Introduction
Introduction
BOM, Browser Object Model, is a feature in browsers that allows to access the browser window. This access allows a user to manipulate the window without affecting the content of the HTML document.
JavaScript BOM allows to interact with the browser. Modern browsers implement BOM’s. Window, screen, location, history, navigator, timing and cookies are some of the features implemented by all the browsers.
 Conceptual
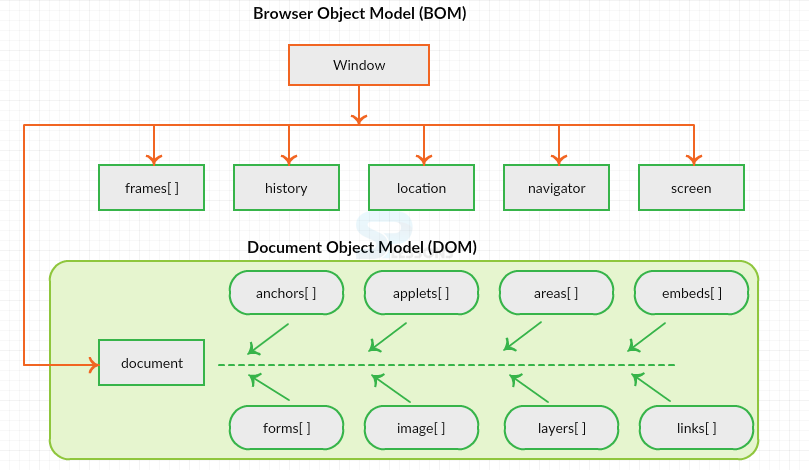
figure
Conceptual
figure
 Description
Description
Window Object is at the top of the BOM hierarchy and is the only object that has a static position in the JavaScript BOM. While all the other objects exist within the window object, they don’t have particular position in the hierarchy.
The Window object represents everything contained in the browser, like the toolbars, menus, page and many objects.
The Window object is supported by all the major browsers and contains all the global JavaScript objects. Any function, object or variable in JavaScript becomes a member of the Window Object.
Global Variables are considered as properties of the Window object while global functions are considered as methods of the Window object. The HTML DOM is considered as a property of the Window object and is contained in the Document Object.
Window Size properties are used to return the value of the window size. In the interior window, no tool bars or scroll bars are used. To determine the interior size of a window, there are two properties, they are:
To know whether the above properties works on IE 8,7,6 or 5, another set of properties are determined. They are:
The syntax to be followed while using the above two properties is:
The total size of the window can be returned with two properties including toolbars or scrollbars. They are:
The above four properties are supported by all the Web browsers except the older versions of Internet Explorer.
The following code shows all the properties required to ensure that all the browsers will return the inner width and inner height of the window.
[html]<!DOCTYPE html>
<html>
<body>
<p id="text"></p>
<script>
var w = window.innerWidth;
var h = window.innerHeight;
var x = document.getElementById("text");
x.innerHTML = "Browser inner window width is : " + w + " and height is : " + h ;
</script>
</body>
</html>
[/html]
Output:
Methods are used to perform functions on the Window object or to make the Window object perform a certain function.
- innerHeight: Returns the height of the window in pixels.
- innerWidth: Returns the width of the window in pixels.
- clientHeight
- clientWidth
- document.documentElement.clientHeight or document.body.clientHeight
- document.documentElement.clientWidth or document.body.clientWidth
- outerHeight
- outerWidth properties.
| Window object method | Description |
|---|---|
| open() | Will cause browser to open a new window. |
| close() | Closes the specified window. If not specified, the method closes the current window. |
| moveTo() | Moves the current window to a specified location. |
| resizeTo() | Resizes the current window to a specified size. |
 Description
Description
Screen Object is used to inspect the screen properties that are being used to render the current window. It is supported by all the browsers but there is no standard set. When the web page versions are more, the screen object will be used. The screen object loads the page as required by the user.
Mostly used properties of the Window screen object are:
The above properties differentiate between browser available space and interface features. It will be helpful in sizing of web pages dynamically.
- availWidth
- availHeight
 Examples
Examples
Below code gives the width and height of the user’s screen along with the total available width and height.
[html]
<!DOCTYPE html>
<html>
<body>
<p id="total"></p>
<p id="available"></p>
<script>
document.getElementById("total").innerHTML = "Total screen width is : " + screen.width + " and height is : " + screen.height + "<br";
document.getElementById("available").innerHTML = "Available screen width is " + screen.availWidth + " and height is : " + screen.availHeight + "<br>";
</script>
</body>
</html>[/html]
Output
The remaining objects of BOM are explained in further chapters.
 Key Points
Key Points
- BOM is Browser Object Model.
- JavaScript BOM only deals with windows that does not change the content in the HTML documents.
- Window Object is the superior to all the objects of JavaScript BOM.