button>
<!-- Dropdown list -->
<ul class="dropdown-menu" role="menu">
<li><a href="#"></a></li>
<li><a href="#">Glyphicons</a></li>
<li><a href="#">Jumbotron</a></li>
<li><a href="#">Grids</a></li>
<li><a href="#">Wells</a></li>
</ul>
</div>
</body>
</html>
[/html]
Output:
As shown in the output, when clicked on the carot symbol, the concepts in the respective dropdown will be displayed.
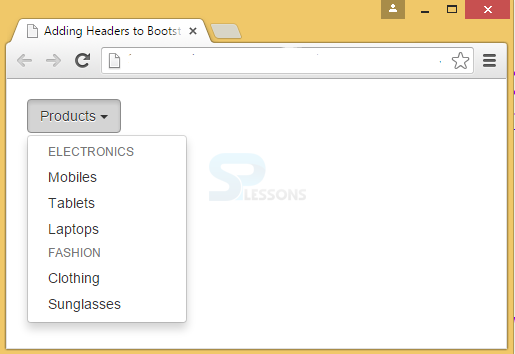
In the below example, a header ELECTRONICS is added to the Bootstrap Dropdowns element product with various electronic devices like tablets, and mobiles and another header FASHION is included with menu items as clothing and sunglasses.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Adding Headers to Bootstrap 3 Dropdowns</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<style type="text/css">
.bs-example{
margin: 20px;
}
</style>
</head>
<body>
<div class="bs-example">
<div class="btn-group">
<button type="button" data-toggle="dropdown" class="btn btn-default dropdown-toggle">Products <span class="caret"></span></button>
<ul class="dropdown-menu">
<li class="dropdown-header">ELECTRONICS</li>
<li><a href="#">Mobiles</a></li>
<li><a href="#">Tablets</a></li>
<li><a href="#">Laptops</a></li>
<li class="dropdown-header">FASHION</li>
<li><a href="#">Clothing</a></li>
<li><a href="#">Sunglasses</a></li>
</ul>
</div>
</div>
</body>
</html>
[/html]
Output:
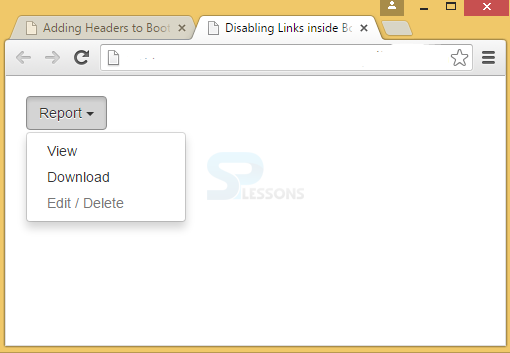
To make a menu item disable in a dropdown, the disabled class has to be used. However, the link may still be clickable. To avoid this problem, remove the hrefattribute value. Below example shows the dropdown that allows you to view and download but not to edit/delete.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Disabling Links inside Bootstrap 3 Dropdowns</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<style type="text/css">
.bs-example{
margin: 20px;
}
</style>
</head>
<body>
<div class="bs-example">
<div class="btn-group">
<button type="button" data-toggle="dropdown" class="btn btn-default dropdown-toggle">Report <span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">View</a></li>
<li><a href="#">Download</a></li>
<li class="disabled"><a href="#">Edit / Delete</a></li>
</ul>
</div>
</div>
</body>
</html>
[/html]
Output:
 Description
Description
Split Button dropdown is similar to that of the basic button dropdown except buttons and dropdowns are separate in the former case. Two functionalities can be seen, button on the left and dropdown-toggle on the right.
