Introduction
Introduction
The chapter demonstrate about the Highcharts Working with Data, user can specify the data in highcharts using the
Series.data option directly on the configuration object and is not an easy way to add the data to highcharts such as when loading the data though a HTML table data, Google Spreadsheets or from a CVS file.  Description
Description
The external files data like HTML table, Google Spreadsheets or from a CVS file can be uploaded using an option called Data module in Highcharts. Following are the two ways shown for uploading and displaying data in highcharts.
 Description
Description
The data contained in a HTML file can be extracted and displayed easily using High carts data module as shown in the below example.
Example
In order to extract the data from an HTMl file, create a table containing some data with script files as shown in the code below.
[c]
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/modules/data.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<div id="container" style="min-width: 300px; height: 350px; margin: 0 auto"></div>
<table id="datatable">
<thead>
<tr>
<th></th>
<th>David</th>
<th>John</th>
</tr>
</thead>
<tbody>
<tr>
<th>Apples</th>
<td>3</td>
<td>4</td>
</tr>
<tr>
<th>Bananas</th>
<td>3</td>
<td>4</td>
</tr>
<tr>
<th>Orange</th>
<td>3</td>
<td>8</td>
</tr>
<tr>
<th>Mangos</th>
<td>2</td>
<td>6</td>
</tr>
</tbody>
</table>
[/c]
Now create Java script file for writing a function to extract the table data from Html file as shown below.
[c]
$(function () {
$('#container').highcharts({
data: {
table: 'datatable'
},
chart: {
type: 'column'
},
title: {
text: 'Data from HTML table'
},
yAxis: {
allowDecimals: false,
title: {
text: 'Units'
}
},
tooltip: {
formatter: function () {
return '<b>' + this.series.name + '</b><br/>' +
this.point.y + ' ' + this.point.name.toLowerCase();
}
}
});
});
[/c]
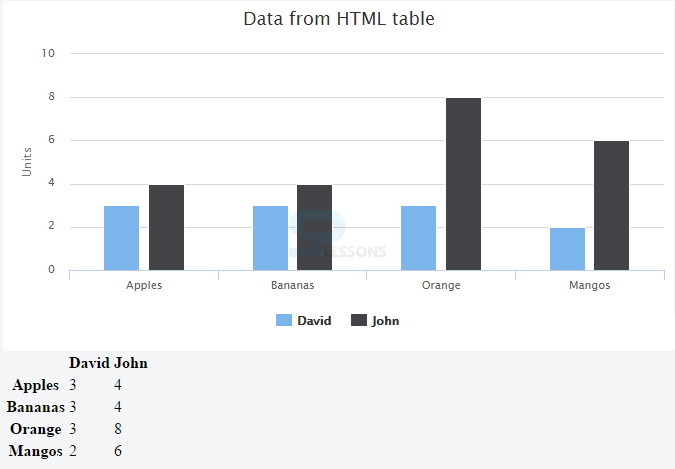
Output
By running the above code in the preferred browser user can get the output as shown in the image below.
 Description
Description
Data can be extracted using CSV files. The CSV stands for Comma separated values which a simple format used to store the data of a table, the CVS files can be used in Google Spreadsheets, Microsoft Office Excel, Open Office Calc. CVS like do not contain any rows, columns or styling like other table files they only contain single sheet in a file.
Example
In order to extract the data from a CVS file, create a data file in which the data is separated by commas as shown below and then save the file with .csv Extension.
[c]
Categories,Apples,Bananas,Oranges,Mangos
David,3,3,3,2
John,4,4,8,6
[/c]
Now create a JavaScript file for writing function to extract the CVS file data as shown below.
[c]
$.get('data.csv', function(data) {
// Split the lines
var lines = data.split('\n');
// Iterate over the lines and add categories or series
$.each(lines, function(lineNo, line) {
var items = line.split(',');
// header line containes categories
if (lineNo == 0) {
$.each(items, function(itemNo, item) {
if (itemNo > 0) options.xAxis.categories.push(item);
});
}
// the rest of the lines contain data with their name in the first
// position
else {
var series = {
data: []
};
$.each(items, function(itemNo, item) {
if (itemNo == 0) {
series.name = item;
} else {
series.data.push(parseFloat(item));
}
});
options.series.push(series);
}
});
// Create the chart
var chart = new Highcharts.Chart(options);
});
[/c]
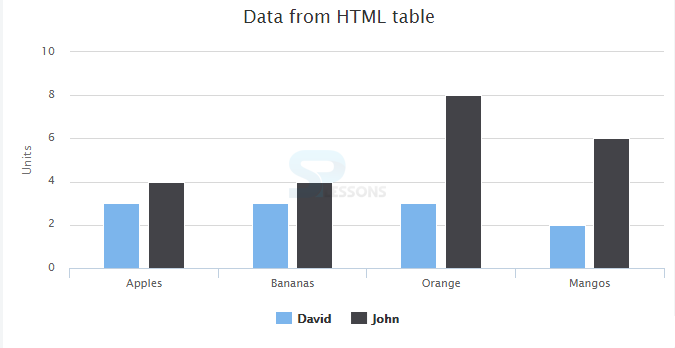
Output
By running the above code in the preferred browser user can get the output as shown in the image below.
 Key Points
Key Points
- Highcharts Working with Data - Extracting data from a HTML table is a good thought only when developer want the data available for users.
- Highcharts Working with Data - User can specify the data using the series.data option in Highcharts.