Description
Description
Basically, a Session is a storage that consists of information on server-side. JavaScript Session will be in active state till the user interacts with a website or web application.
As a replacement to cookies that store constantly changing data in user’s browser, a unique identifier is stored on client side known as Session Id. Whenever the browser makes an HTTP request, the session id is passed to the web server every time. This session id pairs up with internal database and retrieves the variables as per the request.
Sometimes, server cannot identify the client from where it is getting requests. This happens when continuous requests and responses are received from the same client to the server. So, JavaScript Session tracking is used by providing session id’s to maintain the conversational state.
 Conceptual
Conceptual
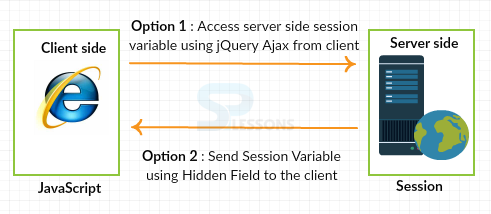
JavaScript is a client-side application and Session is a server-side application. So, there will be two options to set the JavaScript Session values.
- On the client side, query the session value using AJAX on the server.
- Sending the session value from the server to a client using HiddenField. So, JavaScript updates this value and send back to the server using submission or postback.
JavaScript Homework Help:
If you want someone to assist you with JavaScript assignment, let experts from AssignmentCore help with your JavaScript homework.
 Examples
Examples
Below code shows how to set the JavaScript Session value in PageLoad event method.
[javascript]
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//Set the session value first time
Session["EmpName"] = "Scott";
txtSessionValue.Text = Convert.ToString(Session["EmpName"]);
}
}[/javascript]
HiddenField value is obtained when the page is submitted.
[javascript]
protected void btnSubmit_Click(object sender, EventArgs e)
{
//Set the session value from HiddenField
Session["EmpName"] = hdnSession.Value;
txtSessionValue.Text = Convert.ToString(Session["EmpName"]);
}[/javascript]
The resultant HiddenField value will be used in the form by setting the text box to HiddenField value.
[javascript]
<script type="text/javascript">
$(document).ready(function ()
{
$('#<% =btnSubmit.ClientID %>').click(function (e)
{
$('#<% =hdnSession.ClientID %>').attr('value', $('#<%= txtSessionValue.ClientID %>').val());
});
});
</script>[/javascript]
 Storage
Storage
To store the data for only one session, sessionStorage object can be used. In sessions, the data will be deleted when the user closes the browser tab.
 Example
Example
In the below example, the number of clicks on a button in the current session will be counted.
[html]
<!DOCTYPE html>
<html>
<head>
<script>
function clickCounter() {
if(typeof(Storage) !== "undefined") {
if (sessionStorage.clickcount) {
sessionStorage.clickcount = Number(sessionStorage.clickcount)+1;
} else {
sessionStorage.clickcount = 1;
}
document.getElementById("result").innerHTML = "You have clicked the button " + sessionStorage.clickcount + " time(s) in this session.";
} else {
document.getElementById("result").innerHTML = "Sorry, your browser does not support web storage...";
}
}
</script>
</head>
<body>
<p><button onclick="clickCounter()" type="button">Click me!</button></p>
<div id="result"></div>
<p>Click the button to see the counter increase.</p>
<p>Close the browser tab (or window), and try again, and the counter is reset.</p>
</body>
</html>
[/html]
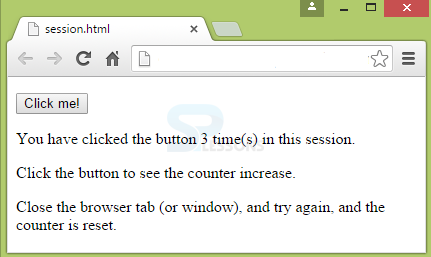
Output:The below output appears when the button is clicked for 3 times.
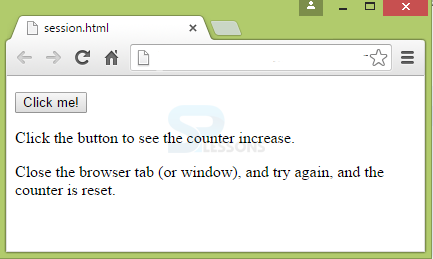
If the browser is re-opened, the page appear as follows.
 Key Points
Key Points
- Session will run on Server-side.
- Session stores the data only till the browser is active.
- Session is stored using session.Storage object.