Introduction
Introduction
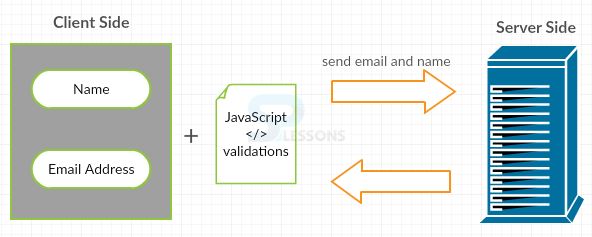
Form Validation is a process of verifying whether the data inputted by the users on the web page is complete or not.
The data given by the user will be sent to the server to check accuracy. If any mistake persists, that has to be sent back to the user for correction. As this is a time-taking process, the data will be checked by JavaScript before submitting. This will save a lot of time.
 Description
Description
When the form is submitted without providing the data in the form field, JavaScript will show a pop-up message restricting the form submission.
The syntax for JavaScript Forms function is
validateForm()
The function will be as follows:
[c]
Function validateForm()
{
Var x = document.forms[“testForm”][“firstname”].value;
If (x == null || x ==” “)
{
alert(“Please Enter your first name”);
return false;
}
}
[/c]
 Example
Example
Below is an example for form validation.
[html]
<!DOCTYPE html>
<html>
<head>
<script>
Function validateForm()
{
Var x = document.forms["testForm"]["firstname"].value;
If (x == null || x ==" ")
{
alert("Please Enter your first name");
return false;
}
}
</script>
</head>
<body>
<form name="testform" action="testform.asp" onsubmit="returnvalidateForm()" method="post">
First name: <input type="text" name="firstname">
<input type="submit" value="Submit">
</form>
</body>
</html>
[/html]
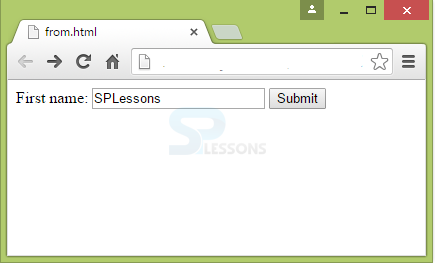
Output:
In the above example, action = "testform.asp" and method = "post" sections depends on form action types and submission methods that are used by the server.
 Description
Description
It is a process of checking the input given by the user in an application. The validation tasks include:
JavaScript can perform form validation both on client and server sides. This validation involves different methods and can be deployed in different ways.
Client-side validation: Before sending the input to a web server, web browser will perform this validation.
Server-side validation: After sending the input to a web server, web server will perform this validation.
- Field check
- Date check
- Numeric text field check
 Description
Description
Email validation is done by JavaScript to ensure whether proper syntax and structure of an email address is entered by a user. The code checks for @ symbol and ensures there is dot near the end of term, after the @ symbol and at least two characters before the end of email address.
 Example
Example
The following example code illustrates how to validate the email address. If the email entered is not correct, a pop-up message appears showing "Please enter a valid email address"
[html]
<!DOCTYPE html>
<html>
<head>
<script>
function validateForm() {
var x = document.forms["myForm"]["email"].value;
var atpos = x.indexOf("@");
var dotpos = x.lastIndexOf(".");
if (atpos<1 || dotpos<atpos+2 || dotpos+2>=x.length) {
alert("Not a valid e-mail address");
return false;
}
}
</script>
</head>
<body>
<form name="myForm" action="demo_form.asp" onsubmit="return validateForm();" method="post">
Email: <input type="text" name="email">
<input type="submit" value="Submit">
</form>
</body>
</html>
[/html]
 Description
Description
Efficient web-programming is possible only by making the information secure. JavaScript Forms authentication is defined as a process of validating the user credentials against some authority. JavaScript Forms authentication is done with a login form.
Form Authentication will be possible only when JavaScript is used along ASP.net or PHP.
 Example
Example
[c]
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>JavaScript Tutorial</title>
<script type="text/javascript">
function check()
{
var user = document.getElementById("user").value;
var erro = document.getElementById('error');
var success = document.getElementById('success');
if (user == "")
{
erro.innerHTML = "Username is blank";
return false;
}
else
{
success.innerHTML = "Thankyou " + user+ " for registering!";
erro.style.display = "none";
user.value = "";
return false;
}
}
</script>
</head>
<body>
<div style="padding:5px; border:1px solid #CCC; width:350px;">
Please enter user name
<form id="auth" action="" method="get">
<input type="text" id="user" />
<input type="submit" value="Submit" onClick="return check();"/>
</form>
<span id="error" style="color:red;"></span>
<span id="success"></span>
</div>
</body>
</html>
[/c]
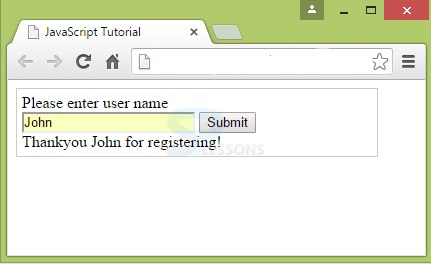
Output:
 Key Points
Key Points
- JavaScript Forms Validation can be done on both server and client side.
- validateForm() is the function used to validate a form.
- JavaScript Forms Authentication is helpful in securing the user's data.