Description
Description
"jQuery Mobile Form Inputs" chapter explains about form input or input controls. Standard HTML elements are used for coding Input Fields, and styling the elements is taken care by jQuery Mobile to make them look attractive and friendly to use for mobile devices.
 Description
Description
To input the text in a single line using jQuery Mobile Form Inputs, use the tag
<input>.
Eg:
[html]
<div class="ui-field-contain">
<label for="fname">FULL NAME:</label>
<input type="text" name="fname" id="fname">
<label for="dob">DOB:</label>
<input type="date" name="dob" id="dob">
<label for="email">EMAIL:</label>
<input type="email" name="email" id="email">
</div>
[/html]  Description
Description
To input multi-lines text, use
<textarea> which expands automatically expand to fit newly entered text.
Eg:
[html]<label for="about">ABOUT ME:</label>
<textarea name="about" id="about"></textarea>[/html]  Description
Description
Use
input type="search" to search using a text field.
Eg:
[html]<label for="search">Search:</label>
<input type="search" name="search" id="search">[/html]  Description
Description
If the user want only one option to be choosed from a set of options, Radio buttons are used.
To define a group of radio buttons, add
<input type="radio"> and a respective label and bind the radio buttons inside a element <fieldset> along with data-role="controlgroup", to bring the buttons together.To display a caption for the <fieldset> add <legend> element inside <fieldset>.
Eg:
[html]
<fieldset data-role="controlgroup">
<legend>GENDER(Choosing only one):</legend>
<label for="male">Male</label>
<input type="radio" name="gender" id="male" value="male">
<label for="female">Female</label>
<input type="radio" name="gender" id="female" value="female">
</fieldset>
[/html]  Description
Description
Checkboxes helps the user to choose one or more options from a set.
Eg:
[html]
<fieldset data-role="controlgroup" data-type=" ">
<legend>SKILL(Choose many):</legend>
<label for="java">JAVA</label>
<input type="checkbox" name="java" id="java" value="java">
<label for=".net">.NET</label>
<input type="checkbox" name=".net" id=".net" value=".net">
<label for="c++">C++</label>
<input type="checkbox" checked="" name="c++" id="c++" value="c++">
</fieldset>
[/html]
 More Info
More Info
To make the checkboxes or radio buttons as a set horizontally, use the
data-type="horizontal". The field container can also be wrapped around the <fieldset>.
Eg:
[html]
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>SKILL(Choose many):</legend>
<label for="java">JAVA</label>
<input type="checkbox" name="java" id="java" value="java">
<label for=".net">.NET</label>
<input type="checkbox" name=".net" id=".net" value=".net">
<label for="c++">C++</label>
<input type="checkbox" checked="" name="c++" id="c++" value="c++">
</fieldset>
[/html]
To make one of the option appear by default,use following code.
Eg:
[html]<input type="radio" checked="">
<input type="checkbox" checked="">[/html]
A form can also be placed inside a popup.Below is the code.
Eg:
[html]<a href="#popup1" data-rel="popup" class="ui-btn ui-btn-inline">Show Form</a>
<div data-role="popup" id="popup1" class="ui-content">
<div>
<h3>Login information</h3>
<label for="uname" class="ui-hidden-accessible">Username:</label>
<input type="text" name="uname" id="uname" placeholder="Username">
<label for="pwd" class="ui-hidden-accessible">Password:</label>
<input type="password" name="pwd" id="pwd" placeholder="Password">
</div>
</div>
[/html]  Example
Example
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Form</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1" />
<!-- jQuery CDN hosted files -->
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<form method="post" action="form1.asp">
<div class="ui-field-contain">
<label for="fname">FULL NAME:</label>
<input type="text" name="fname" id="fname">
<label for="dob">DOB:</label>
<input type="date" name="dob" id="dob">
<label for="email">EMAIL:</label>
<input type="email" name="email" id="email">
-------Text Area-------
<label for="about">ABOUT ME:</label>
<textarea name="about" id="about"></textarea>
-------Search-------
<label for="search">Search:</label>
<input type="search" name="search" id="search">
</div>
</form>
<form method="post" action="form2.asp">
<fieldset data-role="controlgroup">
<legend>GENDER(Choosing only one):</legend>
<label for="male">Male</label>
<input type="radio" name="gender" id="male" value="male">
<label for="female">Female</label>
<input type="radio" name="gender" id="female" value="female">
</fieldset>
</form>
<form method="post" action="form3.asp">
<fieldset data-role="controlgroup" data-type="horizontal">
<legend>SKILL(Choose many):</legend>
<label for="java">JAVA</label>
<input type="checkbox" name="java" id="java" value="java">
<label for=".net">.NET</label>
<input type="checkbox" name=".net" id=".net" value=".net">
<label for="c++">C++</label>
<input type="checkbox"checked name="c++" id="c++" value="c++">
</fieldset>
</form>
<a href="#popup1" data-rel="popup" class="ui-btn ui-btn-inline">Show Form</a>
<div data-role="popup" id="popup1" class="ui-content">
<form method="post" action="form4.asp">
<div>
<h3>Login information</h3>
<label for="uname" class="ui-hidden-accessible">Username:</label>
<input type="text" name="uname" id="uname" placeholder="Username">
<label for="pwd" class="ui-hidden-accessible">Password:</label>
<input type="password" name="pwd" id="pwd" placeholder="Password">
</div>
</form>
</div>
</body>
</html>
[/html]
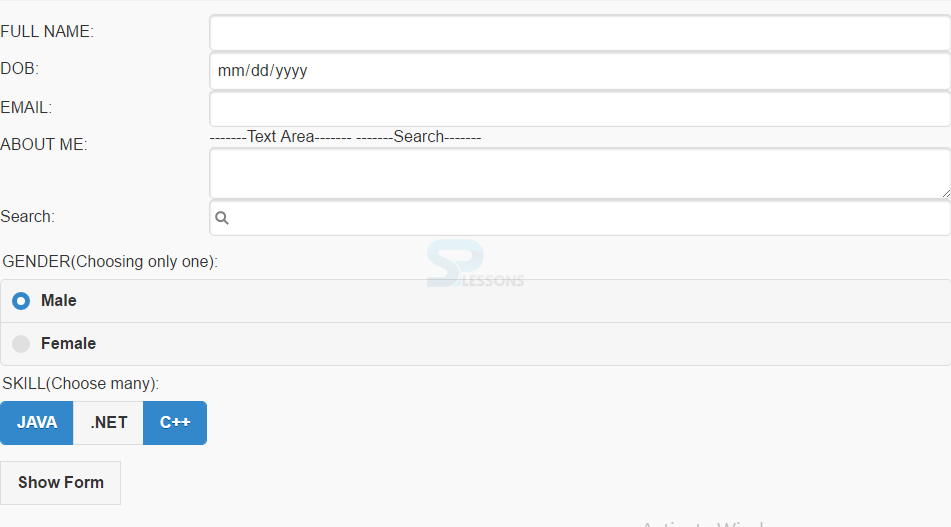
Output:
 Key Points
Key Points
- Text Input tag takes the input in a single line and if the input is of multiple lines, use textarea.
- <input type="radio"> is used to insert radio buttons and <input type="checkbox"> to insert checkboxes.