Description
Description
"jQuery Mobile Collapsible" chapter explains about Collapsible's which helps in hiding or showing the content, which is useful in storing the information i.e collapsibles provide a compact presentation of content. In order to create a collapsible block,
- Initially, define the attribute
data-role="collapsible"in a<div>container. - Then add a header (H1-H6) or legend element in the container (div), and further followed by adding any HTML markup that need to be expanded.
data-collapsed="false".
Eg:
[html]
<div data-role="collapsible" data-collapsed="false">
<h1>Home</h1>
<p>Welcome to SPLesson's jQuery Mobile(Home)</p>
</div>
[/html]  Description
Description
A collapsible block can be dumped inside a collapsible block which is called as "Nested Collapsible Blocks". These blocks can be nested any number of times.
Ege:
[html]
<div data-role="collapsible" data-collapsed="false">
<h1>Home</h1>
<p>Welcome to SPLesson's jQuery Mobile(Home)</p>
<div data-role="collapsible">
<h1>Info</h1>
<p>Welcome to SPLesson's jQuery Mobile(Info)</p>
</div>
</div>
[/html]
 Description
Description
When collapsible blocks are grouped together (often referred to as an accordion), then it is called as "Collapsible Set". If any new block is opened, all the other blocks are closed. Initially, create two or more collapsible content blocks, and then wrap a new container with the
data-role="collapsibleset" around the collapsible blocks.
Eg:
[html]
<div data-role="collapsibleset">
<div data-role="collapsible">
<h1>Home</h1>
<p>Welcome to SPLesson's jQuery Mobile(Home)</p>
</div>
<div data-role="collapsible">
<h1>Info</h1>
<p>Welcome to SPLesson's jQuery Mobile(Info)</p>
</div>
</div>
[/html]  Example
Example
[html]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Collapsible</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1" />
<!-- jQuery CDN hosted files -->
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
-------Collapsible----------
<div data-role="collapsible" data-collapsed="false">
<h1>Home</h1>
<p>Welcome to SPLesson's jQuery Mobile(Home)</p>
</div>
-------Nested Collapsible--------
<div data-role="collapsible" data-collapsed="false">
<h1>Home</h1>
<p>Welcome to SPLesson's jQuery Mobile(Home)</p>
<div data-role="collapsible">
<h1>Info</h1>
<p>Welcome to SPLesson's jQuery Mobile(Info)</p>
</div>
</div>
-------------Collapsible Set----------
<div data-role="collapsibleset">
<div data-role="collapsible">
<h1>Home</h1>
<p>Welcome to SPLesson's jQuery Mobile(Home)</p>
</div>
<div data-role="collapsible">
<h1>Info</h1>
<p>Welcome to SPLesson's jQuery Mobile(Info)</p>
</div>
</div>
</body>
</html>
[/html]
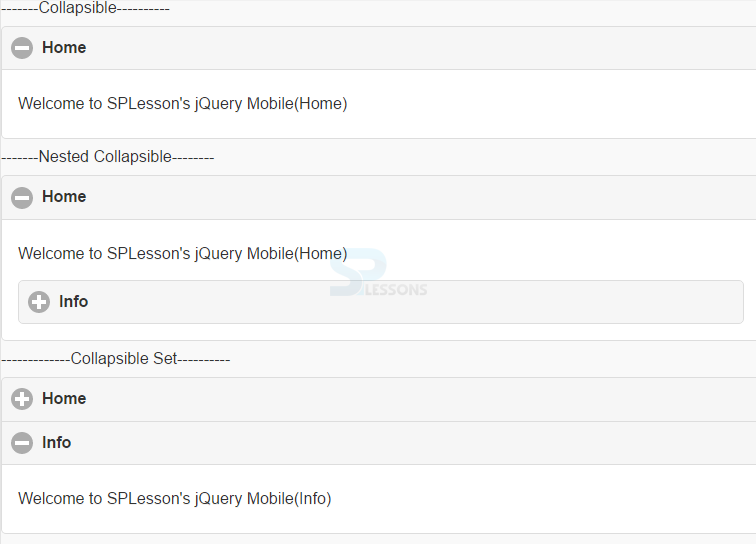
Output: When clicked on the +, the collapsible shows out the information.
 Key Points
Key Points
- jQuery Mobile Collapsible helps in hiding and showing the content with data-role="collapsible" attribute.
- data-collapsed="false" displays the data when page loads.
- Collapsible Sets a group of collapsible's.