Introduction
Introduction
jQuery Mobile Pages chapter explains the anatomy of pages.
A jQuery Mobile page must begin with an HTML5 .(HTML5 may not be understandable by some devices browsers. In that case '
!Doctype' and various custom attributes are ignored).  Description
Description
To create pages, jQuery Mobile built-in attribute, data-role is used. This is an indication that it is the main page of the application.
Inside the
<head> tag, libraries of jQuery Mobile, jQuery, and CSS themes are all placed. Inside the <body> tag, each screen or "page" on the mobile device is identified with <div> element with the below attribute.  Syntax
Syntax
<div data-role="page">
...
</div>
In the container "page", any HTML markups which are valid can be used. But jQuery Mobile pages have the immediate children of a "page" with <div> tag possessing data-roles of "header", "content", and "footer".
<div data-role="page">
<div data-role="header">...</div>
<div data-role="content">...</div>
<div data-role="footer">...</div>
</div>
Header and Footer are combinedly called as Toolbars.  Example
Example
[html]
<html>
<head>
<title>jQuery Mobile Page</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.css" />
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>My first page</h1>
</div>
<div data-role="content">
<h1>Hello world!!</h1>
<p>Welcome to SPLessons</p>
</div>
<div data-role="footer">
<h2>Follow us on Facebook,Twitter,Google+</h2>
</div>
</div>
</body>
</html>
[/html]
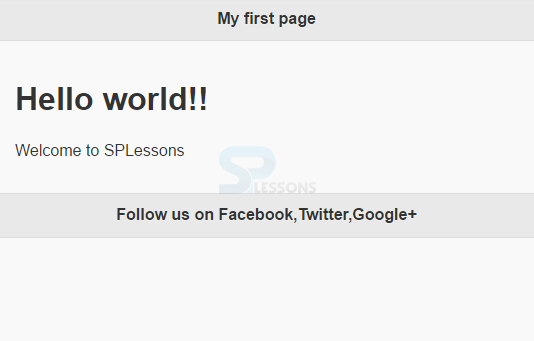
Output:
In the single HTML document, multiple pages can be included which are together loaded by adding multiple div tags with the attribute data-role="page".
[html]
<html>
<head>
<title>Jquery Mobile Mutiple page</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.css" />
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.js"></script>
</head>
<body>
<div data-role="page" id="page1">
<div data-role="header">
<h1>My first page</h1>
</div>
<div data-role="main" class="ui-content">
<h1>Hello World!!!</h1>
<p>This is first page</p>
<p> For more information <a href="#page2">click here</a></p>
</div>
<div data-role="footer">
<h2>© SPLessons 2016</h2>
</div>
</div>
<div data-role="page" id="page2">
<div data-role="header">
<h1>My second page</h1>
</div>
<div data-role="main" class="ui-content">
<h1>jQuery Mobile Tutorial</h1>
<p>This is second page</p>
<p><a href="#page1">Back to previous page</a></p>
</div>
<div data-role="footer">
<h2>© SPLessons 2015</h2>
</div>
</div>
</body>
</html>
[/html]
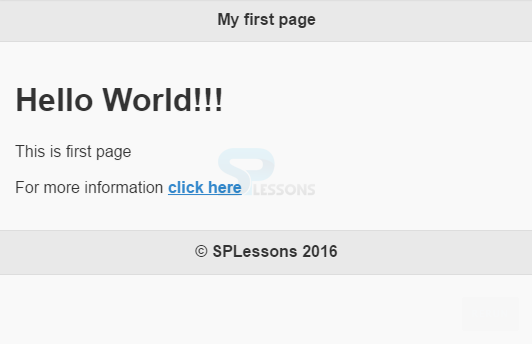
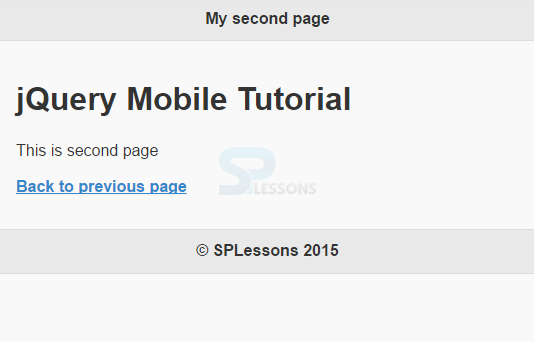
Output:
When user clicks on "click here" link, the page is directed to second page of application as shown in below output.
 Key Points
Key Points
- To create page using jQuery Mobile, attribute data-role="page" is used.
- In a page, header,content and footer can be included.
- Multiple pages are connected and are loaded as a set by adding multiple divs with data-role=”page”.