Description
Description
jQuery Mobile ListView allows to arrange the items in a vertical scrollable list. jQuery Mobile has standard HTML lists i.e ordered list
<ol> and unordered <ul> lists.
To create a list using jQuery Mobile ListView, specify the data-role="listview" in a <ol> or <ul> element. And list the items using <li> inside <ol> or <ul> container by specifying a link inside each list item <li> to make it tappable.
Eg:
[html]
<ol data-role="listview">
<li><a href="#">Item1</a></li>
<li><a href="#">Item2</a></li>
</ol>
<ul data-role="listview">
<li><a href="#">Item1</a></li>
<li><a href="#">Item2</a></li>
</ul>
[/html]
To apply rounded corners and some margin to the lists, use the data-inset="true" attribute.
Eg:
[html]
<ul data-role="listview" data-inset="true">[/html]
By default, list item links will turn into a button automatically. (no need for ui-class="btn" or data-role="button")  Description
Description
To organize and group items into sections/categories List Dividers are used.To define a list divider, add the attribute
data-role="list-divider" to the element <li>.
Eg:
[html]
<ol data-role="listview" data-inset="true">
<li data-role="list-divider">Operating Systems</li>
<li><a href="#">Android</a></li>
<li><a href="#">BlackBerry</a></li>
<li><a href="#">Iphone</a></li>
<li><a href="#">Windows</a></li>
</ol>
[/html]
With the attribute data-autodividers="true", jQuery Mobile can add respective dividers automatically to get alphabetically arranged list(for example dictionaries). The attribute is added on the <ol> or <ul> element.
The attribute data-autodividers="true" creates dividers with first letters of the item's text which are of uppercase.
Eg:
[html]
<ul data-role="listview" data-autodividers="true">
<li data-role="list-divider">Social Networks</li>
<li><a href="https://www.facebook.com">Facebook</a></li>
<li><a href="https://www.twitter.com">Twitter</a></li>
<li><a href="https://www.google.com">Google</a></li>
<li><a href="https://www.instagram.com">Instagram</a></li>
</ul>
[/html]  Description
Description
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Listview</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1" />
<!-- jQuery CDN hosted files -->
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<p>Ordered List</p>
<ol data-role="listview" data-inset="true">
<li data-role="list-divider">Operating Systems</li>
<li><a href="#">Android</a></li>
<li><a href="#">BlackBerry</a></li>
<li><a href="#">Iphone</a></li>
<li><a href="#">Windows</a></li>
<li data-role="list-divider">Programming Languages</li>
<li><a href="#">Java</a></li>
<li><a href="#">.Net</a></li>
<li data-icon="location"><a href="#">Objective C</a></li>
<li><a href="#">C#</a></li>
</ol>
</div>
</body>
</html>
[/html]
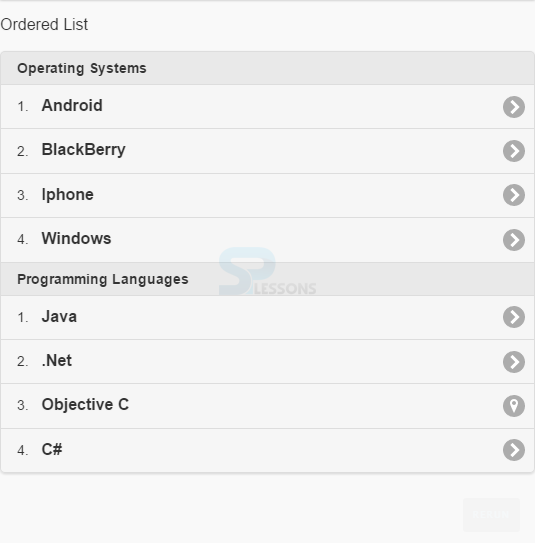
Output:
 Description
Description
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Listview</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1" />
<!-- jQuery CDN hosted files -->
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<p>Unordered List</p>
<ul data-role="listview" data-autodividers="true">
<li data-role="list-divider">Social Networks</li>
<li><a href="https://www.facebook.com">Facebook</a></li>
<li><a href="https://www.twitter.com">Twitter</a></li>
<li><a href="https://www.google.com">Google</a></li>
<li><a href="https://www.instagram.com">Instagram</a></li>
</ul>
</body>
</html>
[/html]
Output:
 Description
Description
This chapter explains about listview icons,thumb nails,count bubbles etc.
 Description
Description
For every item of a list the default icon is a right arrow that links to some other element.Use the attribute
data-icon to change this icon on the <li> element.
