Introduction
Introduction
JavaScript is a light weight, compact and simple programming language commonly used in client-side web applications.
 History
History
JavaScript was introduced and designed by Brendan Eich to enhance the scripting capabilities within the web pages of Netscape. The first version of JavaScript was used in Netscape 2.0 browser.
Later, Microsoft renamed it as JScript with a JavaScript trademark owned by Sun Microsystems. Then, Netscape changed the product to ECMA international, which renamed the name to ECMAScript.
Introduction of AJAX started a renaissance for JavaScript, which has now become the most important language for both server side and client side applications.
 Description
Description
By disabling JavaScript on a client browser, client-side validation can be easily bypassed. By doing so, many threats will occur in client-side application. JavaScript reduces the unnecessary round trips between client and server. It makes the browser to identify the code using HTML documents.
After client-side validation, server-side validation should be performed before storing the data in the database. Client-side validation is optional but server-side validation should be done for every application.
 Example
Example
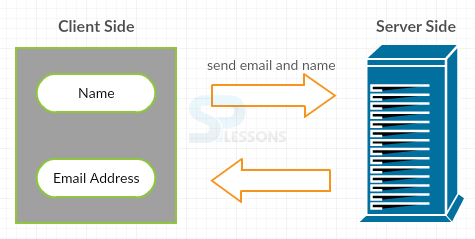
Earlier, when a form was filled, the browser used to send the data to the server for validation. If there are any errors, the server will send the request back to the client. This is a time taking process.
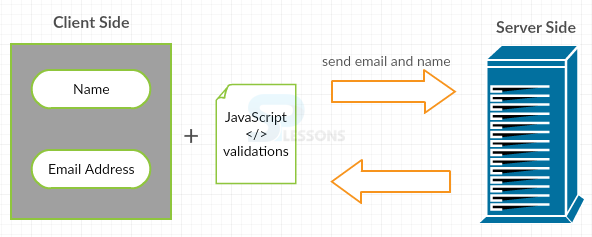
JavaScript makes data validation an easy and time saving task while reducing the burden on the server. If the data is valid on the client-side, the browser sends it to server-side. Server-side JavaScript will again validate the data.
 Key Points
Key Points
JavaScript Introduction chapter draws out the following important points.
- JavaScript is a light-weight application.
- Designed by Brendan Eich.
- Client-side and server-side validations are carried out by JavaScript.