Description
Description
JavaScript Popup box is a part of Window object that can be used to alert the user about any error messages or important messages. These are mostly used in form validations. JavaScript Popup boxes are categorized into three types, they are:
JavaScript popup boxes does not support automatic line breaks while typing the text in boxes. If line breaks are required, backslash(\) or (\n) can be used.
- Alert Box
- Popup Windows
- Warning Box
 Description
Description
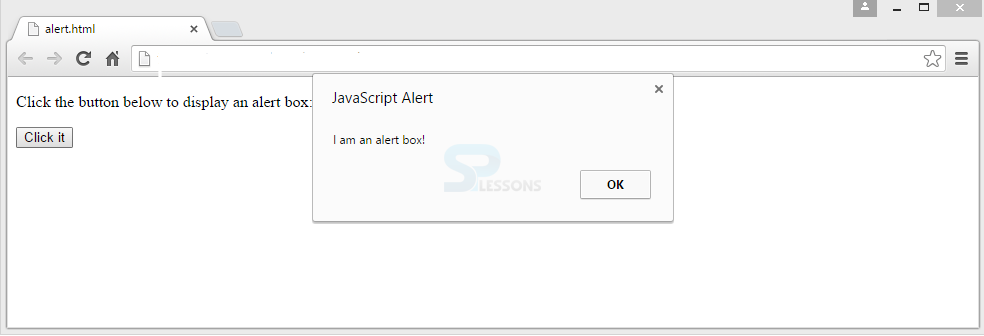
Alert box can be used to send an advice to the user about specific information. By default, the alert box will have OK button which when clicked the box will be closed.
Alert message can be written as window.alert() or alert().
Syntax can be as follows.
alert(“Hello World!!!”);
 Examples
Examples
 Description
Description
Popup Window is a conventional representation of JavaScript Popup boxes, which is used to show an additional document to the user in a new window.
Most of the modern browsers opens the popup in a new tab instead of a new window. It is because a bad page may sometimes open a number of windows, which is not recommended.
To open a JavaScript Popup window, window.open() method is used. The syntax is as follows.
window.open(URL,name,features,replace)
In the above syntax,
URL : URL of the page.
name: Specifies the target attribute or the name of a window.
features: Must be a comma-separated list. Some browsers support all the features.
replace: Specifies whether the URL should create a new entry or replaces the existing entry in the browser history. Works only if the URL is loaded in the same window. All the parameters are optional.  Example
Example
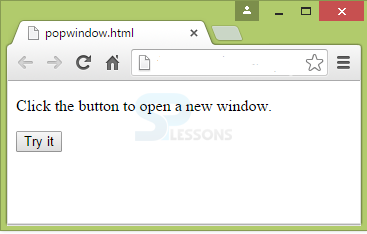
The following example shows the JavaScript Popup window in a new window.
[html]
<!DOCTYPE html>
<html>
<body>
<p>Click the button to open a new window.</p>
<button onclick="myFunction()">Try it</button>
<script>
function myFunction() {
var mynewWindow = window.open("", "MsgWindow", "width=400, height=100");
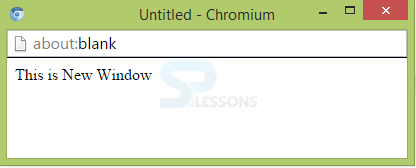
mynewWindow.document.write("<p>This is New Window</p>");
}
</script>
</body>
</html>
[/html]
Output: The below output appears when the above code is executed.
When clicked on the button, a new blank window appears as below.
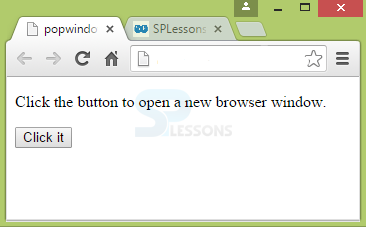
The following example shows the pop-up window in a new tab.
[html]
<!DOCTYPE html>
<html>
<body>
<p>Click the button to open a new browser window.</p>
<button onclick="myFunction()">Click it</button>
<script>
function myFunction() {
window.open("http://www.splessons.com");
}
</script>
</body>
</html>
[/html]
Output: The below output appears when the above code is executed. If clicked on the button, a new tab opens directing to splessons.com website.
