Description
Description
Sometimes, users need to print a web page. For that purpose, a button that tells the printer to print the given document can be used. This JavaScript Print functionality can be implemented by using the window object print() function.
 Syntax
Syntax
Syntax for Print function is as follows.
window.print()
This function can be called using the onclick() event.  Examples
Examples
[html]
<!DOCTYPE html>
<html>
<body>
<p>Click the button to print the current page.</p>
<button onclick="printFunction()">Click to print</button>
<script>
function printFunction() {
window.print();
}
</script>
</body>
</html>
[/html]
Output: The output will be as follows.
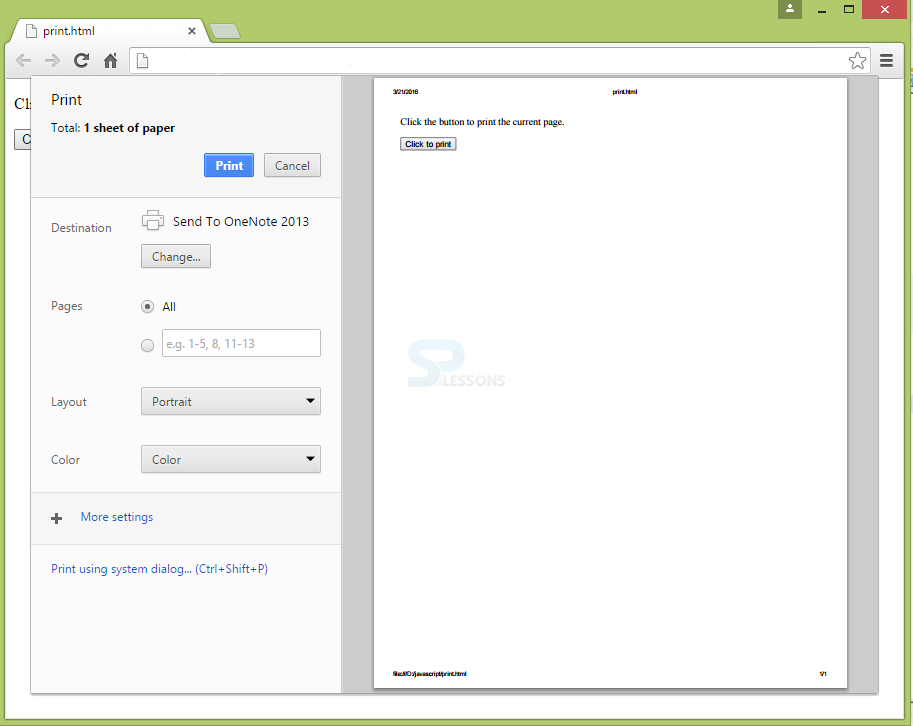
When the button is clicked, the output shows the Print and to continue, you should click it.
The above function is used for getting a printout, but it is not recommended to use because graphics and images cannot be displayed.
 Key Points
Key Points
- To print a web page using JavaScript Print, the function window.print() is used.
- Print() function is called by the onclick() event.