Introduction
Introduction
This chapter instructs how to set up Highcharts library, which is used to develop web applications. Highcharts require jQuery as a dependency. So, here, we will cover the concepts of jQuery installation, Highcharts Setup and chart creation. Let's have a look at it:
 Description
Description
By default, Highcharts use the jQuery framework. So, before creating Highcharts Setup, users should install jQuery library.
jQuery can be used in two methods:
- Using CDN Access
- Using by downloading
 Description
Description
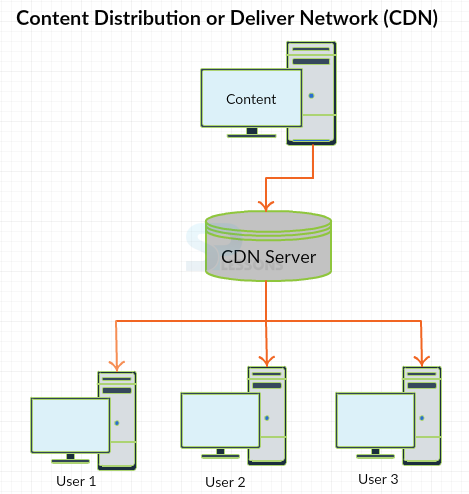
A content distributed network or content delivery network (CDN) is a server used for distributing network globally in multi-data centers. CDN serves a large segment of internet content to the users with high performance. Following are some of the global network objects handled by CDN for client access.
The following CDN version of jQuery library should be added in HTML page for using jQuery through CDN access.
[c]
<head>
<script src=”href="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
</head>
[/c]
- Download Objects like software documents, and media files.
- Social networks, on demand and live stream medias.
- Web objects like scripts, graphics, and text.
- Applications like portals, e-commerce.
 Description
Description
Download and add the following jQuery Script file in the head section of the HTML page.
[c]
<head>
<script src=”/jquery/jquery.min.js”></script>
</head>
[/c]
 Description
Description
Similar to jQuery, Highcharts can also be used in two methods, which include:
- Using CDN access
- Using by downloading
 Description
Description
The following CDN version of Highcharts JavaScript file should be added in HTML page for CDN access.
[c]
<head>
<script src=”href="http://code.highcharts.com/highcharts.js"></script>
</head>
[/c]
 Description
Description
Download the Highcharts files from the official website. You can click the link below to download the files.
Highcharts Downloads.
Now, add the following Highchart JavaScript file in the <head> section of HTML page.
[c]<script src=”/js/highcharts.js”></script>[/c]
 Description
Description
One can create a Chart by including the Highcharts in the webpages.
 Example
Example
The example below demonstrates the code for creating a bar chart, describing the usage percentage of social media worldwide.
[c]
<!DOCTYPE html>
<html>
<head>
<title>Highcharts</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
</head>
<body>
<div id="container" style="width: 600px; height: 500px; margin: 0 auto"></div>
<script language="JavaScript">
$(function () {
$('#container').highcharts({
chart: {
type: 'bar'
},
title: {
text: 'Social Media Worldwide Usage'
},
xAxis: {
categories: ['Facebook', 'Twitter', 'Instagram']
},
yAxis: {
title: {
text: 'Usage Percentage'
}
},
series: [{
name: 'Daily',
data: [70, 38, 59]
}, {
name: 'Weekly',
data: [21, 21, 17]
},{
name: 'Less often',
data: [9, 40, 23]
}]
});
});
</script>
</body>
</html>
[/c]
 Key Points
Key Points
- Highcharts Setup - Highcharts are also available as packages through Bower and npm.
- Highcharts Setup - CDN is an easy way for end user to create Highcharts.
 Programming
Tips
Programming
Tips
- Add the JavaScript file to the header section of HTML page for creating a chart.
- Ensure that all the chart options or setting is correct before running the application.