Description
Description
Page navigation is one of the important concepts in web page designing. User may not search each and every page to get the information. If the information is not passed easily, user will leave the site. To improve the navigation of a site, one such method a user needs to add is-the JavaScript Dropdown list.
A drop down menu contains a page list, which enables the page visitors to select an option from the list of values.
 Example
Example
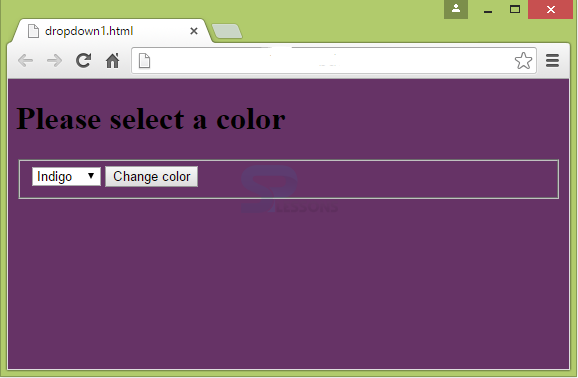
Below example shows the JavaScript Dropdown list of colors. When a color is selected and clicked on "Change color" button, the screen background color will be changed to the selected color.
[c]
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript">
function changeColor()
{ //setting the color
var selColor = document.getElementById("selColor");
var color = selColor.value;
document.body.style.backgroundColor = color;
}
</script>
</head>
<body>
<form action = "">
<h1>Please select a color</h1>
<fieldset>
<select id = "selColor">
<option value = "#FFFFFF">White</option>
<option value = "#FF0000">Red</option>
<option value = "#FFCC00">Orange</option>
<option value = "#FFFF00">Yellow</option>
<option value = "#00FF00">Green</option>
<option value = "#0000FF">Blue</option>
<option value = "#663366">Indigo</option>
<option value = "#FF00FF">Violet</option>
</select>
<input type = "button"
value = "Change color"
onclick = "changeColor()" />
</fieldset>
</form>
</body>
</html>
[/c]
Output
 Description
Description
Dependent dropdown is the drop down in which one list will depend on the other one. The child drop-down list will be shown only when the value in the parent drop-down is selected.
 Example
Example
Below example consists of two drop-down boxes with Category and Sub-category.
[c]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script language="javascript" type="text/javascript">
function dropdownlist(listindex)
{
document.formname.subcategory.options.length = 0;
switch (listindex)
{
case "Home Ware" :
document.formname.subcategory.options[0]=new Option("Select Sub-Category","");
document.formname.subcategory.options[1]=new Option("Air-Conditioners/Coolers","Air-Conditioners/Coolers");
document.formname.subcategory.options[2]=new Option("Beddings","Beddings");
document.formname.subcategory.options[3]=new Option("Camera","Camera");
break;
case "Education" :
document.formname.subcategory.options[0]=new Option("Select Sub-Category","");
document.formname.subcategory.options[1]=new Option("Colleges","Colleges");
document.formname.subcategory.options[2]=new Option("Institutes","Institutes");
document.formname.subcategory.options[3]=new Option("Schools","Schools");
break;
case "Books" :
document.formname.subcategory.options[0]=new Option("Select Sub-Category","");
document.formname.subcategory.options[1]=new Option("College Books","College Books");
document.formname.subcategory.options[2]=new Option("Engineering","Engineering");
document.formname.subcategory.options[3]=new Option("Magazines","Magazines");
break;
}
return true;
}
</script>
</head>
<title>Dynamic Drop Down List</title>
<body>
<form id="formname" name="formname" method="post" action="submitform.asp" >
<table width="50%" border="0" cellspacing="0" cellpadding="5">
<tr>
<td width="41%" align="right" valign="middle">Category :</td>
<td width="59%" align="left" valign="middle"><select name="category" id="category" onchange="javascript: dropdownlist(this.options[this.selectedIndex].value);">
<option value="">Select Category</option>
<option value="Home Ware">Home Ware</option>
<option value="Education">Education</option>
<option value="Books">Books</option>
</select></td>
</tr>
<tr>
<td align="right" valign="middle">Sub Category :</td>
<td align="left" valign="middle">
<script type="text/javascript" language="JavaScript">
document.write('<select name="subcategory"><option value="">Select Sub-Category</option></select>')
</script>
<noscript>
<select name="subcategory" id="subcategory" >
<option value="">Select Sub-Category</option></select>
</noscript>
</td>
</tr>
</table>
</form>
</body>
</html>
[/c]
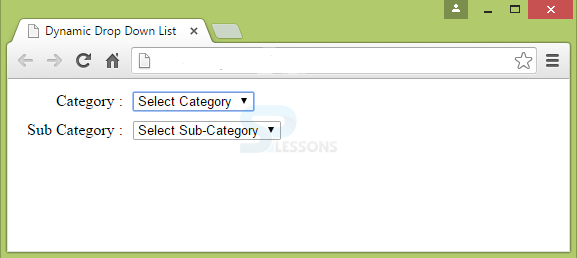
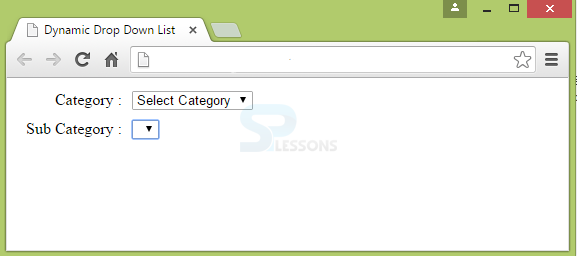
Output: The following output appears when the above code gets executed.
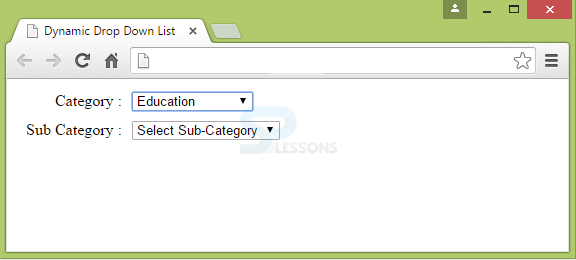
Category drop-down list consists of Homeware, Education and Books. If suppose, the Education value is selected in the Category by clicking the drop-down box, the output will be as follows.
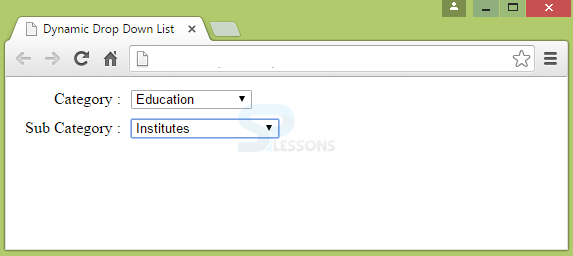
The Sub-Category values in Education object are Colleges, Institutes and Schools.
The sub-category values get selected only when the Category list is selected. If tried to select the Sub-Category without selecting a Category, the result will be as follows.
 Key Points
Key Points
- JavaScript Dropdown helps in page navigation.
- Dropdown list can contain any number of values, from which one has to be selected.
- Dependent Drop-down list will depend on the value of other drop-down.