Description
Description
Sevlet Cookies, Cookies are allocated memory at the client side as a textual information by remembering client information throughout the session. The servlet programs of web application create cookies on the server side, but these cookies come to the client along with the response and allocate memory at the client side. The first request cookies are created and next request, cookies go back to the web application along with request given by the client. Following are the types of cookies.
Persistent Cookies allocate memory as '-1' in a browser window has no expiry time. These cookies will be destroyed automatically when the browser window is closed.
Non-Persistent Cookies allocate memory as 'positive number' in a browser window has an expiry time, These cookies will be destroyed when expiry time is completed.
Note: Persistent cookies are stored in a text file on the clients computer. Non-Persistent cookies are stored in RAM on the client and are destroyed when the browser is closed.Session cookies are created when you create a session object. Session can be created without cookies but that make the URL look crappy.
- Persistent Cookies.
- Non-Persistent Cookies.
 Conceptual
figure
Conceptual
figure
Every cookie contains name and value as string information.
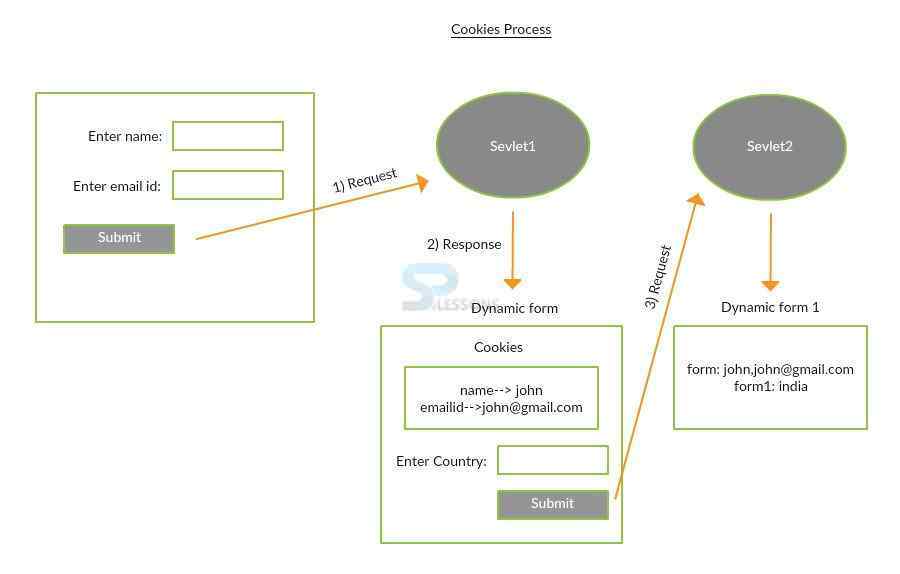
- Sevlet Cookies - The static HTML page sends the request to the servlet1.
- The servlet program reads the static page data and creates cookies having that static page data.
- The servlet1 generates dynamic web form along with cookies, These cookies allocate memory on the browser window.
- The servlet2 reads the request of dynamic form data from the cookies of request2, This indicates servlet2 is able to use the request of servlet1 data while processing the request2.
- servlet2 generates dynamic web pages along with servlet1 data and servlet2 data.
 Programming
Tips
Programming
Tips
To create cookies:
Cookies cookies = new Cookies("name", "value");
response.addCookies(cookies);//adding cookie to response
To know max age(Expiry time) of cookies:
cookies.setMaxAge(positive value);//setting expiry time for cookies
To modify cookies value:
cookies.setValue("name");
To read cookies value
datatype cookies[] = request.getCookies();//read all cookies
println("cookiename"+cookies[1].getName());
println("cookiename"+cookies[1].getValue());  Advantages
Advantages
Advantages of Cookies
- Sevlet Cookies - Cookies are allocate memory at client side so they do not get any burden to the server.
- Cookies are supported by all server side program.
- Persistent Cookies having client information during the session and after session with based on expiry time.
 Disadvantages
Disadvantages
Disadvantages of Cookies
- Cookies also store data as a string and cannot store java object as values.
- Cookies can view in browser setting option, one can be deleted cookies manually so cookies do not provide data security.
 Example
Example
index.html
[html]
<form action="servlet1" method="get">
Name:<input type="text" name="userName"/>
<input type="submit" value="go"/>
</form>
[/html]
Here the developer just created a text box to enter the name and also created a submit button.
web.xml
[xml]
<web-app>
<servlet>
<servlet-name>s1</servlet-name>
<servlet-class>servletcookies.DemoCookies</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>s1</servlet-name>
<url-pattern>/servlet1</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>s2</servlet-name>
<servlet-class>servletcookies.ShowCookieData</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>s2</servlet-name> should be same and <strong>URL</strong> name should be match with <strong>HTML</strong> form.
<url-pattern>/servlet2</url-pattern>
</servlet-mapping>
</web-app>
[/xml]
Make sure that
DemoCookies.java
[java]
package servletcookies;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class DemoCookies extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response){
try{
response.setContentType("text/html");
PrintWriter out = response.getWriter();
String n=request.getParameter("userName");
out.print("Welcome "+n);
Cookie ck=new Cookie("uname",n);//creating cookie object
response.addCookie(ck);//adding cookie in the response
//creating submit button
out.print("
<form action='servlet2'>");
out.print("<input type='submit' value='go'>");
out.print("</form>");
out.close();
}catch(Exception e){System.out.println(e);}
}
}
[/java]
The getParameter() returns http request parameters. Those passed from the client to the server. The doGet() method is utilized to send parameters to an URL along with the header information.
ShowCookieData.java
[java]
package servletcookies;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class ShowCookieData extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response){
try{
response.setContentType("text/html");
PrintWriter out = response.getWriter();
Cookie ck[]=request.getCookies();
out.print("Hello "+ck[0].getValue());
out.close();
}catch(Exception e){System.out.println(e);}
}
}
[/java]
Here created an object to the cookie, getCookies() Returns an array containing all of the Cookie objects the client sent with this request. This method returns null if no cookies were sent.
Output
The form page get displayed as shown below when complied the code. Where enter the message.
When click on go button following result will be displayed.
Now click on the go button following message will be displayed.
Sessions are server-side files that contain user information, while Cookies are client-side files that contain user information. Sessions have a unique identifier that maps them to specific users. This identifier can be passed in the URL or saved into a session cookie. Most of the sites use the second approach, saving the identifier in a Cookie instead of passing it in a URL (which poses a security risk).
 Key Points
Key Points
- Sevlet Cookies - Persistent cookie stores the data temporarily.
- The cookie can be defined as little amount of data.
- Cookies will be organized at browser side.