Introduction
Introduction
When writing code, sometimes the code gets disturbed due to some mistakes in programs or scripts. These mistakes are called as bugs. To get a successful output, the developer has to figure out and fix the bugs. This process is called as JavaScript Debugging.
 Description
Description
Debugging JavaScript is very difficult as no indications of errors will be shown and hence there is a need for powerful debugging tools.
All the modern browsers have built-in debuggers with which break-points can also be set. The following are the two things that can make the debugging easier:
- Place the JavaScript as an external file [c]<script type="text/javascript" src="http://www.wired.com/images/archiveyscript.js"></script>[/c] By doing this, the text editor can match with line numbers of the browser.
- Always open the JavaScript console on the browser.console.log() method. The method can be used to display the JavaScript values in debugger window as shown below. [c] <script> x = 5; y = 6; z = a + b; console.log(z); </script>[/c]
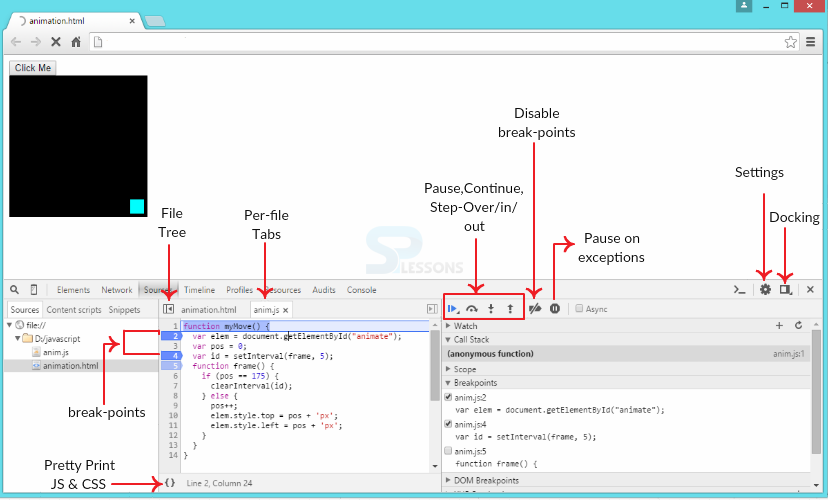
 Debugger
Window
Debugger
Window
In debugger window, breakpoints can be set in the code to test the values given after each breakpoint. While performing this, JavaScript execution stops at each breakpoint using debugger keyword, which calls the debugging function.
[c]
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p id="test"></p>
<p>With the debugger turned on, the code below should stop executing before it executes the third line.</p>
<script>
var x = 18/8;
debugger;
document.getElementById("test").innerHTML = x;
</script>
</body>
</html>
[/c]
After testing, the execution continues.
Below concepts explain how to debug in various browsers.
 Description
Description
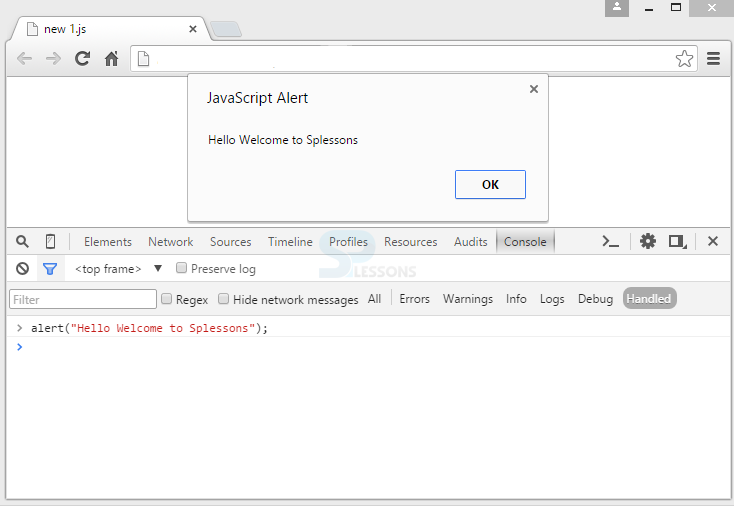
Always open the JavaScript console on the browser.
