Description
Description
jQuery largely operates using CSS3 selectors.jQuery CSS is used to get and set CSS styles to HTML elements using css() method.
In contrast to jQuery id's, classes are meant to be applied to one or many elements on the page. This makes it easy to locate collections or sets of elements that either require styling in the context of CSS, or manipulation in the context of jQuery.
jQuery CSS methods does not modify the content and is used to style the HTML elements.
jQuery CSS methods have different syntax and various tasks are performed by these methods.
css(name)- This method sets value for CSS property.css(name,value)- This method sets both property and value for CSS.css({properties})- This method sets one or more CSS properties and values.
 Description
Description
The method
css(name) fetches or returns to the properties value on matched element.
$(selector).css(name);
[html]
<html>
<head>
<title>jQuery CSS</title>
</head>
<body>
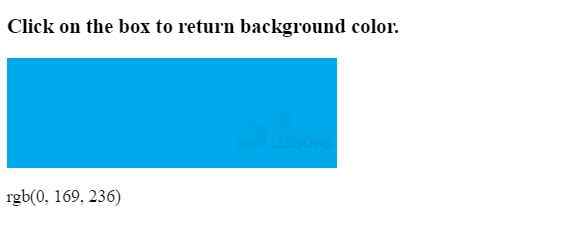
<h3>Click on the box to return background color.</h3>
<div style="width:300px;height:100px;background:#00A9EC"></div>
<p>Here Display the Boxes background Color.</p>
</body>
</html>
[/html]
[javascript]
$(document).ready(function(){
$("div").click(function(){
$("p").html($(this).css("background-color"));
});
});
[/javascript]
Output:
 Description
Description
The method
css(name,value) is used to set the single property value on matched element.
$(selector).css(name,value);
[html]
<html>
<head>
<title>jQuery CSS</title>
</head>
<body>
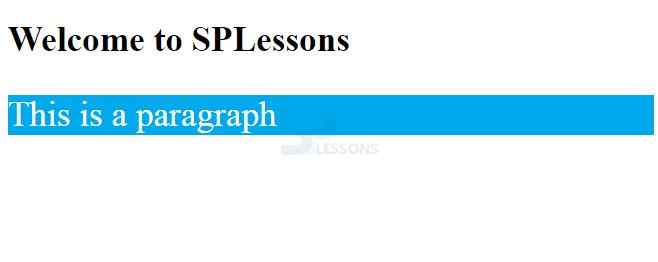
<h1>Welcome to SPLessons</h1>
<div>
<p>This is a paragraph</p>
</div>
</body>
</html>
[/html]
[javascript]
$(document).ready(function() {
$("p").css("background-color","#00A9EC");
});
[/javascript]
Output:
 Description
Description
 Key Points
Key Points
- The method css(name) fetches or returns to the properties value on matched element.
- The method css(name,value) is used to set the single property value on matched element.
- The method css({properties}) is used to set one or more properties values on matched elements.