Eg:
[html]
<ul data-role="listview">
<li><a href="#">Default -> right arrow</a></li>
<li data-icon="plus"><a href="#">Icon "plus"</a></li>
<li data-icon="delete"><a href="#">Icon "delete"</a></li>
<li data-icon="location"><a href="#">Icon "location"</a></li>
<li data-icon="false"><a href="#">false to remove icon</a></li>
</ul>
[/html]  Description
Description
Add the element
<img> with a class of "ui-li-icon" inside the link, to add a standard 16x16px icon to list, .
Eg:
[html]
<ul data-role="listview">
<li><a href="#"><img src="images\ic_launcher.png" class="ui-li-icon">Android</a></li>
</ul>
[/html]  Description
Description
The images that are bigger than 16x16px should be added with an element
<img> as the first child element in the list item (with no class name).
The image is scaled to 80x80px automatically by jQuery Mobile.
Eg:
[html]
<ul data-role="listview">
<li>
<a href="#"><img src="images\ic_launcher.png">
<h2>Android</h2>
<p>Android is a mobile operating system based on Linux kernel</p>
</a>
</li>
</ul>
[/html]  Description
Description
To create a split list with a divider bar vertically, assign two links inside the element
<li>. The second link is placed on the right side of the list automatically with a arrow-icon facing right side. And the text inside the link (if any) is shown when hovered over the icon by the user.
Eg:
[html]
<ul data-role="listview">
<li>
<a href="#"><img src="images\logo.png"></a>
<a href="#">SPLessons</a>
</li>
</ul>
[/html]  Description
Description
Count bubbles displays numbers that are with list items, like the mails in a mailbox.
Use an inline element, such as
<span>, with class "ui-li-count" and add a number to add count bubbles, .
Eg:
[html]
<ul data-role="listview">
<li><a href="#">Inbox<span class="ui-li-count">250</span></a></li>
<li><a href="#">Sent<span class="ui-li-count">432</span></a></li>
<li><a href="#">Draft<span class="ui-li-count">2</span></a></li>
</ul>
[/html]  Example
Example
[html]
<html>
<head>
<meta charset="UTF-8">
<title>Listview</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1">
<!-- jQuery CDN hosted files -->
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<ul data-role="listview">
<li><a href="#">Default -> right arrow</a></li>
<li data-icon="plus"><a href="#">Icon "plus"</a></li>
<li data-icon="delete"><a href="#">Icon "delete"</a></li>
<li data-icon="location"><a href="#">Icon "location"</a></li>
<li data-icon="false"><a href="#">false to remove icon</a></li>
</ul>
<ul data-role="listview">
<li><a href="#"><img src="http://www.splessons.com/wp-content/uploads/2016/02/6922923-android-logo.jpg" class="ui-li-icon">Android</a></li>
</ul>
<ul data-role="listview">
<li>
<a href="#"><img src="http://www.splessons.com/wp-content/uploads/2016/02/6922923-android-logo.jpg">
<h2>Android</h2>
<p>Android is a mobile operating system based on Linux kernel</p>
</a>
</li>
</ul>
<ul data-role="listview">
<li>
<a href="#"><img src="http://www.splessons.com/wp-content/uploads/2016/06/jquerytutorial-logo-splessons.jpg"></a>
<a href="#">SPLessons</a>
</li>
</ul>
<ul data-role="listview">
<li><a href="#">Inbox<span class="ui-li-count">250</span></a></li>
<li><a href="#">Sent<span class="ui-li-count">432</span></a></li>
<li><a href="#">Draft<span class="ui-li-count">2</span></a></li>
</ul>
</div>
</body>
</html>
[/html]
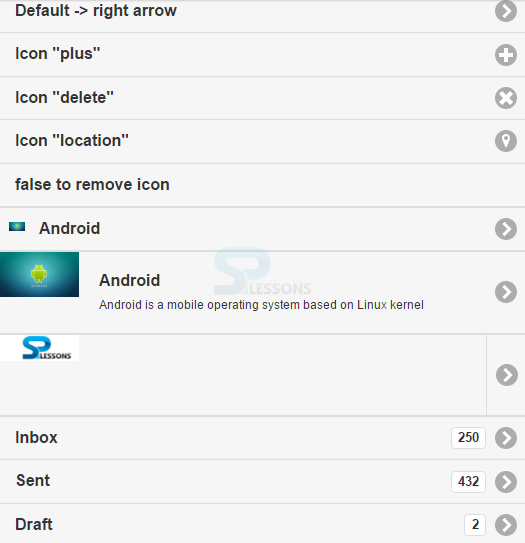
Output:
 Description
Description
- Attribute data-role="listview" is used to arrange the items.
- With the attribute data-autodividers="true", jQuery Mobile can add respective dividers automatically to get alphabetically arranged list.