Google Chrome has DevTools, which can debug the JavaScript code. To debug, developer needs to open the browser and go to Menu-> Select More Tools->Developer Tools->select Console. Then, the JavaScript can be debugged by entering the script in Console as shown below.
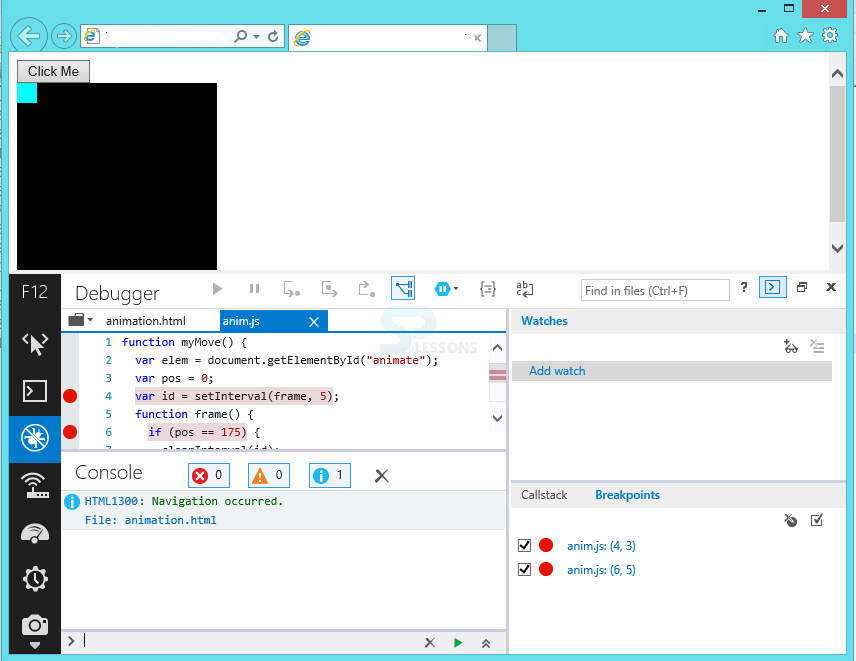
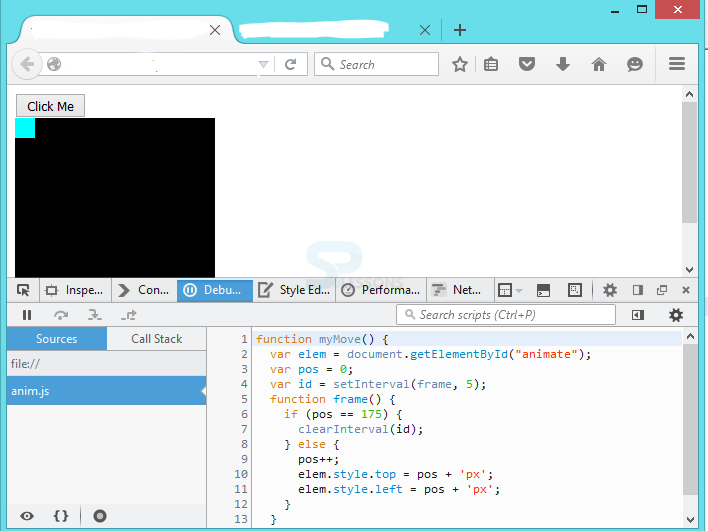
 Description
Description
 Description
Description
 Key Points
Key Points
- JavaScript Debugging is the process of finding bugs in a code.
- All latest browsers have inbuilt JavaScript Debugging.
- Clicking F12 is the best way to go to console window in a browser.
 Programming
Tips
Programming
Tips
- Usage of comments will reduce the bugs in code.
- Functions can be used to reduce the errors.
- Dividing and testing the scripts will be useful when working with long scripts.