Description
Description
Whenever there is a huge amount of content and navigation lists in a website, Bootstrap Accordion menus and widgets are used. With the help of collapse plug-in and panel-group class, accordion can be created. Bootstrap Accordion is also called as Collapsible Accordion.
 Examples
Examples
In the below example, .collapse class hides the content and .collapse.in shows the content and class .collapsing adds whenever transition starts and removes when the transition is completed.
Attribute data-parent has to be used to close all collapsible elements whenever any one of the collapsible item is shown.
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Case</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="panel-group" id="accordion">
<div class="panel panel-primary"><!-- accordion 1 -->
<div class="panel-heading"><!-- panel heading -->
<h4 class="panel-title"><!-- title 1 -->
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">1. What is HTML?</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse">
<!-- panel body -->
<div class="panel-body">
<p>HTML stands for HyperText Markup Language. HTML is the main markup language for describing the structure of Web pages. </p>
</div>
</div>
</div>
<div class="panel panel-info"><!-- accordion 2 -->
<div class="panel-heading"><!-- panel heading -->
<h4 class="panel-title"><!-- title 2 -->
<a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">2. What is Bootstrap?</a>
</h4>
</div>
<!-- class .collapse.in is used to show the content.-->
<div id="collapseTwo" class="panel-collapse collapse in">
<!-- panel body -->
<div class="panel-body">
<p>Bootstrap is a powerful front-end framework used to develop web pages quickly and easily. It is a collection of CSS and HTML conventions. </p>
</div>
</div>
</div>
<div class="panel panel-success"><!-- accordion 3 -->
<div class="panel-heading"><!-- panel heading -->
<h4 class="panel-title"><!-- title 2 -->
<a data-toggle="collapse" data-parent="#accordion" href="#collapseThree">3. What is CSS?</a>
</h4>
</div>
<!--class .collapse is used to hide content.-->
<div id="collapseThree" class="panel-collapse collapse">
<!-- panel body -->
<div class="panel-body">
<p>CSS stands for Cascading Style Sheet. CSS allows you to specify various style properties for a given HTML element such as colors, backgrounds, and fonts.</p>
</div>
</div>
</div>
</div>
<p><strong>Note:</strong> Click on the linked heading text to expand or collapse accordion panels.</p>
</div>
</body>
</html>
[/html]
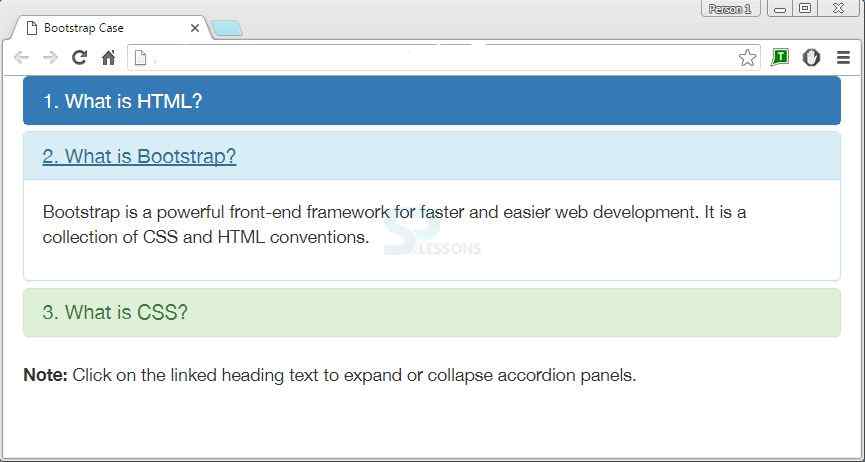
Output:
 Key Points
Key Points
- To represent huge content on the website, accordion is used.
- It is built with collapse plug-in and panel-group class.