Description
Description
"jQuery Mobile Form Select" chapter explains how to create a drop-down list with several options. To do so, use the
<select> element.
In the <select> element,<option> elements specifies all the options that are available in the list.
Eg:
[html]<fieldset class="ui-field-contain">
<label for="color1">Select Color</label>
<select name="color1" id="color1" data-native-menu="false">
<option value="mon">Light Blue</option>
<option value="tue">Pink</option>
<option value="wed">Red</option>
</select>
</fieldset>[/html]
If there is a long list of options that are related, use the element <optgroup> in the <select>.
Eg:
[html]<fieldset class="ui-field-contain">
<label for="color2">Select Color</label>
<select name="color2" id="color2">
<optgroup label="Dark Colors">
<option value="mon">Red</option>
<option value="tue">Purple</option>
<option value="wed">Dak Green</option>
</optgroup>
<optgroup label="Light Colors">
<option value="sat">Light Pink</option>
<option value="sun">Light Green</option>
</optgroup>
</select>
</fieldset>[/html]  Description
Description
To display the select menu of jQuery, the same on all mobile devices, use own custom select menu with the attribute
data-native-menu="false".
Eg:
[html]<select name="color1" id="color1" data-native-menu="false">[/html]  Description
Description
In the select menu, to select multiple options, use the
multiple attribute inside the <select> element.
Eg:
[html]<select name="color3" id="color3" multiple="" data-native-menu="false">[/html]  Example
Example
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Form</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1" />
<!-- jQuery CDN hosted files -->
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<form method="post" action="form1.asp">
<fieldset class="ui-field-contain">
<label for="color1">Select Color</label>
<select name="color1" id="color1" data-native-menu="false">
<option value="mon">Light Blue</option>
<option value="tue">Pink</option>
<option value="wed">Red</option>
</select>
</fieldset>
<fieldset class="ui-field-contain">
<label for="color2">Select Color</label>
<select name="color2" id="color2" >
<optgroup label="Dark Colors">
<option value="mon">Red</option>
<option value="tue">Purple</option>
<option value="wed">Dak Green</option>
</optgroup>
<optgroup label="Light Colors">
<option value="sat">Light Pink</option>
<option value="sun">Light Green</option>
</optgroup>
</select>
</fieldset>
<fieldset class="ui-field-contain">
<label for="Color3">Select Color</label>
<select name="Color3" id="Color3" multiple data-native-menu="false">
<optgroup label="Dark Colors">
<option value="mon">Red</option>
<option value="tue">Purple</option>
<option value="wed">Dak Green</option>
</optgroup>
</select>
</fieldset>
</form>
</body>
</html>
[/html]
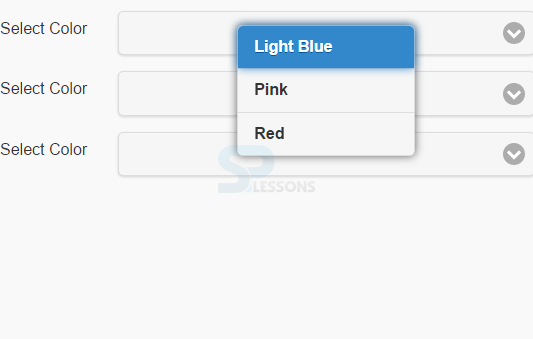
Output: The output will be as below when used the element option.
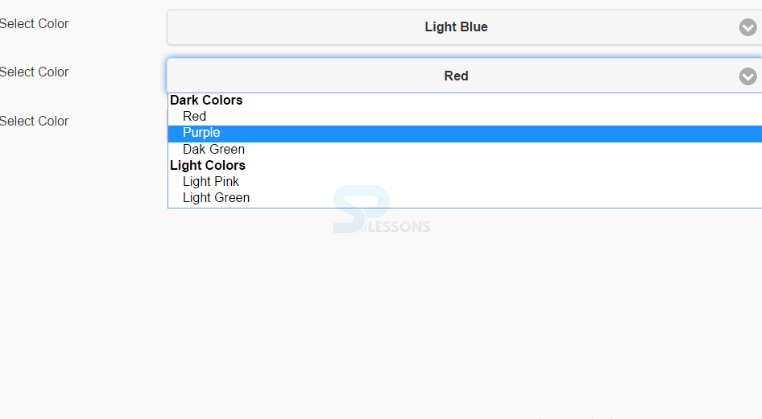
The output will be as below when used the element optgroup.
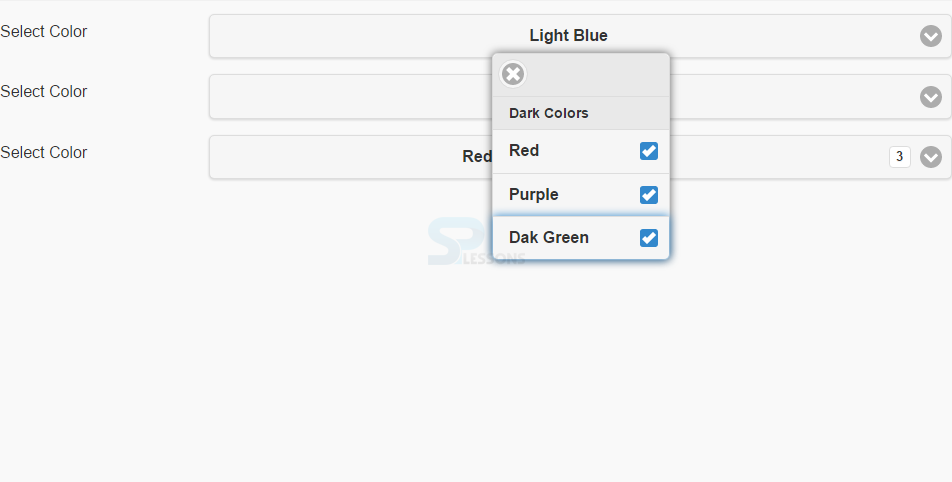
The output will be as below when used multiple selections.
 Points
Points
- <select> creates a drop-down list with several options.
- Long list of options are dealt with the element <optgroup>.
- To display the select menu same on all mobile devices, use custom select menu with attribute data-native-menu="false".