Introduction
Introduction
JavaScript syntax is referred to a set of rules that determine how the language should be written and interpreted. JavaScript can be executed using JavaScript statements that are placed within the <script>... </script> HTML tags in a web page. <script> tags can be placed anywhere within the web page, but it is recommended to keep them within the <head> tags. The <script> tag tells the browser to start interpreting the text present between these tags. The present chapter explains about JavaScript syntax.
 Syntax
Syntax
The JavaScript Syntax is as follows:
[html]
<script>
Javascript code
</script>
[/html]
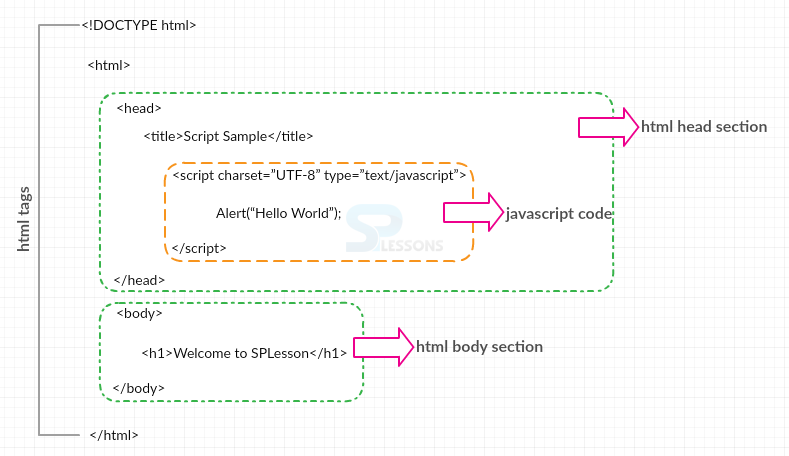
Following is the JavaScript Syntax for placing script tags inside HTML tags:
[html]
<!DOCTYPE html>
<html>
<head>
<title>Script Sample</title>
<script charset="UTF-8" type="text/javascript">
Alert("Hello World");
</script>
</head>
<body>
<h1>Welcome to SPLesson</h1>
</body>
</html>
[/html]
 Description
Description
Attributes determine the behavior of the browser while working with JavaScript files. In JavaScript, there are 6 attributes:
- Async
- Defer
- Charset
- Language
- Src
- Type
- Async is an optional attribute and is valid only for external script files.
- The downloading action of JavaScript files has to be done simultaneously while performing other actions on the page like waiting for other scripts to load.
- Defer is similar to the async attribute and is an optional one.
- When we use this attribute, JavaScript files have to be downloaded and executed later in parallel with the other HTML loading files in the web page. This attribute is valid only for external scripts.
- Charset is an optional attribute.
- It is a simple way to specify the set of characters to be used in the script files. Charset will be helpful when the external script file differs from encoding the HTML documents. For example, [c]<script src="myscripts.js" charset="UTF-8"></script> [/c]
- Scripting language can be specified using this attribute.
- src is an optional attribute and indicates the location of the external file that contains the JavaScript code, which has to be executed.
- type is an optional attribute and indicates the type of scripting language being used in scripts.
- For example, “text/javascript” indicates whether the code written in the script tag is of JavaScript type. It comes by default.
 Description
Description
Comments usually increase the code readability. JavaScript comments are categorized into two types: These comments are indicated by double slashes(//).
[html]
<script type="text/javascript">
//Inserting the heading tag h1
document.write("<h1>Welcome to SPLessons</h1>");
</script>
[/html]
Multi-line comments can be represented by (/*...*/).
[c]
<script type="text/javascript">
/*The below code writes
Two headings and one paragraph
*/
Document.write("<h1>Hello World</h1>");
Document.write("<h2>Welcome to SPLessons<h2>");
Document.write("You are reading JavaScript Tutorial");
</script>
[/c]
Sometimes some browsers may not support JavaScript and display the code as page content itself. So, to hide the code, HTML comment tags(<!-- ...... //--> ) are used. For example,
[html]
<html>
<body>
<script type="text/javascript">
<!-- document.write("Hello World"); //-->
</script>
</body>
</html>
[/html]
Other solution for this problem is to use tags. In this case, any tags can be used except the script tags.
[html]
<noscript>
<p>This page requires a JavaScript enabled browser</p>
</noscript>
[/html]
 More Info
More Info
- JavaScript allows tab spaces and newlines.
- Identifiers in JavaScript can start with a letter, underscore( _ ) or dollar sign($).
- JavaScript is case-sensitive.
 Key Points
Key Points
- JavaScript Syntax : <script> tags are used inside <html> tags.
- Attributes define the behavior of browsers when working with JavaScript files.
- Async and Defer attributes will download the JS files simultaneously with other scripts.
- Single line and Multi-line comments are the two types of comments.