 Example
Example
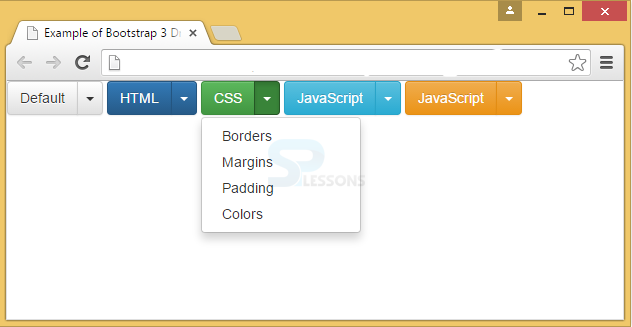
In the below example, button and button toggle are given separately and wrapped using btn-group. <span class="sr-only"> is used to hide an element to all devices except screen readers.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example of Bootstrap 3 Dropdowns within a Navbar</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<style type="text/css">
.btn-toolbar{
margin: 20px;
}
</style>
</head>
<body>
<div class="btn-group"> <!-- btn group 1, default -->
<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<!-- dropdown list -->
<ul class="dropdown-menu" role="menu">
<li><a href="#">Facebook</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">LinkedIn</a></li>
<li class="divider"></li>
<li><a href="#">Google +</a></li>
</ul>
</div>
<div class="btn-group"> <!-- btn group 2, HTML -->
<button type="button" class="btn btn-primary">HTML</button>
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span></button>
<!-- Dropdown list -->
<ul class="dropdown-menu" role="menu">
<li><a href="#">Head</a></li>
<li><a href="#">Body</a></li>
<li><a href="#">Paragraphs</a></li>
<li><a href="#">Attributes</a></li>
</ul>
</div>
<div class="btn-group"> <!-- btn group 3, CSS -->
<button type="button" class="btn btn-success">CSS</button>
<button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span></button>
<span class="sr-only">Toggle Dropdown</span></button>
<!-- Dropdown list -->
<ul class="dropdown-menu" role="menu">
<li><a href="#">Borders</a></li>
<li><a href="#">Margins</a></li>
<li><a href="#">Padding</a></li>
<li><a href="#">Colors</a></li>
</ul>
</div>
<div class="btn-group"> <!-- btn group 4, JavaScript -->
<button type="button" class="btn btn-info">JavaScript</button>
<button type="button" class="btn btn-info dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span></button>
<span class="sr-only">Toggle Dropdown</span></button>
<!-- Dropdown list -->
<ul class="dropdown-menu" role="menu">
<li><a href="#"></a></li>
<li><a href="#">Forms</a></li>
<li><a href="#">Navigation</a></li>
<li><a href="#">Location</a></li>
<li><a href="#">Nodes</a></li>
</ul>
</div>
<div class="btn-group"> <!-- btn group 5, Bootstrap -->
<button type="button" class="btn btn-warning">JavaScript</button>
<button type="button" class="btn btn-warning dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span></button>
<span class="sr-only">Toggle Dropdown</span></button>
<!-- Dropdown list -->
<ul class="dropdown-menu" role="menu">
<li><a href="#"></a></li>
<li><a href="#">Glyphicons</a></li>
<li><a href="#">Jumbotron</a></li>
<li><a href="#">Grids</a></li>
<li><a href="#">Wells</a></li>
</ul>
</div>
</body>
</html>
[/html]
Output:In the below output, you can see the button and button-toggle are separated by a small line.
 Description
Description
Different sizes can be assigned while creating Button Dropdowns using the class .btn-*, which is wrapped inside the .btn-group.
- Large button is created with a class .btn-lg.
- Small button is created with a class .btn-sm.
- Extra small button is created with a class .btn-xs.
 Example
Example
In the below example, HTML dropdown is given large size, CSS is given small size and JavaScript button is given extra small size.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example of Bootstrap 3 Dropdowns within a Navbar</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<style type="text/css">
.btn-toolbar{
margin: 20px;
}
</style>
</head>
<body>
<div class="btn-group"> <!-- btn group 1, default -->
<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<!-- dropdown list -->
<ul class="dropdown-menu" role="menu">
<li><a href="#">Facebook</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">LinkedIn</a></li>
<li class="divider"></li>
<li><a href="#">Google +</a></li>
</ul>
</div>
<div class="btn-group"> <!-- btn group 2, HTML -->
<button type="button" class="btn btn-primary btn-lg">HTML</button>
<button type="button" class="btn btn-primary btn-lg dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span></button>
<!-- Dropdown list -->
<ul class="dropdown-menu" role="menu">
<li><a href="#">Head</a></li>
<li><a href="#">Body</a></li>
<li><a href="#">Paragraphs</a></li>
<li><a href="#">Attributes</a></li>
</ul>
</div>
<div class="btn-group"> <!-- btn group 3, CSS -->
<button type="button" class="btn btn-success btn-sm">CSS</button>
<button type="button" class="btn btn-success btn-sm dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span></button>
<span class="sr-only">Toggle Dropdown</span></button>
<!-- Dropdown list -->
<ul class="dropdown-menu" role="menu">
<li><a href="#">Borders</a></li>
<li><a href="#">Margins</a></li>
<li><a href="#">Padding</a></li>
<li><a href="#">Colors</a></li>
</ul>
</div>
<div class="btn-group"> <!-- btn group 4, JavaScript -->
<button type="button" class="btn btn-info btn-xs">JavaScript</button>
<button type="button" class="btn btn-info btn-xs dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span></button>
<span class="sr-only">Toggle Dropdown</span></button>
<!-- Dropdown list -->
<ul class="dropdown-menu" role="menu">
<li><a href="#"></a></li>
<li><a href="#">Forms</a></li>
<li><a href="#">Navigation</a></li>
<li><a href="#">Location</a></li>
<li><a href="#">Nodes</a></li>
</ul>
</div>
</body>
</html>
[/html]
Output:
 Description
Description
Dropup Variations display the menu above elements when triggered. This can be done by using the class .dropup to the parent element. The caret symbol will be reversed in this case.
