Description
Description
Bootstrap provides the code block syntax highlight feature. Technical blogs need Bootstrap Code Highlight feature to highlight the example code to their readers.
Syntax Highlighting
Syntax highlighting is a feature of text editing that is used for programming, scripting, or markup languages such as HTML. The feature displays text, especially source code, in different colors and fonts according to the category of terms. Description
Description
- Inline : Wrap inline snippets of code with <
code>. - User Input: Use the <
kbd> to indicate input that is typically entered via keyboard short codes. - Basic block: Use
<pre>for multiple lines of code. Make sure to escape any angle brackets in the code for proper rendering. - Variables : For indicating variables, use the
<var>tag. - Sample output: For indicating sample output of a program, use the
<samp>tag.
 Description
Description
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>SPLessons - Bootstrp Grid Examples</title>
<!-- Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
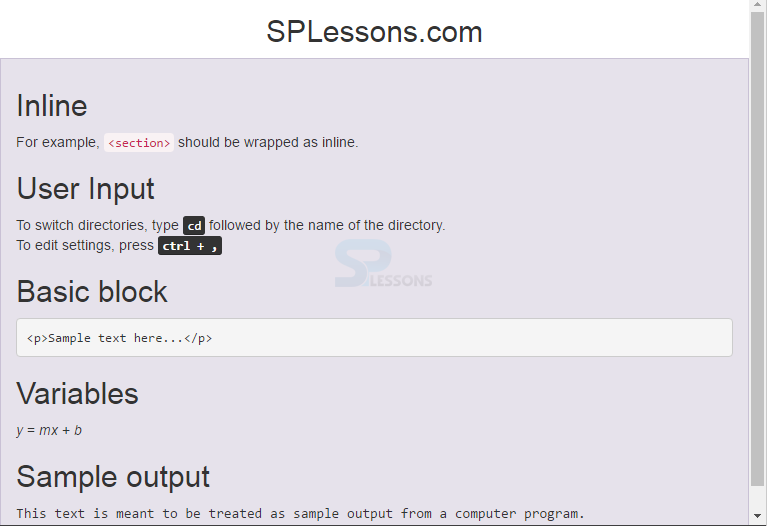
<h2 class="text-center"> SPLessons.com </h2>
<div class="row show-grid">
<div class="col-lg-12">
<h2> Inline </h2>
For example, <code><section></code> should be wrapped as inline.
<h2> User Input </h2>
To switch directories, type <kbd>cd</kbd> followed by the name of the directory.<br>
To edit settings, press <kbd><kbd>ctrl</kbd> + <kbd>,</kbd></kbd>
<h2> Basic block </h2>
<pre><p>Sample text here...</p></pre>
<h2> Variables </h2>
<var>y</var> = <var>m</var><var>x</var> + <var>b</var>
<h2> Sample output </h2>
<samp>This text is meant to be treated as sample output from a computer program.</samp>
</div>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</body>
</html>
[/html]
CSS:
[css]
.show-grid {
margin-bottom: 15px;
}
.show-grid [class^=col-] {
padding-top: 10px;
padding-bottom: 10px;
background-color: #eee;
background-color: rgba(86,61,124,.15);
border: 1px solid #ddd;
border: 1px solid rgba(86,61,124,.2);
}
[/css]
Output:
[html]
For example, <code><section></code> should be wrapped as inline.
[/html]
Output:
For example,
<section> should be wrapped as inline.
[html]
To switch directories, type <kbd>cd</kbd> followed by the name of the directory.<br>
To edit settings, press <kbd><kbd>ctrl</kbd> + <kbd>,</kbd></kbd>
[/html]
Output:
To switch directories, type cd followed by the name of the directory.
To edit settings, press ctrl + ,
[html]
<pre><p>Sample text here...</p></pre>
[/html]
Output:
<p>Sample text here...</p>[html] <var>y</var> = <var>m</var><var>x</var> + <var>b</var> [/html] Output: y = mx + b [html]<samp>This text is considered as a sample output of a computer program.</samp>[/html] Output : This text is considered as a sample output of a computer program.
 Description
Description
- code, kbd, pre, samp and var are the various code highlighting features of Bootstrap.