Description
Description
jQuery Mobile Transitions chapter explains how to show transition effect while moving from one page to another.The transition effect is applicable to any link or form submission or to any buttons by using the
data-transition attribute.  Syntax
Syntax
<a href="#anylink" data-transition="slide">Slide to Page Two</a>
In the above code snippet flip is the transition effect. Many transition effects are available and are as follows.  Transitions
Transitions
| Transition | Description |
|---|---|
| fade | Fade effect is default transition effect.Fades to the next page |
| pop | Moves to next page like a popup window |
| flip | flips to next page from back to front |
| turn | turns to next page |
| flow | Current page is thrown away and next page appears in. |
| slidefade | Slides from right to left and fades in the next page |
| slide | Slides to the next page from right to left |
| slideup | Slides to the next page from bottom to top |
| slidedown | Slides to the next page from top to bottom |
| none | No transition effect |
 Example - 1
Example - 1
Above given transition effects supports reverse/backward actions.Suppose is the page have to slide from left to right, instead of right to left, use the
data-direction attribute with value reverse.
[html]
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page" id="pageone">
<div data-role="header">
<h1>Welcome To My Homepage</h1>
</div>
<div data-role="main" class="ui-content">
<p>Click on the link to see the slide effect (slides to the next page from right to left).</p>
<a href="#pagetwo" data-transition="slide">Slide to Page Two</a>
</div>
<div data-role="footer">
<h1>Footer Text</h1>
</div>
</div>
<div data-role="page" id="pagetwo">
<div data-role="header">
<h1>Welcome To My Homepage</h1>
</div>
<div data-role="main" class="ui-content">
<p>Click on the link to see the slide effect REVERSED (slides to the previous page from left to right).</p>
<a href="#pageone" data-transition="slide" data-direction="reverse">Slide to Page One (reversed)</a>
</div>
<div data-role="footer">
<h1>Footer Text</h1>
</div>
</div>
</body>
</html>
[/html]
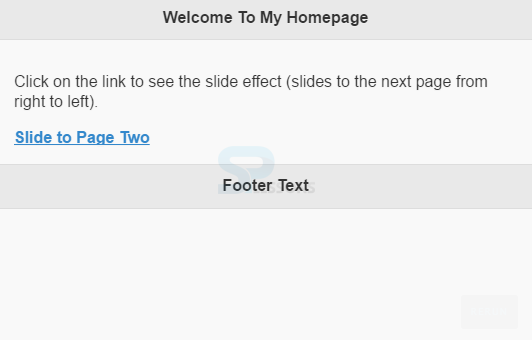
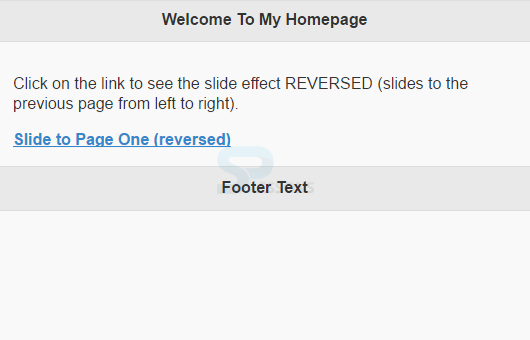
Output:
When clicked on "Slide to Page Two" the page will slide to the below page.
 Example - 2
Example - 2
[html]
<html>
<head>
<meta charset="UTF-8">
<title>PageTransition</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1">
<!-- jQuery CDN hosted files -->
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div id="home" data-role="page">
<div data-role="header">
<h1>Home</h1>
<a href="#info" data-transition="flip">Info</a>
</div>
<div data-role="content">
<p>Welcome to SPLesson's jQuery Mobile(Home)</p>
</div>
</div>
<div id="info" data-role="page" data-title="PageTitle">
<div data-role="header">
<h1>Info</h1>
<a href="#home" data-transition="pop">Home</a>
</div>
<div data-role="content">
<p>Welcome to SPLesson's jQuery Mobile(Info)</p>
</div>
</div>
</body>
</html>
[/html]
In the above example,
id -> Specifies a unique id for an element (home,blog)
href -> Specifies the URL (web address) for a link(or page),here link is specified with # symbol and id of particular page.
data-title -> title for the page.
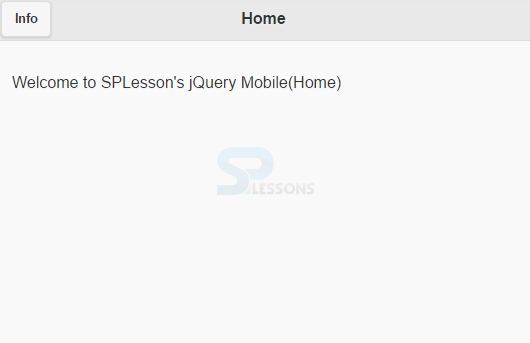
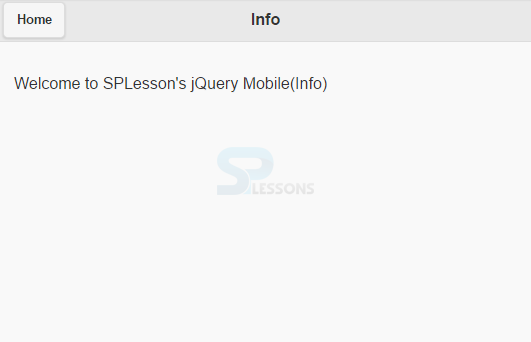
Output:
When clicked on "Info" button, the page will flip to the home page as shown below.
 Key Points
Key Points
- jQuery Mobile Transitions can be used when moving from one page to other.
- In jQuery Mobile, this is done by using the attribute data-transition.
- To reverse the direction of tarnsition effects, data-direction attribute is used with the value reverse.