Description
Description
Two independent style themes a and b are provided by jQuery Mobile. Each of jQuery Mobile Themes has different colors for bars, buttons, content blocks, etc. To create custom themes for the applications, the attribute
Example:
[html]
<style>
.ui-body-d {
font-weight: bold;
color: blue;
background-color: yellow;
}
.ui-page-theme-f {
font-weight: bold;
background-color: red;
}
</style>
[/html]
To create own custom themes, jQuery Mobile has provided a tool ThemeRoller
data-theme can be used and attach that attribute to letters a or b.
[html]<div data-role="page" data-theme="a|b">[/html]
The class="ui-btn" is assigned with "ui-btn-a|b" class to style the button either to gray (default) or black color.
[html]<a href="#" class="ui-btn ui-btn-a|b">Button</a>[/html]
The theme of the parent(or page) is mostly inherited by child elements.
Example:
[html]
<div data-role="header" data-theme="a"></div>
<div data-role="footer" data-theme="b"></div>
[/html]
Example:
[html]
<div data-role="page" data-dialog="true" id="page1">
<div data-role="header" data-theme="b">
<h1>Home</h1>
</div>
<div data-role="content">
<p>Welcome to SPLesson's jQuery Mobile(Home)</p>
</div>
<div data-role="footer" data-theme="a"></div>
</div>
[/html]
Example:
[html]<a href="#page1" class="ui-btn ui-btn-b ui-btn-inline">Dialog</a>[/html]
Example:
[html]<a href="#" class="ui-btn ui-btn-b ui-icon-location ui-btn-icon-notext">Location</a>[/html]
Example:
[html]
<div data-role="collapsible" data-theme="a" data-content-theme="b">
<h1>Android</h1>
<p>Android is a mobile operating system based on Linux Kernel.</p>
</div>
[/html]
Example:
[html]
<ul data-role="listview" data-theme="b">
<li data-theme="a"><a href="#">Orange</a></li>
<li data-theme="b"><a href="#">Mango</a></li>
<li><a href="#">Banana</a></li>
</ul>
[/html]
Example:
[html]<label for="name">Full Name:</label>
<input type="text" name="text" id="name" data-theme="b">
<label for="gender">Choose Gender</label>
<select id="gender" name="gender" data-theme="a">
<option value="male">Male</option>
<option value="female">Female</option>
</select>[/html]
New themes can also be added to mobile pages using jQuery Mobile.This can be done by adding/editing the CSS file.
Editing: Initially set of styles are copied and the classes are renamed with a letter name (c-z), and colors and fonts can be fixed as per the requirement.
