Introduction
Introduction
This tutorial is outlined to help software professionals who are interested to learn Highcharts. In this lesson, the concepts of Highcharts, its features, and JavaScript framework are covered. This Highcharts Tutorial will help understand the concepts in a more detailed way and developers can gain knowledge on Highcharts.
 Description
Description
Highcharts is a JavaScript library that provides beautiful, and high quality web-based charting with minimal coding. Professional and attractive charts can be made using Highcharts for a web application or web site.
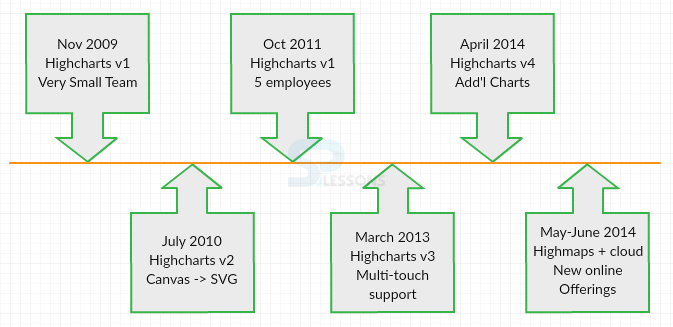
The Highcharts product was developed by Highsoft Solutions AS, a Norwegian company in the year 2009. Torstein Honsi was the founder and creator of Highcharts.
Following figure briefly explains the time line of Highcharts history.
 Null Tag
Null Tag
Highcharts are free for non-commercial use, so users do not require any permission to use for personal websites or nonprofit organizations. Currently, Highcharts support splines, area, line, areaspline, column, bar, pie, angular gauges, scatter, areaspline range, area range, column range, bubble, box plot, funnel, waterfall, error bars and polar chart types.
 Description
Description
Highcharts are packed with a few adapters for making its interfaces work with different frameworks. Even though, the Highcharts was created with JavaScript framework, it does not depend on a particular framework.
So, Highcharts can be merged under the Prototype, jQuery JavaScript or MooTools. By default Highcharts uses the jQuery framework, so users only require jQuery library to create Highcharts.
 Description
Description
Highcharts doesn’t require any client-side plugins like Java or Flash, because it is completely based on native browser technology and users need not install anything on the server further. The only thing that developers need to run Highcharts is highcharts.js core.
Any server that supports HTML can be used for running Highcharts. Users can even run locally from a file system using different browsers.
 Description
Description
Including Internet explorer v6 and mobile devices, Highcharts will work on all the browsers. Scalable Vector Graphics (SVG) is used by the standard browsers to read graphics.
Following are the list of browsers which support Highcharts:
| Browser version | Performance | Technology used |
|---|---|---|
| Internet Explorer 6 | VML | Slow |
| Internet Explorer 7 | VML | Slow |
| Internet Explorer 8 | Ok | VML |
| Interne Explorer 9 | Excellent | SVG |
| Chrome | Excellent | SVG |
| Firefox | Excellent | SVG |
| Opera | Excellent | SVG |
| Safari | Excellent | SVG |
| iOS Safari | Ok | SVG |
| Andriod 3+ | Ok | SVG |
| Android 2.x | Slow | Canvas |
 Description
Description
Following are some of the features of Highcharts:
| Features | Description |
|---|---|
| Free to use | Higcharts are free to use for non-commercial purpose and can be used for personal websites without any upfront charge. |
| Simple Configurations | Various configurations of charts can be defined using json. |
| Compatibility | Works on all major mobile platforms and browsers. |
| Multitouch Support | Supports all the platforms like android, iOS and all other smart phones. |
| Lightweight | Uses the light weight highcharts.js library whose size is around 35Kb. |
| Tooltips Configuration | Tooltip can control programmatically by a call back or in-built formatter provided by Highcharts. |
| DateTime suport | Date and time can be handled. |
| Multiple axes | Multiple axes are supported on a chart. |
| Charts can be printed using web pages. | |
| Export | By using export, user can download the charts in PNG/JPG/SVG/PDF formats. |
| zooming | Charts can be zoomed and viewed. |
| Rotating Text | Text can be rotated in different directions |
| External Data | By using a call back function, one can get control over the data. |
 Key Points
Key Points
- Highcharts Tutorial - Different browsers use different technologies i.e., the older browsers use VML, whereas, the modern browsers use SVG technology for drawing the graphs.
- Highcharts Tutorial - The Android 2.x browser has limited support and does not have a built in SVG support.
- Highcharts Tutorial - Highcharts execute the output in a professional and attractive way.