Description
Description
"jQuery Mobile Filter" chapter explains about how to filter items in a given list or given set of elements. By setting
data-filter="true", children of any element can be filtered. Every child's text is used for filtering by default, however, an option is there to set the data-filtertext attribute on any child element string value that is taken for filtering to associate custom filter text instead.  Description
Description
The attribute
data-filter="true" on listview is used to create a filter for the list items.This is achieved by adding ui-filterable class to the form in which search input is wrapped and add data-input ="#id" attribute to listview ul and data-type="search" attribute to <input> element.
Eg-1:
[html]
<input id="filter1" data-type="search" placeholder="Search">
<ul data-role="listview" data-filter="true" data-input="#filter1">
<li><a href="https://www.google.com">Google Chrome</a></li>
<li><a href="#">Firefox</a></li>
<li><a href="#">Safari</a></li>
</ul>
[/html]
Eg-2:
[html]
<input id="filter2" data-type="search" placeholder="Search">
<ul data-role="listview" data-filter="true" data-input="#filter2">
<li data-filtertext="browser"><a href="#">Google Chrome</a></li>
<li><a href="#">Firefox</a></li>
<li><a href="#">Safari</a></li>
</ul>
[/html]
jQuery Mobile Filter is not limited to listview, it can also be used on select, collapsible set, table, control group, or anything inside <div> with <p> element.  Example
Example
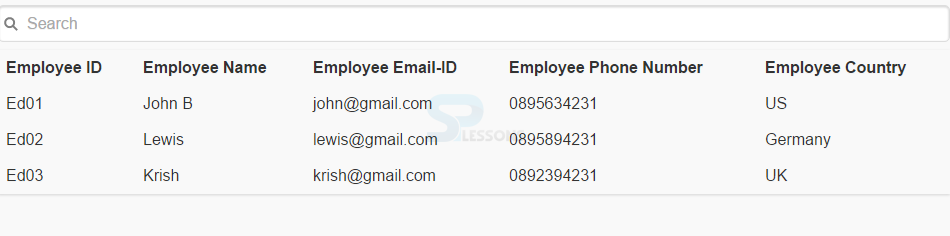
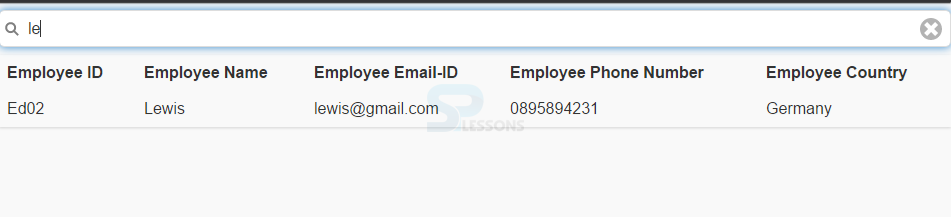
Example of table filter
[html]
<html>
<head>
<meta charset="UTF-8">
<title>Listview</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1">
<!-- jQuery CDN hosted files -->
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<input id="filter3" data-type="search" placeholder="Search">
<table data-role="table" class="ui-responsive ui-shadow" id="mytable" data-filter="true" data-input="#filter3">
<thead>
<tr>
<th data-priority="6">Employee ID</th>
<!--lowest priority -->
<th>Employee Name</th>
<!-- This will never be hidden -->
<th data-priority="1">Employee Email-ID</th>
<!-- highest priority -->
<th data-priority="3">Employee Phone Number</th>
<th data-priority="4">Employee Country</th>
</tr>
</thead>
<tbody>
<tr>
<td>Ed01</td>
<td>John B</td>
<td>john@gmail.com</td>
<td>0895634231</td>
<td>US</td>
</tr>
<tr>
<td>Ed02</td>
<td>Lewis</td>
<td>lewis@gmail.com</td>
<td>0895894231</td>
<td>Germany</td>
</tr>
<tr>
<td>Ed03</td>
<td>Krish</td>
<td>krish@gmail.com</td>
<td>0892394231</td>
<td>UK</td>
</tr>
</tbody>
</table>
</body>
</html>
[/html]
Output:
When searched for a particular employee, th eoutput will be as follows.
 Description
Description
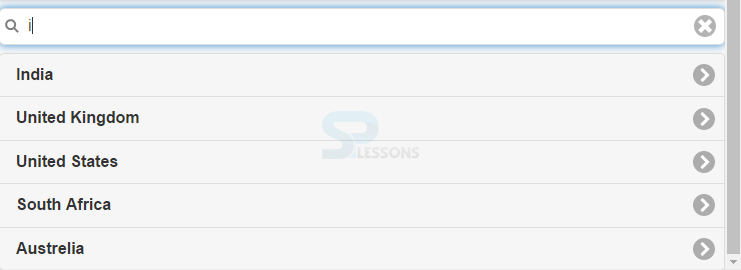
Simple autocomplete with local data can be easily built with the feature Filter Reveal. The
data-filter-reveal="true" attribute holding filter, auto-hides all the list items when nothing is entered in the search field. The attribute placeholder specifies the placeholder text for the jQuery Mobile Filter.