 Example
Example
In the below example, Default button has the dropdown toggle without any split. HTML and CSS buttons are applied to the Button dropup variation, which displays the menu items above the element.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example of Bootstrap 3 Dropdowns within a Navbar</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<style type="text/css">
.btn-toolbar{
margin: 20px;
}
</style>
</head>
<body>
<div class = "row" style = "margin-left:50px; margin-top:200px">
<div class="btn-group"> <!-- btn group 1, default -->
<button type="button" class="btn dropdown-toggle" data-toggle="dropdown">Defualt
<span class="caret"></span></button>
<!-- dropdown list -->
<ul class="dropdown-menu" role="menu">
<li><a href="#">Facebook</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">LinkedIn</a></li>
<li class="divider"></li>
<li><a href="#">Google +</a></li>
</ul>
</div>
<div class="btn-group dropup"> <!-- btn group 2, HTML -->
<button type="button" class="btn btn-primary">HTML</button>
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span></button>
<!-- Dropdown list -->
<ul class="dropdown-menu" role="menu">
<li><a href="#">Head</a></li>
<li><a href="#">Body</a></li>
<li><a href="#">Paragraphs</a></li>
<li><a href="#">Attributes</a></li>
</ul>
</div>
<div class="btn-group dropup"> <!-- btn group 3, CSS -->
<button type="button" class="btn btn-success btn-sm">CSS</button>
<button type="button" class="btn btn-success btn-sm dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span></button>
<span class="sr-only">Toggle Dropdown</span></button>
<!-- Dropdown list -->
<ul class="dropdown-menu" role="menu">
<li><a href="#">Borders</a></li>
<li><a href="#">Margins</a></li>
<li><a href="#">Padding</a></li>
<li><a href="#">Colors</a></li>
</ul>
</div>
<div class="btn-group"> <!-- btn group 4, JavaScript -->
<button type="button" class="btn btn-info btn-xs">JavaScript</button>
<button type="button" class="btn btn-info btn-xs dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span></button>
<span class="sr-only">Toggle Dropdown</span></button>
<!-- Dropdown list -->
<ul class="dropdown-menu" role="menu">
<li><a href="#"></a></li>
<li><a href="#">Forms</a></li>
<li><a href="#">Navigation</a></li>
<li><a href="#">Location</a></li>
<li><a href="#">Nodes</a></li>
</ul>
</div>
</body>
</html>
[/html]
Output:
 Description
Description
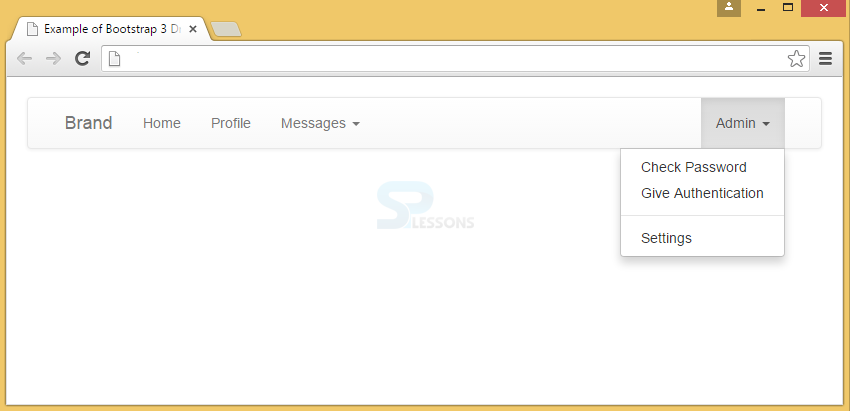
Dropdowns can be added with navigation bar also. The below example explains how to use a dropdown in nav bar.
 Example
Example
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example of Bootstrap 3 Dropdowns within a Navbar</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<style type="text/css">
.bs-example{
margin: 20px;
}
</style>
</head>
<body>
<div class="bs-example">
<nav id="myNavbar" class="navbar navbar-default" role="navigation">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li class="dropdown">
<a href="#" data-toggle="dropdown" class="dropdown-toggle">Messages <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Inbox</a></li>
<li><a href="#">Drafts</a></li>
<li><a href="#">Sent Items</a></li>
<li class="divider"></li>
<li><a href="#">Trash</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" data-toggle="dropdown" class="dropdown-toggle">Admin <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Check Password</a></li>
<li><a href="#">Give Authentication</a></li>
<li class="divider"></li>
<li><a href="#">Settings</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div>
</nav>
</div>
</body>
</html>
[/html]
Output:
Dropdown menus can be aligned to the right side by adding the class pull-right.
 Key Points
Key Points
- The class btn-group will wrap the dropdown menu.
- Split button Bootstrap Dropdowns will create a button and dropdown-toggle separately.
- Button dropdown with different style is possible by using .btn-* class.
- Dropup variations in button will show the menu items above the button.