Description
Description
jQuery Traversing, which means "pass through", offers a various in-built methods which selects or finds the HTML elements using their relation to other elements.Using jQuery DOM tree can be traversed in order to find the parents,children, and other nearby elements of any selected element on the page.
In DOM (Document Object Model) with HTML document, every element is related to other elements with some kind of relation. One can move easily up the DOM tree it could be the
ancestors , and can move easily down the DOM tree it could be the descendants or can move easily sideways it could be the sibling of another element. jQuery traversing allows to move through different elements making use of their relations.  Description
Description
jQuery
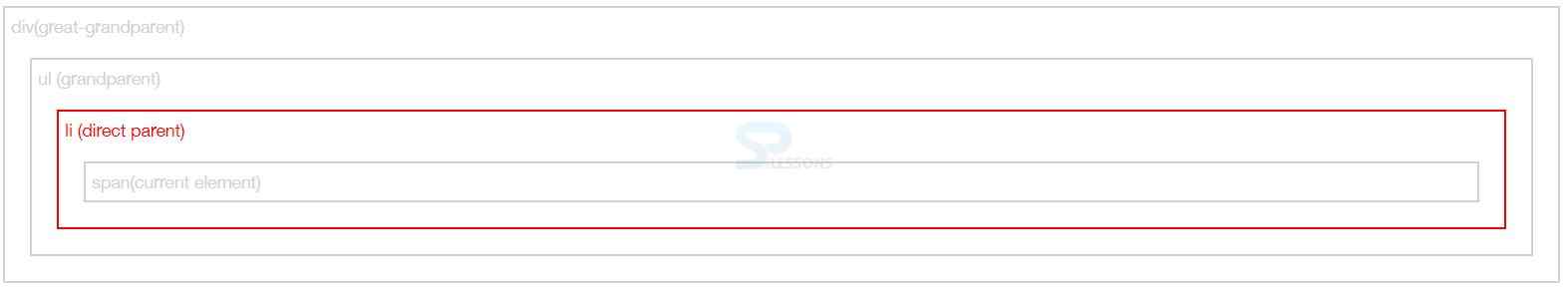
With the help of jQuery, it is easy to move up the DOM tree to find the ancestors is a parent, grandparent, great-grandparent and so on.ancestors of an element. See below some of the methods used to find the ancestors of an element.- parent()
- parents()
- parentsUntil()
 Description
Description
jQuery
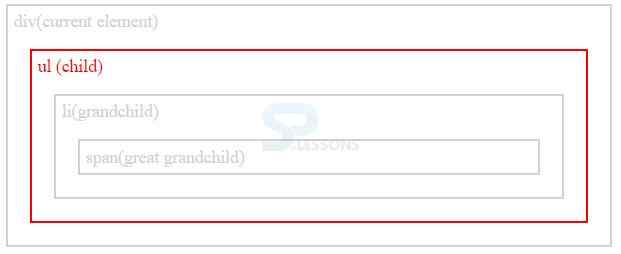
With the help of jQuery,it is easy to move easily down the DOM tree to find the descendants is child, grandchild, great-grandchild and so on.descendants of an element. See below some of the methods used to find the descendants of an element.- children()
- find()
 Description
Description
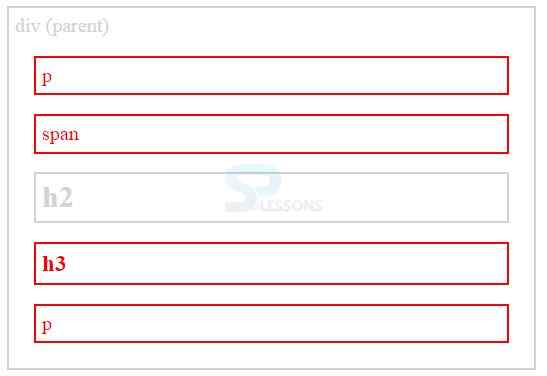
jQuery Siblings move easily sideways.It could be the sibling of another element.
With the help of jQuery, one can move sideways to find the siblings of an element with in the same parent. See below some of the methods used to find the siblings of an element.siblings(): All sibling elements of the selected element is returned by this method.next(): The next sibling element of the selected element is returned by this method.nextAll(): All the next sibling element of the selected element is returned by this method.nextUntil(): All the next sibling elements between two given arguments is returned by this method.prev(): The previous sibling element of the selected element is returned by this method.prevAll(): All the previous sibling element of the selected element is returned by this method.prevUntil(): All the previous sibling elements between two given arguments is returned by this method.
 Key Points
Key Points
- jQuery ancestors is a parent, grandparent, great-grandparent and so on.
- jQuery descendants is child, grandchild, great-grandchild and so on.
- jQuery Siblings move easily sideways.