Description
Description
The present chapter explains how to create and use buttons using jQuery Mobile. jQuery Mobile Buttons are considered as an input controls in application development. An action will be launched when it is pressed.
A button in jQuery Mobile can be created in 3 ways:
- With
<input>tag<input type="button" value="Click"> - Using
<button>tag withclass="ui-btn"<button class="ui-btn">Click</button> - Using the
<a>tag withclass="ui-btn"<a href="#anylink" class="ui-btn">Click</a>
<a href="#anylink" data-transition="flip" data-role="button">Click</a>
 Description
Description
Using
data-role="controlgroup" attribute in jQuery Mobile, along with data-type="horizontal|vertical" the buttons can be grouped within <div> tag, where data-type="horizontal|vertical" indicates whether to group buttons horizontally or vertically.
Eg:
[html]
<div data-role="controlgroup" data-type="horizontal">
<p>Control Group</p>
<a href="https://www.facebook.com" class="ui-btn">Facebook</a>
<a href="https://www.twitter.com" class="ui-btn">Twitter</a>
<a href="https://www.google.com" class="ui-btn">Google</a>
</div>
[/html]
By default orientation is vertical and buttons with no margins are grouped and no space is given between the buttons. Only the first and the last buttons have the rounded corners, looks good when grouped together.  Description
Description
Back button moves to the page which is previously switched from.In order to create a Back button, use the
data-rel="back" attribute(<a> href value is ignored here).
Eg:[html]<a href="#info" class="ui-btn" data-rel="back">Back</a>[/html]
 Description
Description
Buttons takes the entire screen width by default. To fix the button width same as as the content width, or to make two or more buttons appear side by side, add the
"ui-btn-inline" class.
Eg:
[html]<a href="#home" class="ui-btn ui-btn-inline">Click</a>[/html]  Classes
Classes
| Class | Description |
|---|---|
| ui-btn-b | Background of button is changed to black with text-color white (by default it is gray background with black text). |
| ui-corner-all | Creates rounded corner button. |
| ui-mini | Creates the button and text smaller. |
| ui-shadow | Shadows are added to the button. |
<input> buttons.  Classes
Classes
[html]
<html>
<head>
<meta charset="UTF-8">
<title>Page</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1">
<!-- jQuery CDN hosted files -->
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div id="home" data-role="page">
<div data-role="header">
<h1>Home</h1>
<a href="#info" data-transition="flip" class="ui-btn">Info</a>
</div>
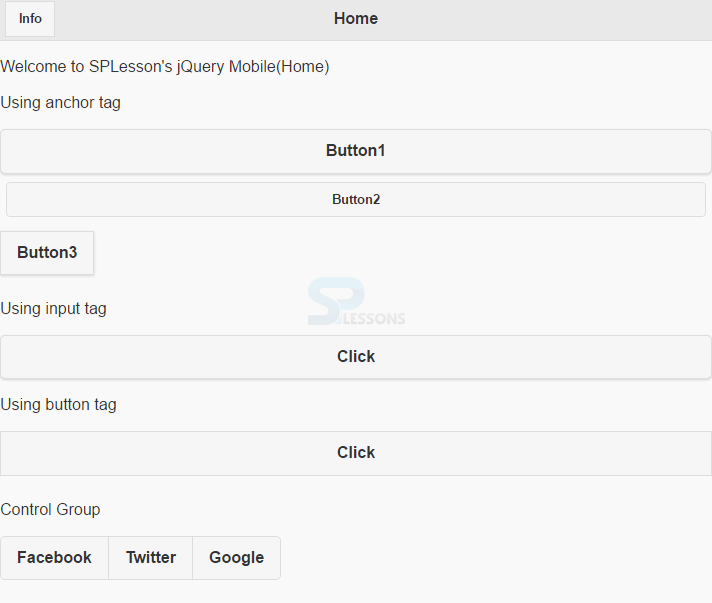
<p>Welcome to SPLesson's jQuery Mobile(Home)</p>
<p>Using anchor tag</p>
<a href="#info" data-transition="flip" data-role="button">Button1</a>
<a href="#info" data-transition="pop" class="ui-btn ui-mini ui-corner-all">Button2</a>
<a href="#info" data-transition="slide" class="ui-btn ui-btn-inline ui-shadow">Button3</a>
<p>Using input tag</p>
<input type="button" value="Click">
<p>Using button tag</p>
<button class="ui-btn">Click</button>
<div data-role="controlgroup" data-type="horizontal">
<p>Control Group</p>
<a href="https://www.facebook.com" class="ui-btn">Facebook</a>
<a href="https://www.twitter.com" class="ui-btn">Twitter</a>
<a href="https://www.google.com" class="ui-btn">Google</a>
</div>
</div>
<div id="info" data-role="page">
<div data-role="header">
<h1>Info</h1>
<a href="#home" data-transition="pop">Home</a>
<a href="#info" data-transition="slide" class="ui-btn ui-corner-all" data-rel="back">Back</a>
</div>
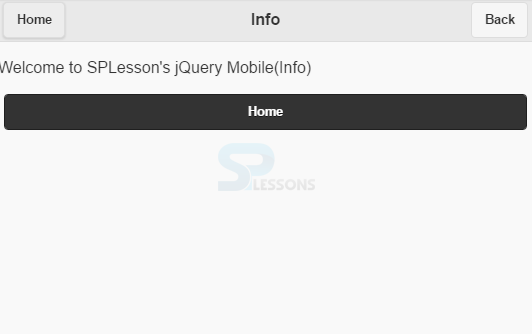
<p>Welcome to SPLesson's jQuery Mobile(Info)</p>
<a href="#info" data-transition="pop" class="ui-btn ui-mini ui-corner-all ui-btn-b" data-rel="back">Home</a>
</div>
</body>
</html>
[/html]
Output:
When clicked on any of the button, the output will be as follows.
 Key Points
Key Points
- A button is a input control which is launched when pressed.
- <input>,<button> and <a> are used to create buttons in jQuery Mobile.
- Controlgroup groups the buttons together