Adding: New styles are added with the help of theme classes in the HTML document.For that, add the
"ui-bar-(a-z)class for toolbars"ui-body-(a-z)for the contentui-page-theme-(a-z)for the page
 Example
Example
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Theme</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1" />
<!-- jQuery CDN hosted files -->
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<style>
.ui-body-d {
color: black;
background-color:#C0C0C0;
}
</style>
</head>
<body>
<div id="home" data-role="page">
<div data-role="header" data-theme="a">
<h1>Home</h1>
<a href="#" class="ui-btn ui-btn-b ui-icon-location ui-btn-icon-notext">Location</a>
</div>
<div data-role="content" class="ui-body-d">
<p>Welcome to SPLesson's jQuery Mobile(Home)</p>
<a href="#page1" class="ui-btn ui-btn-b ui-btn-inline">Dialog</a>
<----ListView------>
<ul data-role="listview" data-theme="b">
<li data-theme="a"><a href="#">Orange</a></li>
<li data-theme="b"><a href="#">Mango</a></li>
<li><a href="#">Banana</a></li>
</ul>
<---------Collapsible Button and Content------>
<div data-role="collapsible" data-theme="a" data-content-theme="b">
<h1>Android</h1>
<p>Android is a mobile operating system based on Linux Kernel.</p>
</div>
<----Forms------>
<label for="name">Full Name:</label>
<input type="text" name="text" id="name" data-theme="b">
<label for="gender">Choose Gender</label>
<select id="gender" name="gender" data-theme="a">
<option value="male">Male</option>
<option value="female">Female</option>
</select>
</div>
<div data-role="footer" data-position="fixed" data-theme="b">
<h1>Footer Text</h1>
</div>
</div>
<div data-role="page" data-dialog="true" id="page1">
<div data-role="header" data-theme="b">
<h1>Home</h1>
</div>
<div data-role="content">
<p>Welcome to SPLesson's jQuery Mobile(Home)</p>
</div>
<div data-role="footer" data-theme="a"></div>
</div>
</body>
</html>
[/html]
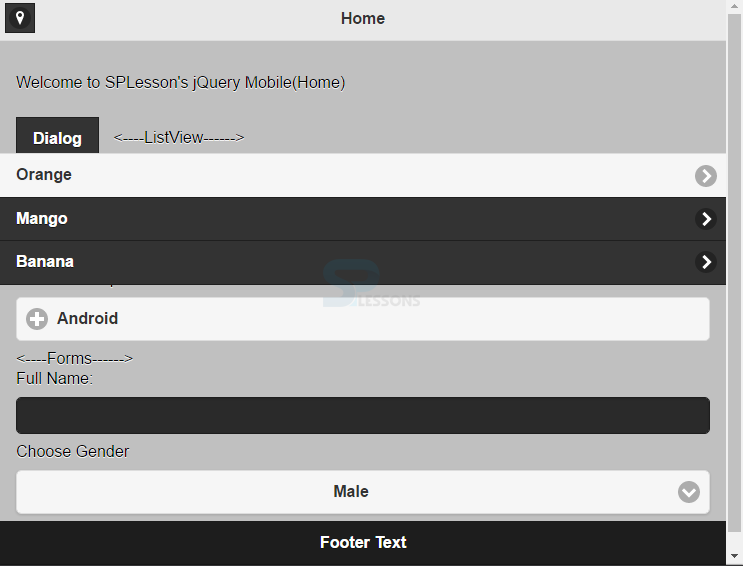
Output:
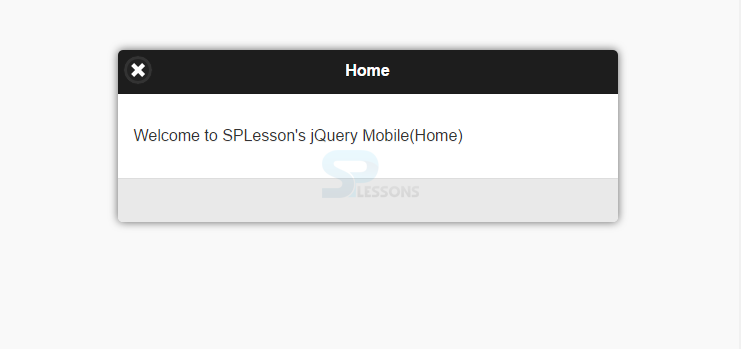
When clicked on Dialog button in the window, the output will be as below.
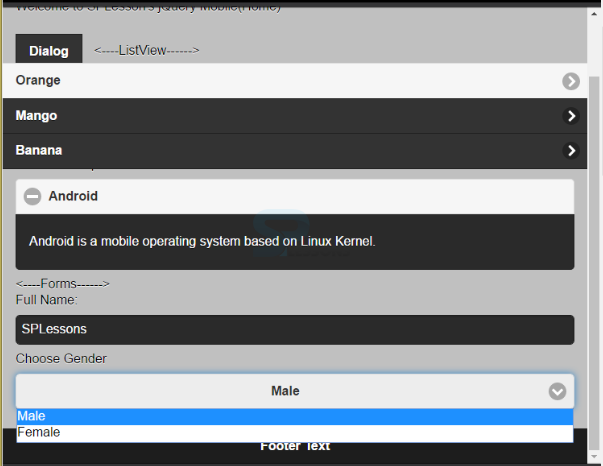
The functionalities of other buttons will be as below.
 Points
Points
- To create custom themes for the applications, the attribute data-theme can be used.
- The class=”ui-btn” is assigned with “ui-btn-a|b” class to style the button either to gray (default) or black color.