Introduction
Introduction
In HTML, JavaScript Statements are like "instructions" that are to be "executed" by the web browser. A statement basically is a set of symbols and words that are used to express an idea or instruction. It can perform multiple tasks. The present chapter explains about JavaScript Statements.
 Description
Description
JavaScript recognizes a statement by the fact that it ends with a semicolon character( ; ). But, not all the statements require a semicolon. The execution of these statements will be done in the sequential order as they are written.
 Examples
Examples
Adding two variables can be done in two ways.
Statement without semicolon: JavaScript interpreter has to check where to place the semicolon, which is a time taking process.
//valid but not recommended
var sum=a+b
var sum=c+d
Statement with semicolon: JavaScript interpreter easily recognizes the below statement as the semicolon is placed at the end, which makes the execution faster.
//valid and recommended
var sum=a+b;
var sum=c+d;
 More Info
More Info
Multiple statements can be included in a block of code using curly braces { }. For Example,
if(condition)
{
condition=false;
alert("Wrong answer");
}
Multiple statements can be inserted in a single line by placing a semicolon after each statement as shown below:
a=10; b=20; c=a+b;
 Description
Description
There are two other statements in JavaScript, they are:
To terminate/alter current loop, switch, label statement, or break statement can be used. After termination, it continues executing any other block code. It jumps out of the loop. The syntax of break statement will be as follows.
- Break Statement
- Continue Statement
{
Break;
}
 Description
Description
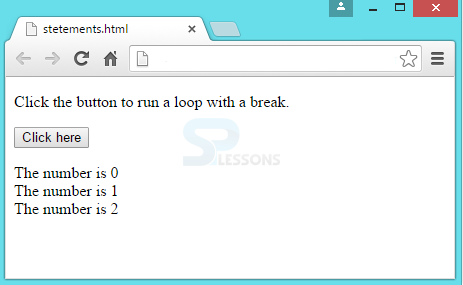
In the below example, for loop executes when i=0. Inside the for loop, there is if loop, which gets executed until the value of i=3. For the next loop, break will terminate the execution and further statements get executed.
[c]
<!DOCTYPE html>
<html>
<head>
<p>Click the button to run a loop with a break.</p>
<button onclick = "breFunction()"> Click here</button>
<p id = "test"></p>
<script type="text/javascript">
function breFunction()
{
var x="",i=0;
for(i=0;i<10;i++)
{
if(i == 3 )
{
break;
}
x= x + "The number is " + i + "<br>";
document.getElementById("test").innerHTML = x;
}
}
</script>
</head>
<body>
</body>
</html>
[/c]
Output:
 Description
Description
In loops, the continue statement is used to terminate a single iteration of a loop. If the condition is true, then it continues executing the rest block of the loop.
Continue statement does not stop executing the statements of the loop. It only instructs loop to skip a particular iteration. Syntax of continue statement will be as follows.
{
Continue;
}
 Description
Description
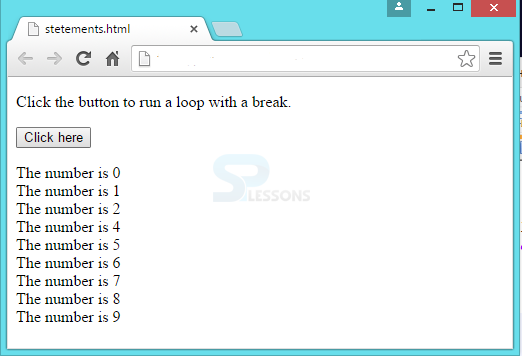
In the below example, for loop executes when the value of i=0. Inside the for loop, there is if loop that executes till the value of i=2. For the next loop i.e. when i=3,"continue" statement will terminate executing that iteration and continues to execute next iterations.
[c]
<!DOCTYPE html>
<html>
<head>
<p>Click the button to run a loop with a break.</p>
<button onclick = "contFunction()"> Click here</button>
<p id = "test"></p>
<script type="text/javascript">
function contFunction()
{
var x="",i=0;
for(i=0;i<10;i++)
{
if(i == 3 )
{
continue;
}
x= x + "The number is " + i + "<br>";
document.getElementById("test").innerHTML = x;
}
}
</script>
</head>
<body>
</body>
</html>[/c]
Output:
 Description
Description
JavaScript Conditionals/Conditions execute a block of code based on certain conditions and continue execution till those conditions are met. There are four decision making statements in JavaScript, they are:
All the above are explained clearly in the previous chapter "JavaScript Conditions".
Condition Statements
- if statement
- else statement
- else if
- Switch Statement
 Key Points
Key Points
- Statement is used to provide instructions.
- Statements may or may not end with semicolons.
- Multiple statements can be placed in a single line using semicolons.
 Programming
Tips
Programming
Tips
Defining semicolon is the best practice while writing JavaScript code.