Description
Description
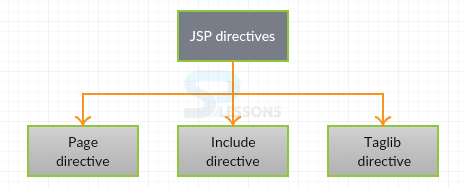
JSP Directives have the mechanisms to interact with the JSP Container about translation of JSP to Servlet code and how it complies JSP page. The entire JSP page process is controlled by this directive tags. These directives do not appear in the XML output. JSP Directives has been categorized into three types as follows.
- Page directive
- Include directive
- Taglib directive
 Syntax
Syntax
<%@ directive attribute="value" %>
 Description
Description
JSP Directives - Page directive has the component such that it tells the JSP container to compile the current JSP page. This page order code is at the highest point of the JSP page. One can get to various traits that are in JSP page by utilizing JSP page directive. These characteristics have process the data to the JSP motor and give the guidelines while handling.
 Syntax
Syntax
<%@ page attribute = "true"%>
 Attributes
Attributes
For defining attributes two methods are followed.
1.Defining tag handler in tag class.
2.Defining tag element inside tag element.
- ContentType
- Import
- Extends
- Info
- AutoFlush
- Buffer
- IsELIgnored
- IsThreadSafe
- ErrorPage
- IsErrorPage
- Session
- Language
 Description
Description
Import is one of the most important element in the page directive. JSP container is instructed to import other Java classes and to provide interface for generating the servlet code. It is same as import statement of java classes. More than one package can be used for this import tag which makes it very useful. Use of the import attribute takes one of the following two forms.
<%@ page import="package.class1,...,package.classN" %>
<%@ page import="package.class" %>
 Example
Example
 Description
Description
The contentType attribute is nothing but setting the character encode for the JSP page and to generate response on the page which is displayed to the user. The default content type is text/HTML. Use of the contentType attribute takes one of the following two forms.
<%@ page contentType="MIME-Type; charset=Character-Set" %>
<%@ page contentType="MIME-Type" %>
 Syntax
Syntax
<%@ page contentType="text/html" %>
 Description
Description
The info attribute is used to the set the servlet description of the JSP page which is retrieved by using Servlet interface getServletInfo() method.
 Syntax
Syntax
<%@ page info="This JSP Page is written by SPLessons" %>
 Description
Description
Extends attribute is used to inherit the properties of super class by generating Servlet code.This attribute is rarely used.
 Syntax
Syntax
<%@ page extends="Package_name.Class_name" %>
 Description
Description
The buffer attribute is used to buffer characters for the response object.If buffer value is given as "none", then it specifies no buffering. So that Servlet output is directed to write into response object. If buffer value gives maximum size in kilobytes, then it directs the servlet output write into the buffer before writing in response object. The default size is 8kb.Use of this attribute takes one of two forms:
<%@ page buffer="sizekb" %>
<%@ page buffer="none" %>
 Syntax
Syntax
Servlet output written into buffer before writing into the response object.
<%@ page buffer="none" %>
 Description
Description
The autoFlush attribute of a page is set to true by default. When buffer is filled, flush out occurs automatically which is not a problem for the programmer. If autoFlush attribute is set to false, the programmer explicitly calls flush when the buffer is filled. In case, buffer is filled before programmer did not call flush explicitly, container raises an exception. Use of this attribute takes one
of the following two forms.
<%@ page autoFlush="true" %> <%-- Default --%>
<%@ page autoFlush="false" %>
 Syntax
Syntax
<%@ page buffer="16kb" autoFlush="true" %>
 Description
Description
IsELIgnored is used to access the variable using JavaBean. This expression language supports JSP 2.0 technology. The EL comes with expression language. The ELIgnored expression attribute tells the container whether to execute or evaluate. Use of this attribute takes one of the following two forms.
<%@ page isELIgnored="false" %>
<%@ page isELIgnored="true" %>
 Syntax
Syntax
<%@ page autoFlush="true" %>
The EL expression is ignored,
<%@ page autoFlush="false" %>
If isELIgnored = "false", The EL expression is evaluated.
By default, server value is "true". While using EL in JSP, server value should be set to "false".
 Description
Description
IsThreadSafe attribute takes the boolean true or false to indicate that JSP and servlet both are multi threaded. Use of the isThreadSafe attribute takes one of the following two forms.
<%@ page isThreadSafe="true" %> <%-- Default --%>
<%@ page isThreadSafe="false" %>
 Syntax
Syntax
The default value of isThreadSafe is true which means each client is served with separate _jspService() method to the same JSP.
<%@ page isThreadSafe="true" %>
If threadSafe is false, multiple client requests to the same JSP. Second request is processed only after the first request response is occured. Till then second request has to wait.
<%@ page isThreadSafe="false" %>
 Description
Description
ErrorPage attribute is used to handle the exception for the current page and has a mechanism to forward the current page exception to other pages. This page directive should be used at the beginning of the JSP page.
 Syntax
Syntax
<%@ page errorPage="ErrorPage_name.jsp" %>
 Description
Description
IsErrorPage attribute sets the value to true. It has the capability to receive the exception from the other page. Implicit object exception is available on this page only when the value is set to true. But the default value is false. Use of isErrorPage takes one of the following two forms:
<%@ page isErrorPage="true" %>
<%@ page isErrorPage="false" %> <%-- Default --%>
 Syntax
Syntax
<%@ page isErrorPage="false" %>
 Example
Example
Language attribute indicates the scripting language and is used in the JSP. The default language is "Java".
 Syntax
Syntax
<%@ page language="java" %>
 Description
Description
JSP Directives - Session attribute is used to check whether session is created or not. If declared session value is false, then session is not created by container. Else the session is created by making the value to true. Use of this attribute takes one of the following two forms.
<%@ page session="true" %> <%-- Default --%>
<%@ page session="false" %>
 Syntax
Syntax
<%@ page session="true" %>
 Description
Description
Using JSP include directory others files can be included in the JSP. The included file can be HTML, Java, Text file. Using include directory template for user view can be created.
 Description
Description
JSP Directives - Tablib directive basically allows user to use Custom tags in JSP. JSP taglib directive is used for defining a tag library with prefix which can be used in JSP.
 Key Points
Key Points
- JSP include directory is used to include another JSP file.
- Custom tags can be used.
- JSP Directives import attribute is used to inherit classes and interfaces.
- JSP Directives extends attribute is used to inherit the parent class properties.