Description
Description
The present chapter explains about toolbar which is specially used for navigation. For easy navigation, the jQuery Mobile Toolbar elements are placed usually inside the headers and footers.
 Description
Description
At the top of the page, the header bar is placed and normally contains a
page title/logo or buttons like home, information etc. It can have one/two buttons, but the footer bar has no limit on having buttons.
Eg: The below code will add a "Home" button on left side and a "Search" button on right of the header title text.
[html]
<div data-role="header">
<h1>Home</h1>
<a href="#anylink" class="ui-btn ui-icon-home ui-btn-icon-left">Home</a>
<a href="#anylink" class="ui-btn ui-icon-search ui-btn-icon-right">Search</a>
</div>
[/html]
Eg: The below code will add only a button to the left of the header title.
[html]
<div data-role="header">
<a href="#anylink" class="ui-btn ui-btn-left ui-icon-home ui-btn-icon-left">Home</a>
<h1>Home</h1>
</div>
[/html]
Eg:The below code will add only a button to the right of the header title.
[html]
<div data-role="header">
<h1>Home</h1>
<a href="#anylink" class="ui-btn ui-btn-right ui-icon-home ui-btn-icon-left">Search</a>
</div>
[/html]  Description
Description
The footer bar is placed at the page bottom.The footer is more flexible than the header therefore it can have as many buttons as needed .It is more functional throughout pages.
Eg:
[html]
<div data-role="footer>
<a href=" #fb"="" class="ui-btn ui-icon-arrow-r ui-btn-icon-left" data-transition="slide">Facebook</a>
<a href="#go" class="ui-btn ui-icon-arrow-r ui-btn-icon-left" data-transition="flip">Google+</a>
<a href="#in" class="ui-btn ui-icon-arrow-r ui-btn-icon-left" data-transition="pop">Instagram</a>
<a href="#tw" class="ui-btn ui-icon-arrow-r ui-btn-icon-left" data-transition="flip">Twitter</a>
</div>
[/html]
By default,the buttons in the footer are not center aligned. So use CSS to fix this.
Eg:
[html]<div data-role="footer" style="text-align:center;">[/html]
 Description
Description
To position the headers and footers add the
data-position attribute to element. The position of header and the footer can be done in three ways.
With the content of the page, headers and footers are inlined.(Its default).
[html]
<div data-role="header" data-position="inline"></div>
<div data-role="footer" data-position="inline"></div>
[/html]
Headers and footers are at fixed position i.e at the top and bottom of the page.
[html]
<div data-role="header" data-position="fixed"></div>
<div data-role="footer" data-position="fixed"></div>
[/html]
Acts like fixed, headers and footers remain at the top and bottom positions respectively, and also over the content of the page. When tapped on the screen, headers and footers are shown and hidden for both fixed and fullscreen positions.
[html]
<div data-role="header" data-position="fixed" data-fullscreen="true"></div>
<div data-role="footer" data-position="fixed" data-fullscreen="true"></div>
[/html]  Example
Example
[html]
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ToolBar</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1" />
<!-- jQuery CDN hosted files -->
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<!-- Home -->
<div id="home" data-role="page">
<div data-role="header">
<h1>Home</h1>
<a href="#anylink" class="ui-btn ui-icon-home ui-btn-icon-left">Home</a>
<a href="#anylink" class="ui-btn ui-icon-search ui-btn-icon-right">Search</a>
</div>
<p>Welcome to SPLesson's jQuery Mobile(Home)</p>
<div data-role="footer" data-position="fixed" style="text-align:center;" data-fullscreen="true">
<div data-role="controlgroup" data-type="horizontal">
<a href="#fb" class="ui-btn ui-icon-arrow-r ui-btn-icon-left" data-transition="slide">Facebook</a>
<a href="#go" class="ui-btn ui-icon-arrow-r ui-btn-icon-left" data-transition="flip">Google+</a>
<a href="#in" class="ui-btn ui-icon-arrow-r ui-btn-icon-left" data-transition="pop">Instagram</a>
<a href="#tw" class="ui-btn ui-icon-arrow-r ui-btn-icon-left" data-transition="flip">Twitter</a>
</div>
</div>
</div>
<!-- facebook -->
<div id="fb" data-role="page" data-title="Facebook">
<div data-role="header">
<h1>Facebook</h1>
<a href="#home" class="ui-btn ui-icon-home ui-btn-icon-notext ">Home</a>
</div>
<p>Welcome to SPLesson's jQuery Mobile(Facebook)</p>
</div>
<!-- Google+ -->
<div id="go" data-role="page" data-title="Google+">
<div data-role="header">
<h1>Google+</h1>
<a href="#home" class="ui-btn ui-icon-home ui-btn-icon-notext ">Home</a>
</div>
<p>Welcome to SPLesson's jQuery Mobile(Google+)</p>
</div>
<!-- Instagram -->
<div id="in" data-role="page" data-title="Instagram">
<div data-role="header">
<h1>Instagram</h1>
<a href="#home" class="ui-btn ui-icon-home ui-btn-icon-notext ">Home</a>
</div>
<p>Welcome to SPLesson's jQuery Mobile(Instagram)</p>
</div>
<!-- Twitter -->
<div id="tw" data-role="page" data-title="Twitter">
<div data-role="header">
<h1>Twitter</h1>
<a href="#home" class="ui-btn ui-icon-home ui-btn-icon-notext ">Home</a>
</div>
<p>Welcome to SPLesson's jQuery Mobile(Twitter)</p>
</div>
</body>
</html>
[/html]
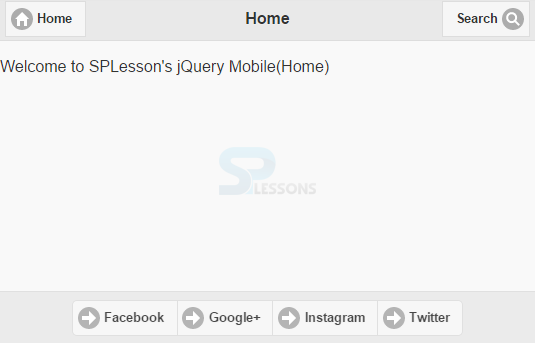
Output: The output will be as follows and when clicked on various buttons in the bars in header and footer, different effects can be observed.
 Key Points
Key Points
- Header bar is places at top with buttons.
- Footer are placed at the bottom of the page.
- data-position attribute is used to position the element.