Description
Description
"jQuery Mobile Forms" chapter explains about basic structure of form. HTML forms are styled automatically by jQuery Mobile to make the form look attractive and friendly to use.
 Description
Description
HTML form elements in jQuery Mobile are applied styles with CSS, making them attractive and easy to use.
jQuery Mobile has following form controls:
• Text Inputs
The - Radio Buttons
- Search Inputs
- Checkboxes
- Sliders
- Select Menus
- Flip Toggle Switches
<form> element in jQuery Mobile forms should possess a method and an attribute action. Every element of the form must be given a unique attribute "id".The pages in the site should have id's. The reason is single page navigation model of jQuery Mobile allows the navigation of multiple "pages" to be presented at the same time. Every element of the jQuery Mobile Forms should have a label. In order to match with element id set the "for" attribute of the label.
Eg:
[html]
<label for="fname">First name:</label>
<input type="text" name="fname" id="fname">
[/html]
To give an idea about the input field, a placeholder can be specified.
Eg:
[html]<label for="fname">First name:</label>
<input type="text" name="fname" id="fname" placeholder="First name...">[/html]
Label is hidden by using the class "ui-hidden-accessible". This is used mostly when there is requirement to hide the place holder attribute of the element to serve as the label.
Eg:
[html]<label for="fname" class="ui-hidden-accessible" "="">First name:</label>
<input type="text" name="fname" id="fname" placeholder="First name...">[/html]
To use "clear button" that clears the contents of the input box, add the data-clear-btn="true" attribute.
Eg:
[html]<label for="fname">First name:</label>
<input type="text" name="fname" id="fname" data-clear-btn="true">[/html]
Any <input> element can have the "clear button", except the <textarea>.  Description
Description
By default, the buttons in the jQuery Mobile Forms are created using standard HTML
<input> elements (button, reset, submit). jQuery Mobile automatically styles HTML form buttons to make them look attractive and friendly to use in mobile devices and desktops.
Eg:
[html]<input type="button" value="Button">
<input type="reset" value="Reset Button">
<input type="submit" value="Submit Button">[/html]
To style an <input> button, use any of the data-* attributes like data-inline,data-shadow,data-icon etc.
Bold is default value.  Description
Description
In order to improve the visibility level of labels and form elements on wider screens, bind
<div> or <fieldset> element with the class "ui-field-contain" around the form elements.
Eg:
[html]
<div class="ui-field-contain">
<label for="fname">First name:</label>
<input type="text" name="fname" id="fname">
<label for="lname">Last name:</label>
<input type="text" name="lname" id="lname">
</div>
[/html]
The class "ui-field-contain" styles the label and form elements depending on the width of the page. The label is placed above the form element if width is less than 480px, and the label is placed automatically on the same line as the form control if it is greater than 480px. The form submission is handled automatically by jQuery Mobile via AJAX, and will tries to sync according to the response of the server.  Example
Example
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Form</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1" />
<!-- jQuery CDN hosted files -->
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<form method="post" action="form1.asp">
--------Form element with label and placeholder--------
<label for="fname">FIRST NAME:</label><br>
<input type="text" name="fname" id="fname" placeholder="First name"><br>
--------Form element with placeholder serving as label--------
<label for="lname" class="ui-hidden-accessible">LAST NAME:</label><br>
<input type="text" name="lname" id="lname" placeholder="Last name"><br>
--------Form element with label and clear button--------
<label for="email">EMAIL:</label><br>
<input type="text" name="email" id="email" data-clear-btn="true"><br>
--------submit and reset button--------
<br><br>
<input type="submit" value="Submit" data-icon="check" data-iconpos="right" data-inline="true">
<input type="reset" value="Reset" data-icon="check" data-iconpos="right" data-inline="true">
</form>
<br>
---labels and form elements look properly on wider screens---
<br>
<form method="post" action="form2.asp">
<div class="ui-field-contain">
<label for="uname">USER NAME:</label>
<input type="text" name="uname" id="uname">
<label for="pwd">PASSWORD:</label>
<input type="text" name="pwd" id="pwd" data-role="none">
</div>
</form>
</body>
</html>
[/html]
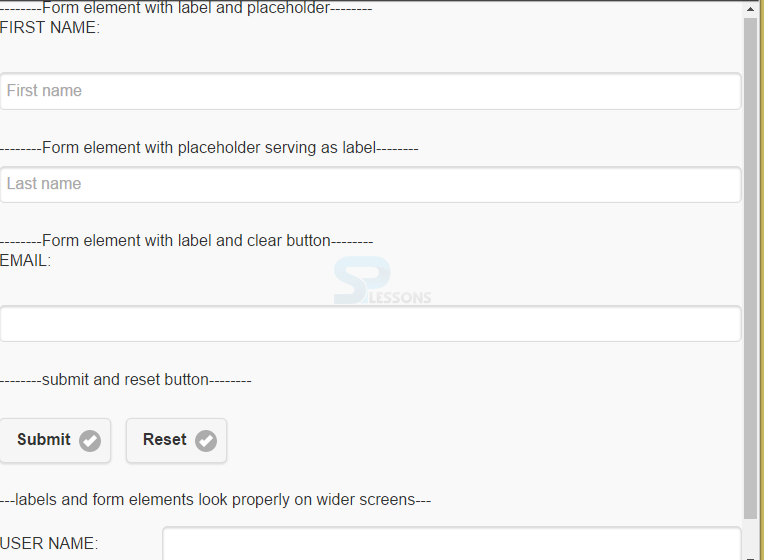
Output:
 Key Points
Key Points
- Single page navigation model of jQuery Mobile allows the navigation of multiple “pages” to be presented at the same time.
- Label is hidden by using the class "ui-hidden-accessible".
- The class "ui-field-contain" styles the label and form elements depending on the width of the page.