Eg:
[html]
<input id="filter4" data-type="search" placeholder="Search Country">
<ul data-role="listview" data-filter="true" data-filter-reveal="true" data-inset="true" data-input="#filter4">
<li><a href="#">India</a></li>
<li><a href="#">United Kingdom</a></li>
<li><a href="#">Germany</a></li>
<li><a href="#">United States</a></li>
<li><a href="#">South Africa</a></li>
<li><a href="#">Austrelia</a></li>
</ul>
[/html]
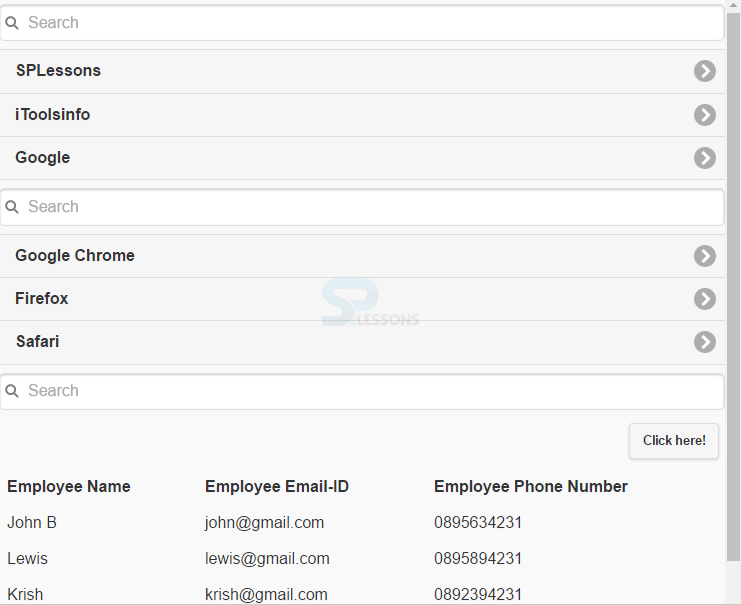
 Example
Example
[html]
<html>
<head>
<meta charset="UTF-8">
<title>Listview</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1">
<!-- jQuery CDN hosted files -->
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<form class="ui-filterable">
<input id="filter1" data-type="search" placeholder="Search">
</form>
<ul data-role="listview" data-filter="true" data-input="#filter1">
<li><a href="http://www.splessons.com">SPLessons</a></li>
<li><a href="http://itoolsinfo.com/">iToolsinfo.com</a></li>
<li><a href="#">Safari</a></li>
</ul>
<form class="ui-filterable">
<input id="filter2" data-type="search" placeholder="Search">
</form>
<ul data-role="listview" data-filter="true" data-input="#filter2">
<li data-filtertext="browser"><a href="#">Google Chrome</a></li>
<li><a href="#">Firefox</a></li>
<li><a href="#">Safari</a></li>
</ul>
<form class="ui-filterable">
<input id="filter3" data-type="search" placeholder="Search">
</form>
<table data-role="table" data-mode="columntoggle" class="ui-responsive ui-shadow" data-column-btn-text="Click here!" id="mytable" data-filter="true" data-input="#filter3">
<thead>
<tr>
<th data-priority="6">Employee ID</th>
<!--lowest priority -->
<th>Employee Name</th>
<!-- This will never be hidden -->
<th data-priority="1">Employee Email-ID</th>
<!-- highest priority -->
<th data-priority="3">Employee Phone Number</th>
<th data-priority="4">Employee Country</th>
</tr>
</thead>
<tbody>
<tr>
<td>Ed01</td>
<td>John B</td>
<td>john@gmail.com</td>
<td>0895634231</td>
<td>US</td>
</tr>
<tr>
<td>Ed02</td>
<td>Lewis</td>
<td>lewis@gmail.com</td>
<td>0895894231</td>
<td>Germany</td>
</tr>
<tr>
<td>Ed03</td>
<td>Krish</td>
<td>krish@gmail.com</td>
<td>0892394231</td>
<td>UK</td>
</tr>
</tbody>
</table>
<form class="ui-filterable">
<input id="filter4" data-type="search" placeholder="Search Country">
</form>
<ul data-role="listview" data-filter="true" data-filter-reveal="true" data-inset="true" data-input="#filter4">
<li><a href="#">India</a></li>
<li><a href="#">United Kingdom</a></li>
<li><a href="#">Germany</a></li>
<li><a href="#">United States</a></li>
<li><a href="#">South Africa</a></li>
<li><a href="#">Austrelia</a></li>
</ul>
</body>
</html>
[/html]
Output:
When searched for a particular country, the output will be as follows.
 Key Points
Key Points
- data-filter="true" attribute is used to filter any child elements.
- he
data-filter-reveal="true"attribute holding filter, auto-hides all the list items when nothing is entered in the search field.