Description
Description
jQuery Application chapter gives an idea on how to create a basic application using jQuery.
The first thing to include in jQuery Application is the jQuery library to HTML page with a
[html]
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<title>jQuery First Application</title>
</head>
<body>
<h1>Welcome to SPLessons</h1>
<div>
<p>click on this paragraph</p>
</div>
</body>
</html>
[/html]
[javascript]
//wait until document ready event has fired.
$(document).ready(function(){
//select the HTML element with 'div' tag.
var theDiv = $("div");
//Traverse to 'p' element inside 'div' tag.
var theParagraph = theDiv.find("p");
//Add the click event handler on selected 'p' element.
theParagraph.click(function(){
//Modify the attributes and CSS styles of 'p' element.
theParagraph
.html("This is a paragraph")
.css({"background-color": "#00A9EC", "font-size": "200%"});
});
});
[/javascript]
In the above jQuery example the "p" is a jQuery selector that selects all the paragraphs. The paragraph text in the example above is given color automatically when the document is ready and performs some the action when the user clicks on the paragraph text.
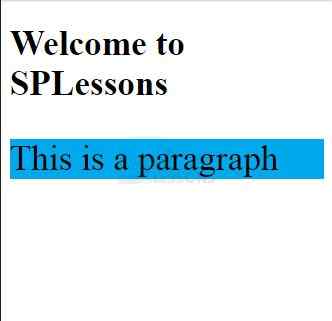
Output:
<script> tag. As jQuery is nothing but a JavaScript library, jQuery code can be placed in the <script> element. However, to place in an external JavaScript file, which is preferred, remove this part.
[html]
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
</head>
[/html]
Now, use jQuery to manipulate this jQuery Application, and typically follow these below steps of action- Wait until document ready event which is a handling function has fired before fully enhancing the elements of
DOM. - Select the
HTML elementsof document to modify. Traversethe selected elements of the document.- Add the
event handling functionslike click, mouseover etc. - Modify the selected HTML elements attributes and CSS styles.
 Key Points
Key Points
jQuery Application draws out the following important points.
- Include jQuery library in the <script> in HTML head section.
- Add document ready function and event handling functions with required css style.