Introduction
Introduction
As discussed in the previous chapters, JavaScript is a dynamic scripting language, which can assign the data type to a variable dynamically. This interpretation of datatype to a variable is done by JavaScript script engine. Now, lets take a look at various JavaScript DataTypes.
 Description
Description
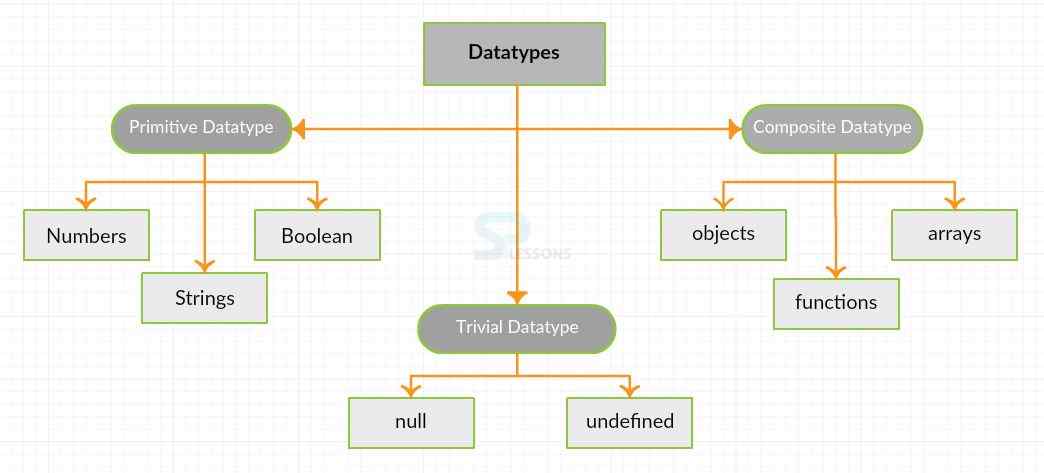
To hold different types of values, data types are used in JavaScript. The JavaScript DataTypes are basically divided into three types. They are:
- Primitive Datatypes
- Trivial Datatypes
- Composite Datatypes
 Description
Description
Primitive datatypes are the basic data types in JavaScript and are classified into 3 types:
- Numbers
- Strings
- Boolean
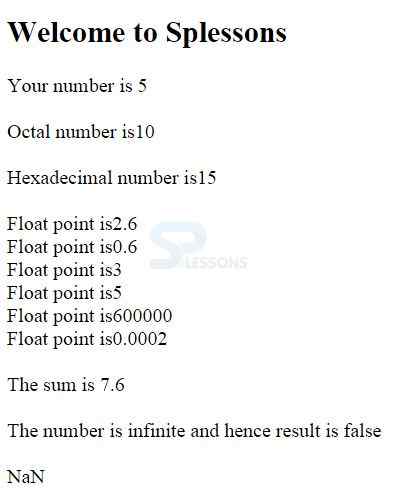
Numbers can contain various values. To create a number, a variable with var keyword has to be created and value has to be stored in it.
- Decimal value: A number with a normal value can be as follows.
Var b=25;
- Octal number: JavaScript can convert the octal value to decimal value. A number with octal value(a number with 8 digits from 0-7) can be as follows.
var b=012; //contains the decimal value 10
- Hexadecimal number: Hexadecimal value can be created using 0x and can be as follows.
var myHex1=0xF; //contains decimal value 15
- Floating point number: These are defined by placing the numbers after the decimal point. var d=2.6; var e=.6; // valid but not recommended var f=3.; // considered as 3 only var g=5.0; //considered as 5 only var f=6e5; // the output will be 60000. Large/small numbers can use e to represent. var h=2e-4; // the output will be 0.0002
- IsFinite(): IsFinite() function gives the result in the form of boolean. If the number is finite, then the result will be true, if not, the result will be false.
var num1=2*Number.MAX_VALUE; //infinite number var test=isFinite(num1); //false
- NaN (Not a Number): In this case, the result will not be a number.
var num2="Orange"/5;
Text in JavaScript is called as "Strings" and is a sequence of characters. To store the string value in a variable, it must be enclosed between double quotes (" ") or single quotes(' '). But, the quotes must be consistent. If started with single quote, one should end with single quote only.
var a="splessons"; //valid
var b="splessons"; //valid
var a='splessons"; //invalid
var b="splessons'; //invalid
- String Escape Sequences: Escape sequences are used when want to encode and include some special characters in Strings.
Literal Function Example Output \n New line var msg="Hello\nWorld"; Hello World \t Tab space var msg="Hello\tWorld"; Hello World \b Backspace var msg="Hello\bWorld"; HelloWorld \r Carriage return var msg="Hello\rWorld"; Hello World \\ Backslash with string var msg="Hello\\World"; Hello\World \' Single quote on screen var msg="\'Hello\' World"; 'Hello' World \" Double quote on screen var msg="\"Hello\"World"; "Hello"World \x Hexadecimal value depending on ASCII value var msg="\x41 book"; A book \unnnn Unicode characters on screen var msg="\u03a3 World"; Σ World - String Conversion: The values of other data types can be converted to strings. A string can be concatenated with other string using +.
var a="Hello"; a=a+"World"; // outputs is Hello WorldConversion to string using toString().var a=15; var b=a.toString(); //b contains string 15 var c=a.tostring(2); //prints 1111(binary value)
Boolean type can be used to test the conditions and has only two values-true and false. Any value in JavaScript can be converted into boolean using Boolean() function.
var a;
var res=Boolean(a); //a doesn't have any value and hence undefined
var a=null;
var res=Boolean(a); //output is false since null converts to false
var a="";
var res=Boolean(a); //output is falsie since empty string converts to false
var a=0;
var res=Boolean(a); //output is false since 0 converts to false
var a="splessons";
var res=Boolean(a); //output is true since a has meaningful value
 Description
Description
Trivial datatype is similar to primitive data type and contains two categories.
- null
- undefined
Null type has only one special value null. Logically, null value is an empty object pointer, which returns "object" when passed.
var name=null; //name has no meaningful value assigned currently
alert(type of null);// "object"
When defining a variable that is meant to later hold an object, it is advisable to initialize the variable to null as opposed to anything else.
Undefined type has only one special value undefined. When a variable is declared using var but not initialized, the value of undefined is as follows:
var a;
alert(a==undefined); //true
- By default, any uninitialized variable gets the value of undefined.
- Never explicitly set the value of a variable to undefined.
- Undefined exists to differentiate between empty object/variable and uninitialized variable.
 Description
Description
Composite Datatypes are important in JavaScript functioning and are also called as non-primitive datatypes. They are classified into 3 types, such as:
All the three will be discussed in detail in further chapters.
- Objects
- Arrays
- Functions
 Key Points
Key Points
- JavaScript DataTypes describe the type of data.
- Primitive, Trivial and Composite are the different types of JavaScript DataTypes.
- Numbers will be decimal, octal, hexadecimal and floating.
- Null and undefined datatypes are almost the same.