 Description
Description
Warning boxes are nothing but the JavaScript Popup boxes. They are used to warn the users by showing/alerting the additional information.
Confirm Box contains two buttons by default OK and Cancel. The text entered will tell the user whether to accept or verify. If clicked OK, button returns TRUE, else returns false. if…else statements are used in Confirm boxes.
Syntax for confirm box is as follows.
confirm(“your text”);
The following is an example for Confirm Box.
[html]
<!DOCTYPE html>
<html>
<body>
<p>Click the button to display a confirm box.</p>
<button onclick="myFunction()">Try it</button>
<p id="test"></p>
<script>
function myFunction() {
var x;
if (confirm("Press a button!") == true) {
x = "You pressed OK!";
} else {
x = "You pressed Cancel!";
}
document.getElementById("test").innerHTML = x;
}
</script>
</body>
</html>[/html]
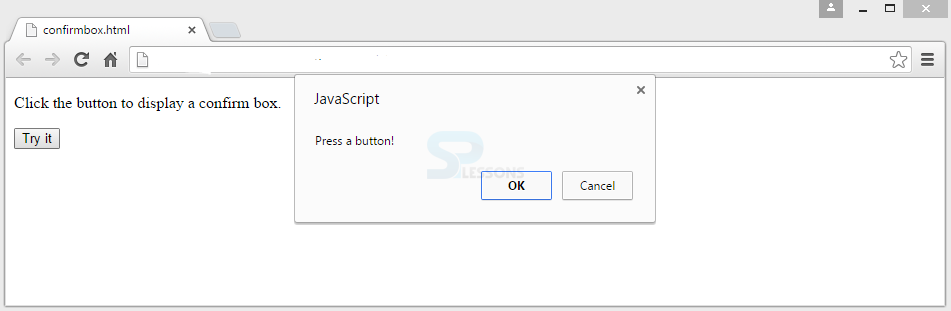
Output:
When the button is clicked, a message appears showing the button that was clicked.
Prompt box is used whenever some information has to be inputted by the user before entering the page. Here, two buttons appear-OK and Cancel. If clicked OK, the prompt box will return the information entered into the text box, else nothing will be displayed and the user will be taken to a page.
Syntax for prompt box is as follows.
prompt(“Your text”,”default text”);
Below is an example for Prompt Box.
[html]
<!DOCTYPE html>
<html>
<body>
<p>Click the button to demonstrate the prompt box.</p>
<button onclick="myFunction()">Try it</button>
<p id="test"></p>
<script>
function myFunction() {
var person = prompt("Please enter your name", "Mike");
if (person != null) {
document.getElementById("test").innerHTML = "Hello " + person + "! Welcome to SPLessons";
}
}
</script>
</body>
</html>[/html]
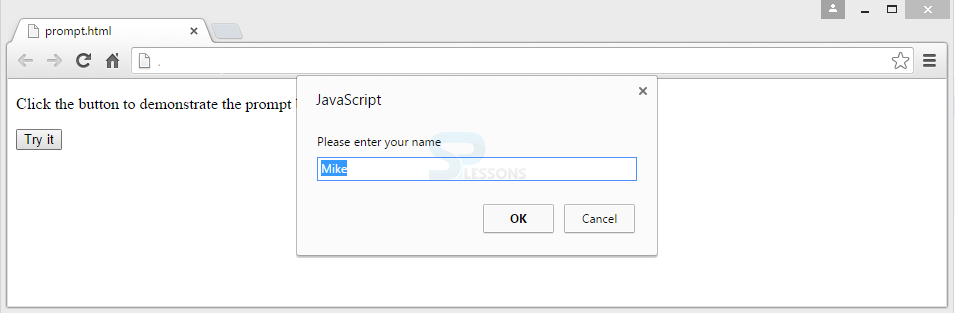
Output:The output appears as follows. As the default value is Mike, it was shown in the box. When clicked OK, the output will be "Hello Mike! Welcome to SPLessons".
 Key Points
Key Points
- JavaScript Popup boxes are used to convey the important messages and alerts to the user.
- Alert box will have only OK button, whereas, Prompt and Confirm boxes will have OK and Cancel Buttons.
- Pop-up window opens the pop-up in a new window using window.open() method.