Description
Description
Servlet Form Data, The functionality of using servlet concept is to provide efficient maintenance, develop web applications. While working on big projects, client may need credentials to utilize an application. Already earlier SPLessons have taught how to develop a program to build little application such as login forms by using database connection. Following is an example which describes how build the form by using HTML code.
 Example
Example
Servlet Form Data, Following is an example to understand the form data. LoginServlet.java
[java]package servletform;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/loginServlet")
public class LoginServlet extends HttpServlet {
protected void doPost(HttpServletRequest request,
HttpServletResponse response) throws ServletException, IOException {
// read form fields
String username = request.getParameter("username");
String password = request.getParameter("password");
System.out.println("username: " + username);
System.out.println("password: " + password);
// do some processing here...
// get response writer
PrintWriter writer = response.getWriter();
// build HTML code
String htmlRespone = "<html>";
htmlRespone += "<h2>Your username is: " + username + "<br/>";
htmlRespone += "Your password is: " + password + "</h2>";
htmlRespone += "</html>";
// return response
writer.println(htmlRespone);
}
}[/java]
The doPost() shall be used when comparatively large amount of sensitive data has to be sent. Examples are sending data after filling up a form or sending login id and password. request.getParameter() method in the servlet class, to retrieve the input values from HTML page. Returns a PrintWriter object that can send character text to the client.
index.html
[html]<form name="./loginForm" method="post" action="loginServlet">
Username: <input type="text" name="username"/> <br/>
Password: <input type="password" name="password"/> <br/>
<input type="submit" value="Login" />
</form>[/html]
Here the developer just created two text forms they are Username and Password and also created submit button to Login.
web.xml
[xml]<web-app>
<servlet>
<servlet-name>Servletform</servlet-name>
<servlet-class>servletform.LoginServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Servletform</servlet-name>
<url-pattern>/loginForm</url-pattern>
</servlet-mapping>
</web-app>[/xml]
Here make sure to servlet name should be same and URL name should me match with HTML form.
Output
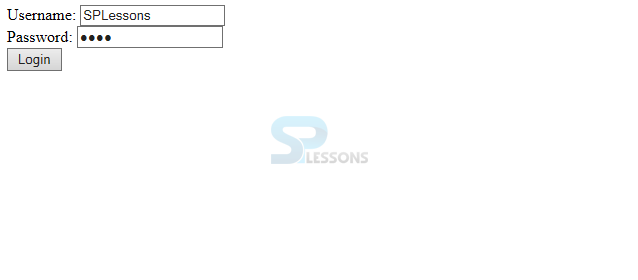
By compiling the code following output will be generated. Here user name and password text boxes will be displayed, now enter the user name and password then another page will be displayed.
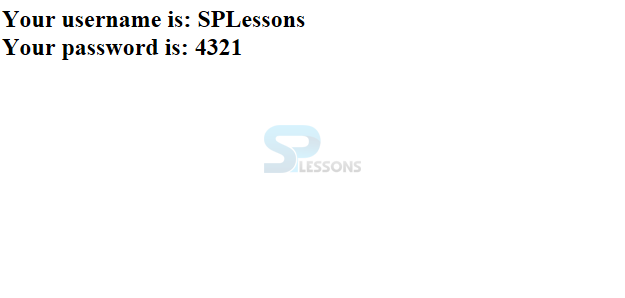
By clicking on Login button following output will be generated.
 Key Points
Key Points
- Servlet Form Data - Annotations are utilized to reduce the code.
- Servlet Form Data - While declaring annotations no need to use web.xml file.